- csS之px自动转rem—sublime插件CSSRE使用介绍 2018-03-12 点击:52 评论:0
- Asp.NETCore+ABP框架+IdentityServer4+MySQL+ExtJS之显示登录视图教程 2017-12-26 点击:68 评论:0
- CSS之calc()语法实例、calc()注意事项 2017-11-14 点击:56 评论:0
- CSS之图片水平垂直居中总结 2017-08-26 点击:75 评论:0
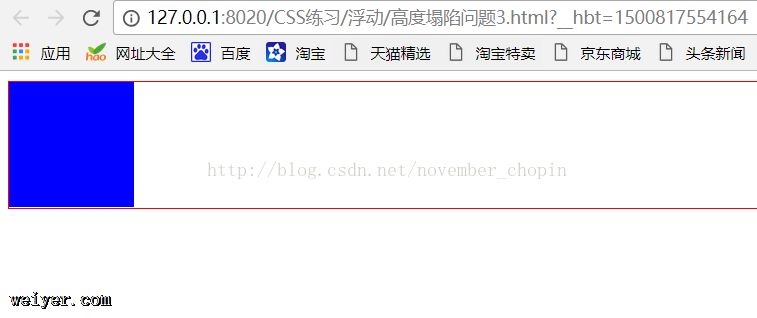
- CSS之解决高度塌陷问题(三) 2017-07-25 点击:39 评论:0
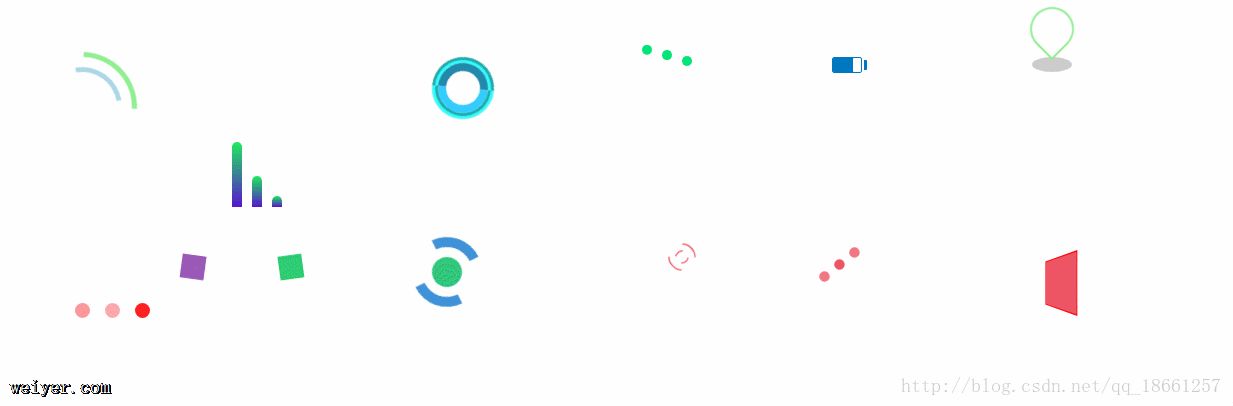
- CSS之单个标签十分炫酷的特效 2017-07-24 点击:33 评论:0
- less语法详解 2017-06-15 点击:53 评论:0
- csS之三栏布局 2017-05-26 点击:27 评论:0
- 怎么轻松学习javascript 2017-04-11 点击:58 评论:0
- csS之页面布局的w3c盒子模型 2017-03-09 点击:24 评论:0
CSSREMCSSREM是一个CSS的px值转rem值的Sublime Text3自动完成插件。先来看看插件的效果: 一个CSS的px值转rem值的Sublime Text 3自动...
尝试新的开发组合:Asp.NET Core+ABP框架+IdentityServer4+MySQL+Ext JS Asp.NET Core+ABP框架+IdentityServer...
大家在写代码遇到要计算宽度、高度时一定很烦躁吧,每次都要去计算,但是CSS有一个强大的东西能够帮助我们做一个懒人,那就是calc()函数。- calc()语法:calc(expre...
图片高宽固定1(利用盒子模型进行定位)此方法受限于图片的高宽,必须为已知的。htmlp class=boximg src=./101.jpg//pcss样式.box {border...
CSS之解决高度塌陷问题(三)。htmlheadmeta charset=UTF-8title/titlestyle type=text/css.box1{border: 1px ...
简要说明加载特效非常常见,以前大都是些画圆圈的gif图,后来css3出来了,随着前端技术的不断发展,css3本身也衍生出各种不同的技术,用css3做一个加载特效用来取代用gif图就...
心得在没接触less之前,CSS可能是我最头疼的部分了,因为它往往需要书写大量看似没有逻辑的代码,不方便维护及扩展,不利于重用。而且我还要思考怎样写出组织良好且易于维护的CSS代码...
1.通过float left 和相对width实现!DOCTYPE htmlhtmlheadmeta charset=UTF-8titlecss三栏布局之float left与 相...
js给初学者的印象总是那么的杂而乱,相信很多初学者都在找轻松学习js的途径。我试着总结自己学习多年js的经验,希望能给后来的学习者探索出一条轻松学习js之路。js给人那种感觉的原因...
css之页面布局的w3c盒子模型,基本的盒子模型width hight border padding margin!DOCTYPE htmlhtmlheadmeta charset...