核心提示:Gulp是一个基于流的自动化构建工具,可以帮我实现很多的功能,比如代码编译、压缩等等。以下只是使用gulp编译 sass和less功能做详细说明1、前提安装node、Ruby2、node安装 http...
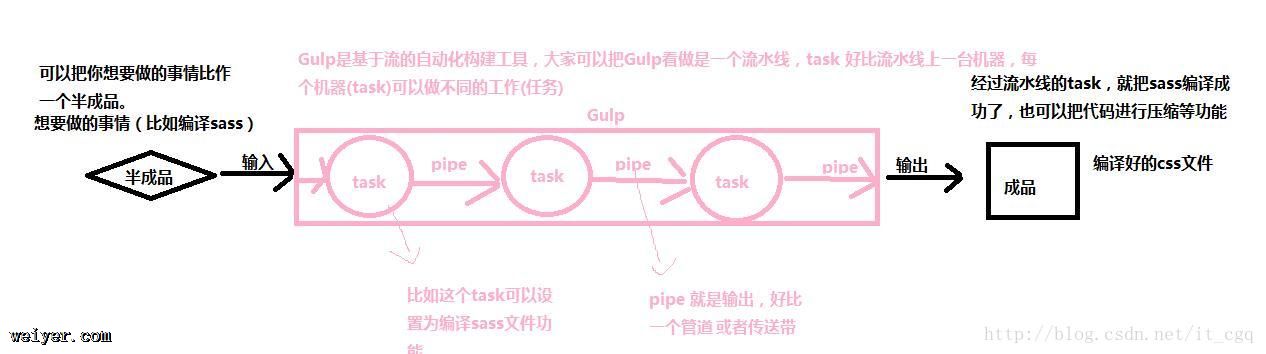
Gulp是一个基于流的自动化构建工具,可以帮我实现很多的功能,比如代码编译、压缩等等。

以下只是使用gulp编译 sass和less功能做详细说明
1、前提安装node、Ruby
2、node安装 https://nodejs.cn/
3、Ruby安装 https://rubyinstaller.org/downloads/
4、sass安装
gem install sass gem install compass
Compass是Sass的工具库,Sass本身只是一个编译器,Compass在它的基础上,封装了一系列有用的模块和模板,补充Sass的功能。它们之间的关系,有点像Javascript和jQuery的关系
5、gulp安装
npm install gulp -g
6、使用npm init -y 初始化一个package.json文件
{
"name": "myweb",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"description": "",
"devDependencies": ""
}
7、使用npm install gulp –save-dev
npm install --save-dev gulp 如果想在安装的时候把gulp写进项目package.json文件的依赖中,则可以加上–save-dev:
说明:--save :将配置信息保存到package.json中,
同时 --save :也是项目生产环境,项目发布之后还依赖的东西,保存在dependencies
例如:如果你用了 jQuery,由于发布之后还是依赖jQuery,所以是dependencies
--save-dev :是项目开发环境依赖的东西,保存在devDependencies中
例如:写 sass 代码,如果你想编译成 css发布那么 gulp-sass 就是`devDependencies
8、安装gulp-sass插件编译sass文件
npm install gulp-sass --save-dev
9、自动刷新(当代码变化时,它可以帮我们自动刷新页面)
使用gulp-livereload插件,安装:npm install --save-dev gulp-livereload
要在谷歌浏览器中安装对应的插件 chrome liveReload
9、新建gulpfile.js来管理文件
// 获取gulp
var gulp = require('gulp');
//获取gulp-sass模块
var sass = require('gulp-sass');
//获取gulp-livereload模块(实现浏览器自动刷新)
var livereload = require('gulp-livereload');
// 给gulp设置任务,编译sass
// 在命令行输入 gulp sass 启动此任务
gulp.task('sass',function(){
// 被编译文件的路径
return gulp.src('./src/sass/*.scss')
// return gulp.src('./src/sass/**/*.scss')
// ** 匹配路径中的0个或多个目录及其子目录,需要单独出现,即它左右不能有其他东西了
//使用数组的方式来匹配多种文件 gulp.src(['js/*.js','css/*.css','*.html'])
// * 匹配文件路径中的0个或多个字符
// **/*.js 能匹配 foo.js,a/foo.js,a/b/foo.js,a/b/c/foo.js
// 通过pipe管道,使用 sass (此处的sass是上面使用 var声明的 sass )来读取/src/**/*.scss文件
.pipe(sass())
//编译后文件输出的目录
.pipe(gulp.dest('./dist/css'))
// 使用livereload 方法实现浏览器自动刷新
.pipe(livereload());
});
// 使用 gulp watch命令来监听scss文件变化,
gulp.task('watch', function() {
livereload.listen(); //要在这里调用listen()方法
// 监听文件修改
gulp.watch('./src/sass/*.scss', ['sass']);
});
// 在命令行使用 gulp auto 启动此任务
gulp.task('auto', function () {
// 监听文件修改
gulp.watch('./src/sass/**/*.scss', ['sass'])
/*gulp.watch(glob[, opts], tasks)
glob 为要监视的文件匹配模式,规则和用法与gulp.src()方法中的glob相同。
opts 为一个可选的配置对象,通常不需要用到
tasks 为文件变化后要执行的任务,为一个数组*/
});
// 使用 gulp.task('default') 定义默认任务
// 在命令行使用 gulp 启动 sass 任务和 auto 任务
gulp.task('default', ['sass', 'auto'])
10、安装gulp-less插件编译less文件
npm install gulp-less --save-dev
11、新建gulpfile.js来管理文件
// 获取gulp
var gulp = require('gulp');
//获取gulp-less模块
var less = require("gulp-less")
//编译less
//在命令行输入gulp less启动此任务
gulp.task('less',function(){
//1.找到less文件
gulp.src('./src/less/*.less')
//2.编译为css
.pipe(less())
//3.另存为css
.pipe(gulp.dest('./dist/css'))
})
//在命令行gulp auto启动此任务
gulp.task('auto',function(){
//监听文件修改,当文件修改则执行less任务
gulp.watch('./src/less/*.less',['less'])
})
//使用gulp.task('default')定义默认任务
//在命令行使用gulp启动images任务和auto任务
gulp.task('default',['less','auto'])
可以把后面配置文件融合到一起
gulp.task('auto',function(){
//监听文件修改,当文件修改则执行less任务
gulp.watch('./src/less/*.less',['less'])
gulp.watch('./src/sass/**/*.scss',['scss'])
})
//使用gulp.task('default')定义默认任务
//在命令行使用gulp启动images任务和auto任务
gulp.task('default',['less','sass','auto'])
































