- CSS之标签选择器 2017-02-24 点击:24 评论:0
- CSS之换行 2017-02-09 点击:34 评论:0
- canvas中save和restore 2016-12-30 点击:52 评论:0
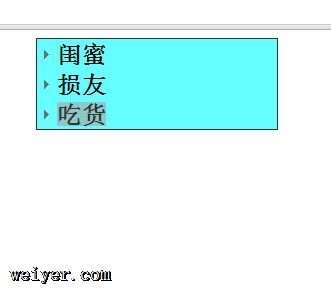
- JS之模拟QQ列表展示 2016-12-17 点击:35 评论:0
- 深入理解css3的border边框 2016-12-13 点击:56 评论:0
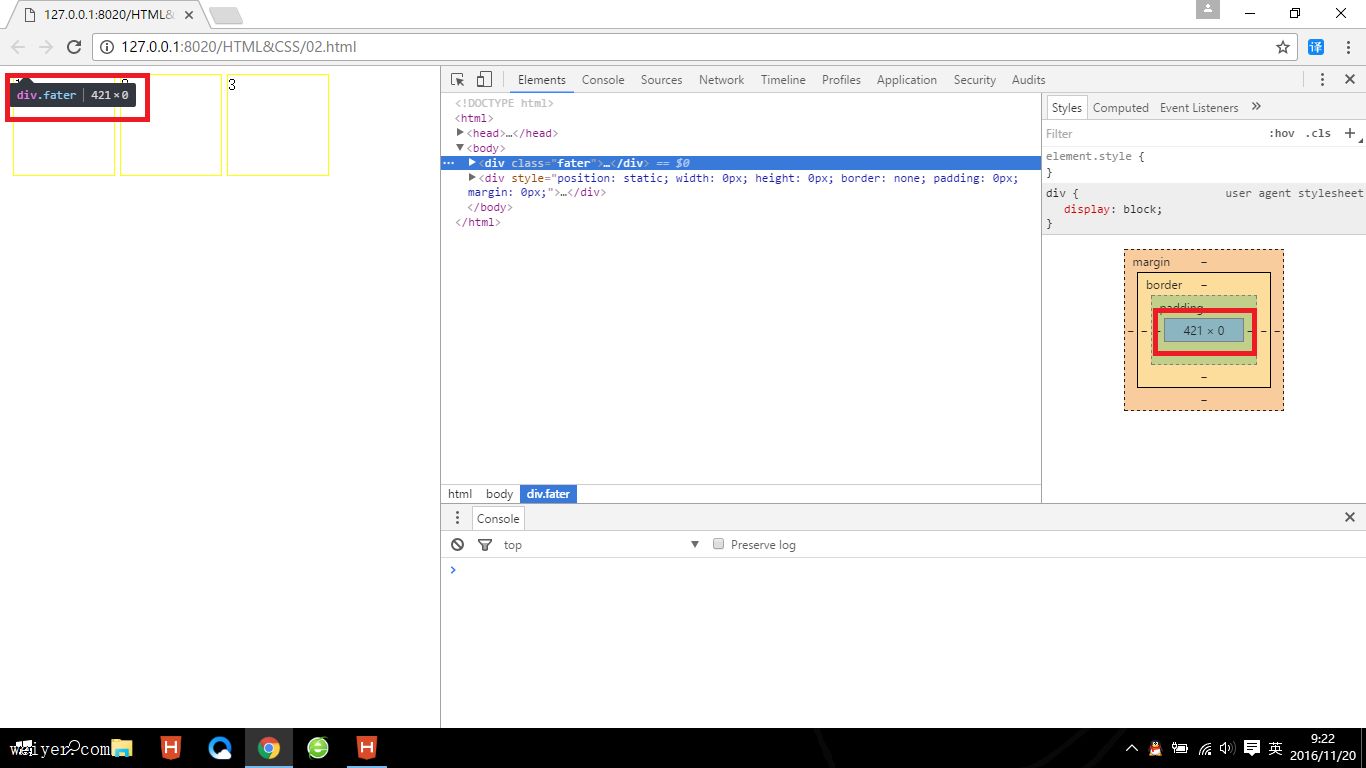
- HTML&CSS之父元素高度塌陷 2016-11-24 点击:53 评论:0
- 原生jS之道——原生js编写类选择器 2016-04-20 点击:57 评论:0
- CsS之border属性 2015-12-04 点击:29 评论:0
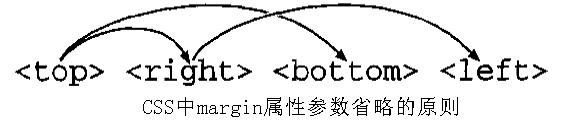
- CSS之margin属性 2015-12-04 点击:39 评论:0
- lesS之css3动画大方溢彩 2015-08-18 点击:23 评论:0
CSS之标签选择器,什么是所谓的标签选择器呢?标签选择器的作用:根据指定的标签名称,在当前界面找到所有该名称的标签,来设置属性。格式:标签名称{属性:值;}注意点:①标签选择器选中...
都说前端的东西多,难记,不说js那些各种各样的方法,那些经常用到的话还好一些,随手都可以拾起来,但是css中的参数则不然,除了一些根深蒂固 性的东西,一些特殊的参数真的是不容易记住...
save:用来保存Canvas的状态。save之后,可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作。 restore:用来恢复Canvas之前保存的状态。防止save后对...
最近学了点CS布局和JS,总是迫不及待的想写点小实例。跟着妙味课堂学了一下模拟 QQ列表的简单功能展示,自己也敲了一遍代码。 HTML:ul id=listli class=lis...
深入理解css之border本博客深入讲解CSS3中的border属性,深入介绍border-color之间的关系,以及border与background定位、border与透明边...
什么是高度塌陷定义:当父级元素中的所有子元素都设定了浮动左对齐,该父元素自身高度丧失.高度塌陷现象:我们可以看见父元素的高度值为0。正常情况下,父元素的高度应该是100px才对。然...
一、类选择器的概念类选择器,就是通过class属性获取节点。比如一个html结构中,有三个p标签都具有class=red的属性,那么类选择器返回的就是这三个p标签。在jquery中...
设置border属性作用:设置对象边框样式,设置单独上边框、下边框、左边框、右边框样式,实现美化美观。边框起到分割、规划布局作用。1、四个边框border-left 设置左边框,一...
A、如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。B、如果只提供一个,将用于全部的四边。C、如果提供两个,第一个用于上、下,第二个用于左、右。D、如果提供三个,第一个...
.keyframes(@fx,@fy,@tx,@ty,@name){ //声明一个动画函数,只需要写一个函数就可以到处调用了@keyframes @name{from { tran...