- 淘宝连接的“工匠精神”:当罗永浩发现“够逼格”_科技_环球网 2018-08-27 点击:75 评论:0
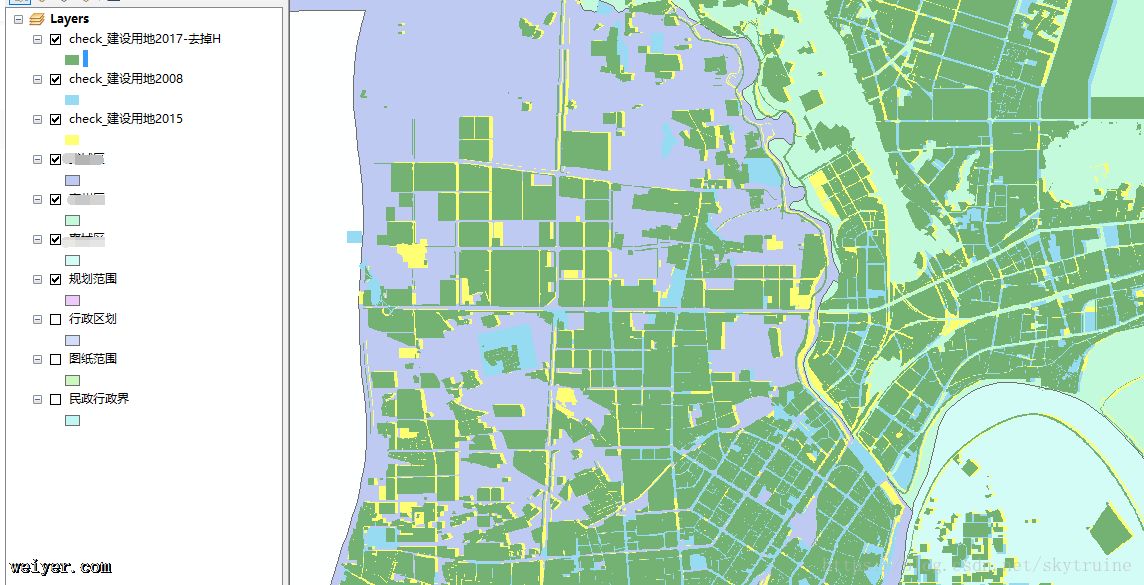
- Arcgis10.3面转栅格失败的原因和解决办法 2018-07-11 点击:185 评论:0
- 欲练 CSS ,必先宫 IE 2018-07-10 点击:30 评论:0
- jS之MessageChannel实例教程 2018-07-05 点击:61 评论:0
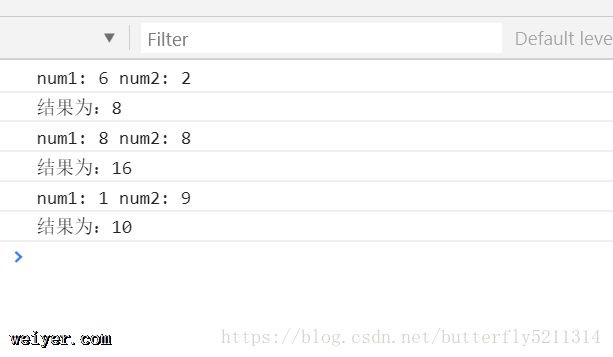
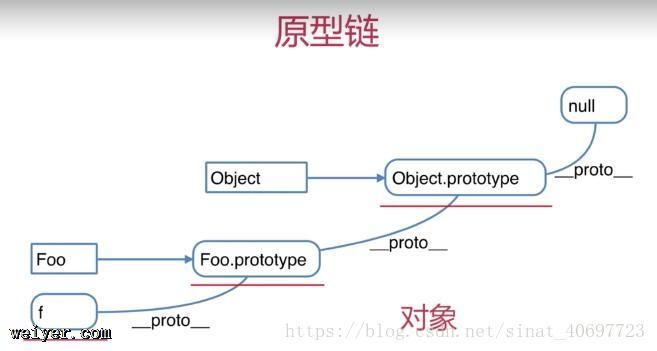
- jS之原型链 2018-07-05 点击:52 评论:0
- csS之flex相关属性集合以及应用(彻底弄懂css3的flex弹性盒模型) 2018-05-05 点击:49 评论:0
- CSS之深入选择器的原理解析和优化方法 2018-04-26 点击:42 评论:0
- canvaS之加载前出现加载logo的使用(代码) 2018-04-12 点击:48 评论:0
- CSS之margin知识讲解 2018-03-21 点击:55 评论:0
- CSS之水平垂直居中布局的五种方法介绍 2018-03-17 点击:105 评论:0
我们在淘宝上找到了一个小品牌,叫GoBigger,够逼格。做得很好,非常薄。8月20日,锤子科技新品发布会上,罗永浩在发布新机坚果Pro 2S之前,用近两分钟的时间,介绍了一款名为...
项目原因,经常需要把矢量的建设用地图层(A,G,S之类的)转化成栅格从而做建设用地扩展预测或城市形态分析。这次突然在Arcgis 10.3环境下遇到了面转栅格失败的情况。仔细分析,...
Win国天下,欲练CSS之人不在少数,大多不得要领,又或是走火入魔,全为IE所累。故曰:欲练CSS,必先功IE。 曾经,我也属于为IE所累的行列,如今见到很多人仍然不愿意对自己的...
function random(min, max) {return min + Math.floor((max - min + 1) * Math.random());}var C...
一.变量类型和计算1.值类型 vs 引用类型值类型 ,特点:每个变量都能存储各自的值,不会相互影响。var a = 100; var b = a; a = 200; cons...
彻底弄懂css3的flex弹性盒模型由于在日常工作中使用css或者bootstrap的栅格系统已经能很好的满足业务需求,所以一直以来对css3的弹性布局不是很感冒。近日有幸在一篇文...
一、选择器在浏览器的解析原理选择器是从右往左进行解析二、选择器的解析速度id选择器class选择器元素选择器相邻选择器子选择器后代选择器通配符选择器属性选择器伪类选择器三、优化方法...
canvas画布模拟加载页面出现加载logo的画面:!DOCTYPE htmlhtmlheadmeta charset=utf-8meta http-equiv=X-UA-Comp...
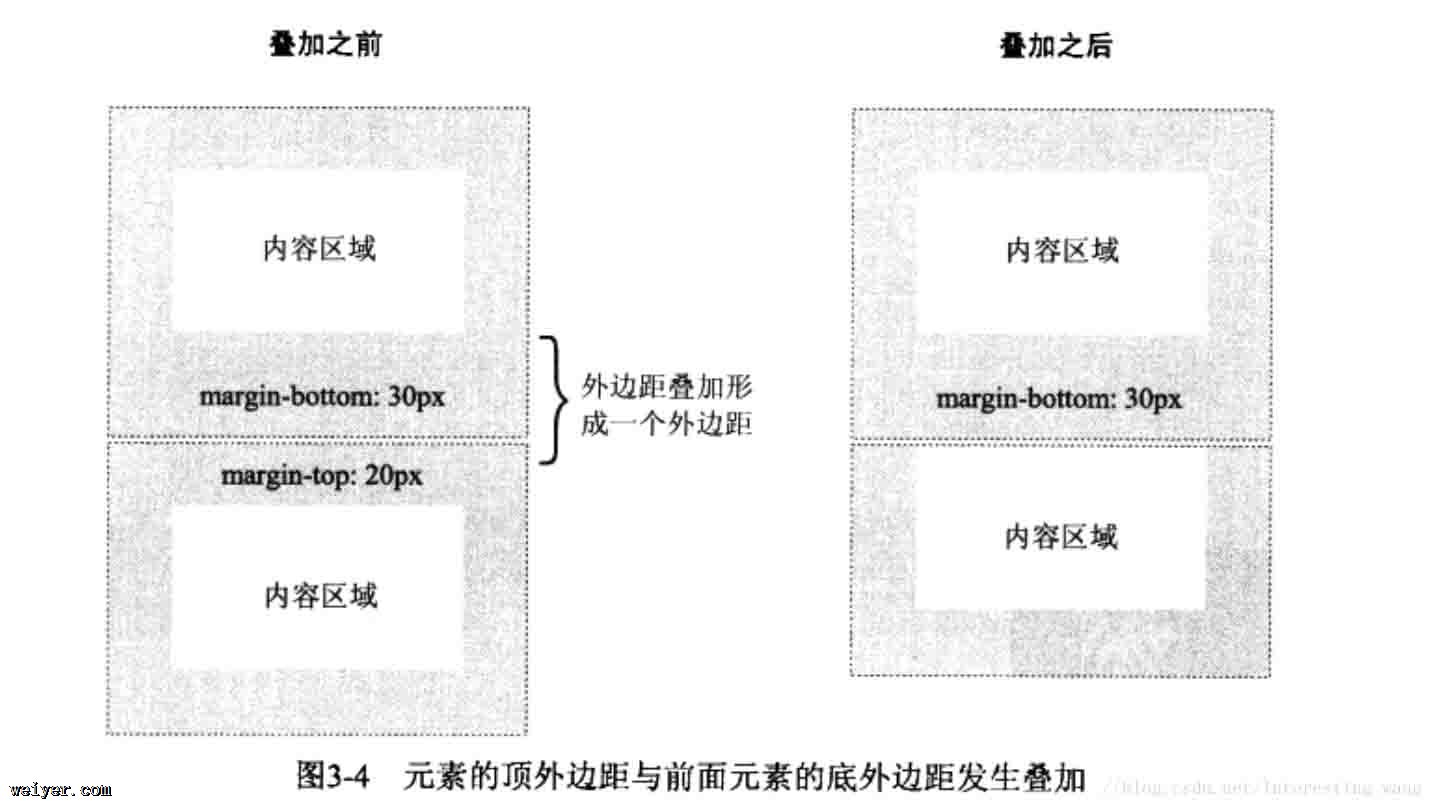
两个兄弟元素当两个元素垂直排列且都有margin时,即上边的元素有margin-bottom,下边的元素有margin-top,这时他们之间的margin是两者之中的较大值,如下图...
1、绝对定位(left/top为50%) + 负margin-left/top(值为自身宽高的一半)p{position: absolute;width: 100px;height...