核心提示:两个兄弟元素当两个元素垂直排列且都有margin时,即上边的元素有margin-bottom,下边的元素有margin-top,这时他们之间的margin是两者之中的较大值,如下图所示:子元素与父元素...
两个兄弟元素
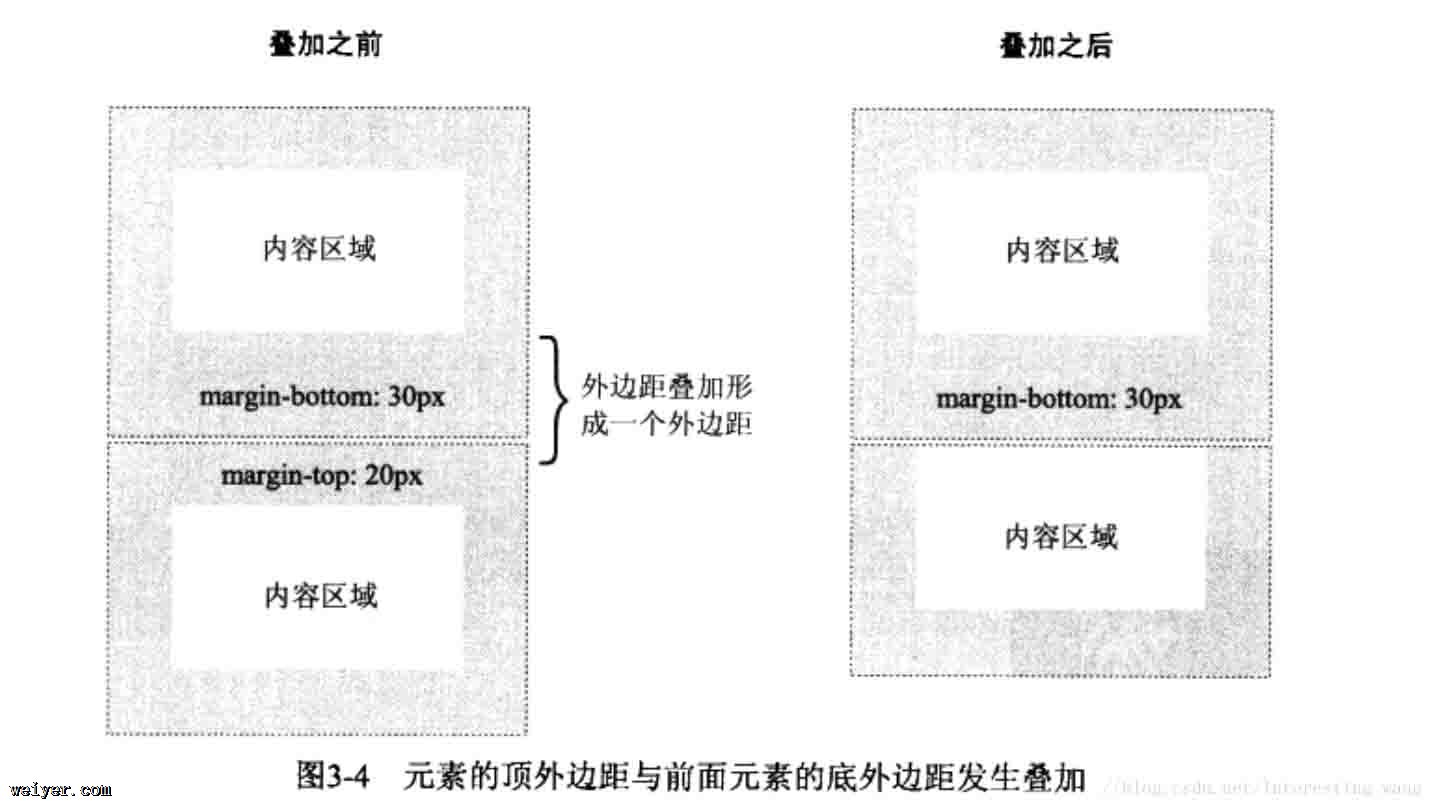
当两个元素垂直排列且都有margin时,即上边的元素有margin-bottom,下边的元素有margin-top,这时他们之间的margin是两者之中的较大值,如下图所示:

子元素与父元素
当子元素有某个方向的margin,并且父元素也有相同方向的margin,这时子元素的margin和父元素的margin会叠加(前提是没有边框和内边距),如下图:

空元素
一个空元素的margin会相互叠加,如下:

当这个空元素在碰上其他margin的话也会叠加,如下:

只有普通文档流的块级元素的垂直外边距才会发生叠加。
































