- CSS之盒子模型与面向对象 2014-11-17 点击:69 评论:0
- CSS之盒子模型 2014-09-01 点击:33 评论:0
- 2014年度辛星解读css第四节 2014-07-23 点击:63 评论:0
- DRP之HTML总结 2014-07-01 点击:37 评论:0
- 前端研究CSS之文字与特殊符号元素结合的浏览器兼容性总结 2014-03-08 点击:45 评论:0
- CSS之float属性解读 2013-12-14 点击:41 评论:0
- Denglu评论插件 让网站运营事半功倍 2012-07-18 点击:43 评论:0
- 欲练 CSS ,必先宫 IE 2009-11-05 点击:29 评论:0
- CSS之少用继承,多用组合 2008-11-18 点击:33 评论:0
- csS之使table也能overflow:hidden 2008-08-12 点击:25 评论:0
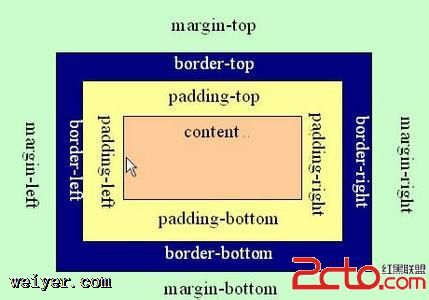
从接触B/S到今天才三天,学习了二十几集的牛腩,在web设计的时候学到了CSS的盒子模型,感觉这个东西是真的好,一个简单的盒子理论就把一个网页设计的全部概括了,简直是抽象的一个杰出...
盒子模型在CSS中是个很重要的概念。它是CSS可视化格式化系统的基石。盒子模型可以用于元素定位和网页布局。根据CSS盒子模型的规定,每个元素(不管是内嵌元素还是块级元素)都会产生一...
接下来的这一节我计划讲解的是超链接和列表的样式,然后我们做出一个导航栏出来,其实导航栏是非常常见的,但是我们这里做得这个有点并不那么完善,等我们学完了css之后再完善它。*****...
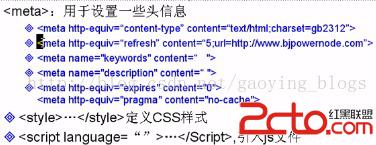
在DRP的学习之中,又将之前BS的内容重新复习了一遍,借着复习的机会将BS的各个部分再重新总结一下,今天来总结一下HTML。在学习BS之后就进入了权限系统的开发之中,但是仍然发现很...
页面布局里总是会有类似 文字 | 文字 的设计样式,不同的浏览器存在严重偏差。有兼容问题就要解决,下面总结了3种解决方案,分享给大家:一.系统默认的样式1.元素换行的段落复制代码p...
在web标准的网页中,页面各个元素都是以标准流的方式来进行布局的。即块元素占满指定的宽度,不指定宽度则占满整行(如p、p元素),内联元素则是在行内一个接一个的从左到右排列(如a、s...
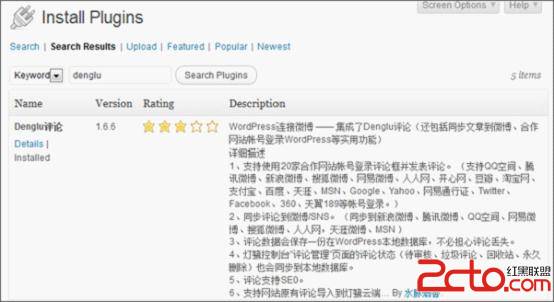
内容平台WordPress是现在建站的主流CMS之一,大受欢迎的主要原因源于其强大的第三方技术支持。在网络社会化的趋势下,灯鹭是国内最大的社会化网络第三方服务平台。下面就带...
Win国天下,欲练CSS之人不在少数,大多不得要领,又或是走火入魔,全为IE所累。故曰:欲练CSS,必先功IE。 曾经,我也属于为IE所累的行列,如今见到很多人仍然不愿意对自己的...
下面是一段普通的代码: css:复制代码 代码如下:.box{ border:1px solid #ccc; font-size:12px; background:#f1f1f1;...
css table 超出隐藏 table { width:*; table-layout : fixed ; } td { white-space:nowrap; overflow...