CSS之margin知识讲解
2018/3/21 11:30:31
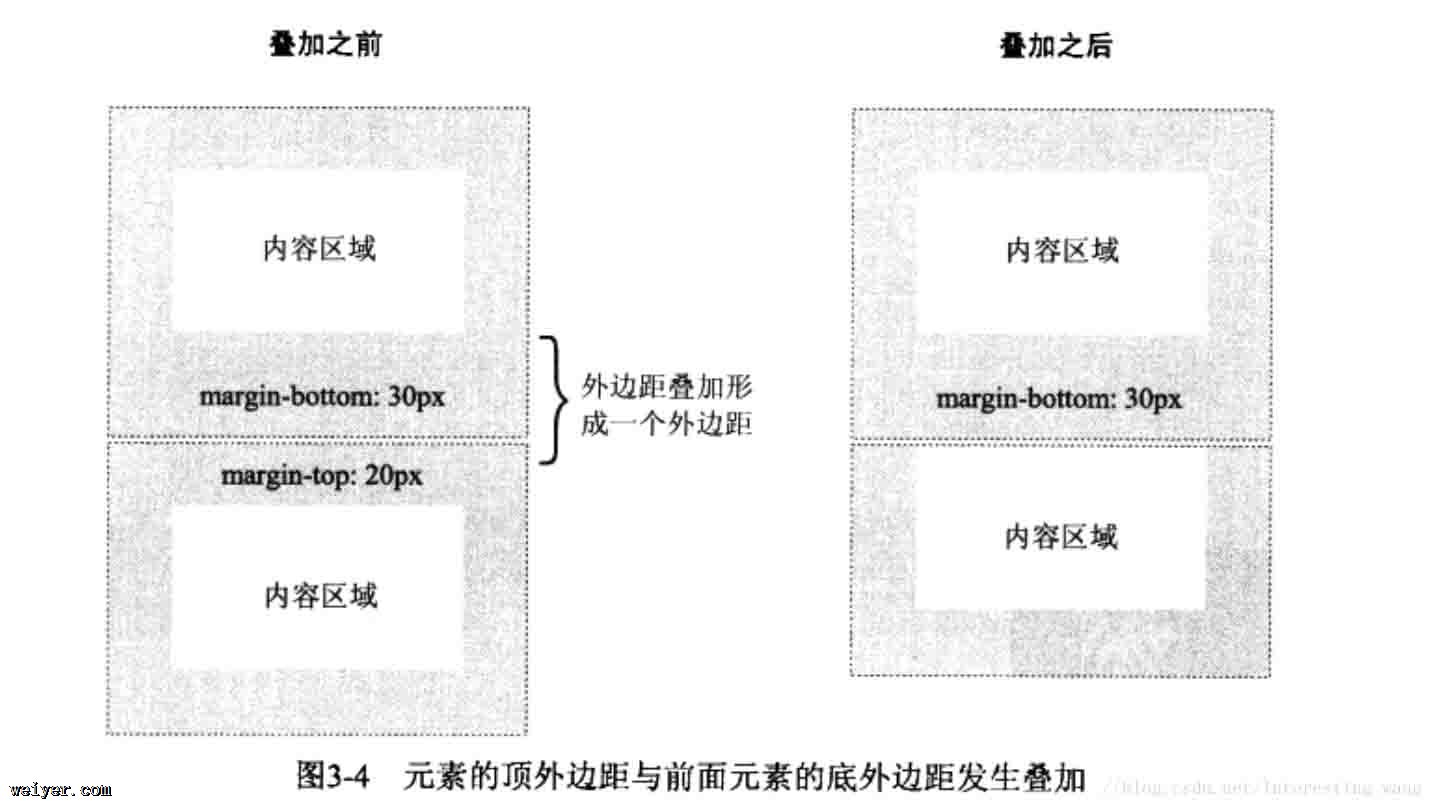
两个兄弟元素当两个元素垂直排列且都有margin时,即上边的元素有margin-bottom,下边的元素有margin-top,这时他们之间的margin是两者之中的较大值,如下图...
两个兄弟元素当两个元素垂直排列且都有margin时,即上边的元素有margin-bottom,下边的元素有margin-top,这时他们之间的margin是两者之中的较大值,如下图...
CSS面向对象的概念、作用以及示例讲解
2018/3/21 11:14:30
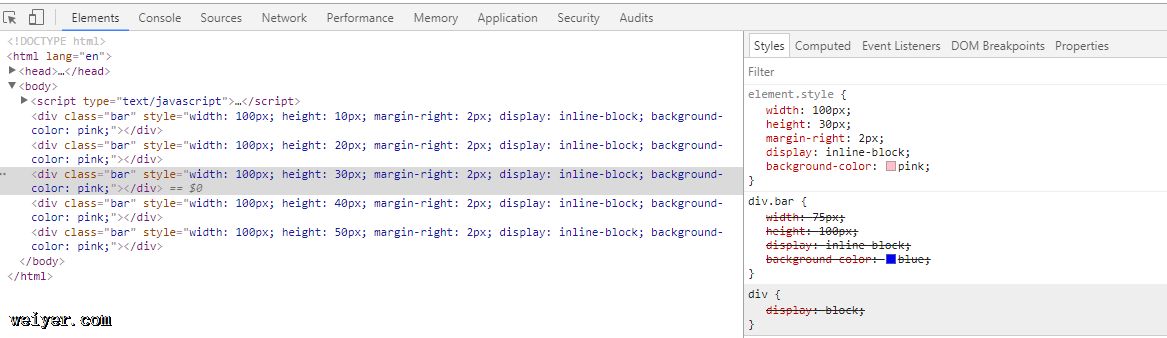
CSS面向对象的概念、作用以及示例讲解标签(空格分隔): css面向对象(Object Orientend简称OO)的CSS的概念解读众多开发者忽视了CSS的表现(认为他太过简单,...
CSS面向对象的概念、作用以及示例讲解标签(空格分隔): css面向对象(Object Orientend简称OO)的CSS的概念解读众多开发者忽视了CSS的表现(认为他太过简单,...
如何通过div来实现条形图?
2018/3/21 11:10:49
在d3中,我们一通过svg中rect来绘制条形图,其实也可以通过p简单的色块填充来实现。总体思路: 添加p元素 添加类(类中设置好css样式) 或者style()直接设置css样式...
在d3中,我们一通过svg中rect来绘制条形图,其实也可以通过p简单的色块填充来实现。总体思路: 添加p元素 添加类(类中设置好css样式) 或者style()直接设置css样式...
Webpack4.x安装与使用入门教程
2018/3/21 11:09:18
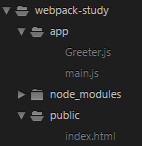
安装在全局安装webpacknpm install -g webpack创建项目创建新文件夹webpack-study,用于存放项目。命令行定位到该文件夹下。输入以下命令进行初始化...
安装在全局安装webpacknpm install -g webpack创建项目创建新文件夹webpack-study,用于存放项目。命令行定位到该文件夹下。输入以下命令进行初始化...
html页面的重绘和回流(重排)以及优化教程
2018/3/20 11:35:34
一.html页面呈现流程浏览器把获取到的html代码解析成一个dom树,其中的每个tag都是dom树中的一个节点,根节点就是我们常用的document对象。dom树里包含了所有ht...
一.html页面呈现流程浏览器把获取到的html代码解析成一个dom树,其中的每个tag都是dom树中的一个节点,根节点就是我们常用的document对象。dom树里包含了所有ht...
鼠标点击获取3维坐标three(代码)
2018/3/20 11:35:29
鼠标点击的屏幕坐标转换到视点坐标系var me = this, view = this.getView(), viewModel = this.getViewModel(); va...
鼠标点击的屏幕坐标转换到视点坐标系var me = this, view = this.getView(), viewModel = this.getViewModel(); va...
HTML多媒体实现标签
2018/3/20 11:34:44
HTML多媒体web上的多媒体是指音效、音乐、视频和动画,现代网络浏览器已经支持很多多媒体格式。在HTML5之前,主要提供两种元素进行多媒体的展示,一个是embed标签,另一个是o...
HTML多媒体web上的多媒体是指音效、音乐、视频和动画,现代网络浏览器已经支持很多多媒体格式。在HTML5之前,主要提供两种元素进行多媒体的展示,一个是embed标签,另一个是o...
HTML块级标签、HTML 块元素、DIV元素讲解
2018/3/20 11:34:39
HTML块级标签HTML 块元素大多数 HTML 元素被定义为块级元素或内联元素。块级元素译为 block level element,而内联元素译为 inline element...
HTML块级标签HTML 块元素大多数 HTML 元素被定义为块级元素或内联元素。块级元素译为 block level element,而内联元素译为 inline element...
echart雷达图代码实现,自定义提示数据
2018/3/20 11:31:42
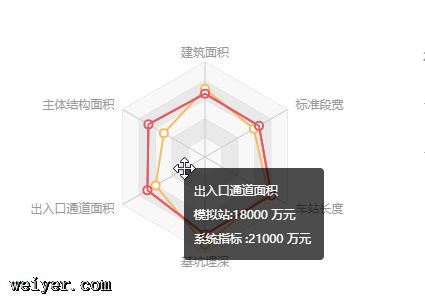
echart:雷达图radarChartOption = {title : {// text: 清单费用构成,textStyle:{fontWeight:normal,fontSi...
echart:雷达图radarChartOption = {title : {// text: 清单费用构成,textStyle:{fontWeight:normal,fontSi...
angular启动过程实例讲解
2018/3/20 11:31:35
NgModule 用于描述应用的各个部分如何组织在一起。 每个应用又至少一个 Angular 模块,根模块就是你用来启动此应用的模块。 按照惯例,它通常命名为AppModule。如...
NgModule 用于描述应用的各个部分如何组织在一起。 每个应用又至少一个 Angular 模块,根模块就是你用来启动此应用的模块。 按照惯例,它通常命名为AppModule。如...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1