- js之MessageChannel实例教程 2018-07-05 点击:62 评论:0
- 底部广告太长展示不全问题(或新闻内容移动在底部一直滚动)的解决办法 2018-04-12 点击:50 评论:0
- CSS之Margin知识讲解 2018-03-21 点击:57 评论:0
- Modal模态框使用ajax向后台传数据和文件之Modal复用 2017-11-09 点击:70 评论:0
- vue-cli构建项目之Mockdata 2017-07-27 点击:42 评论:0
- html标签默认属性值之Margin;padding值 2017-06-26 点击:43 评论:0
- React实战-深入源码了解Redux用法之Middleware 2016-12-30 点击:41 评论:0
- CSS之Margin属性 2015-12-04 点击:41 评论:0
- html之Marquee详解 2013-01-17 点击:56 评论:0
function random(min, max) {return min + Math.floor((max - min + 1) * Math.random());}var C...
继续毕业设计到取款界面时,遇到底部广告太长展示不全问题。第一种方法:html标签html之marquee(中文跑马灯) 标签通常底部广告过长,而又不想使用滚动条时,选择自由滚动展示...
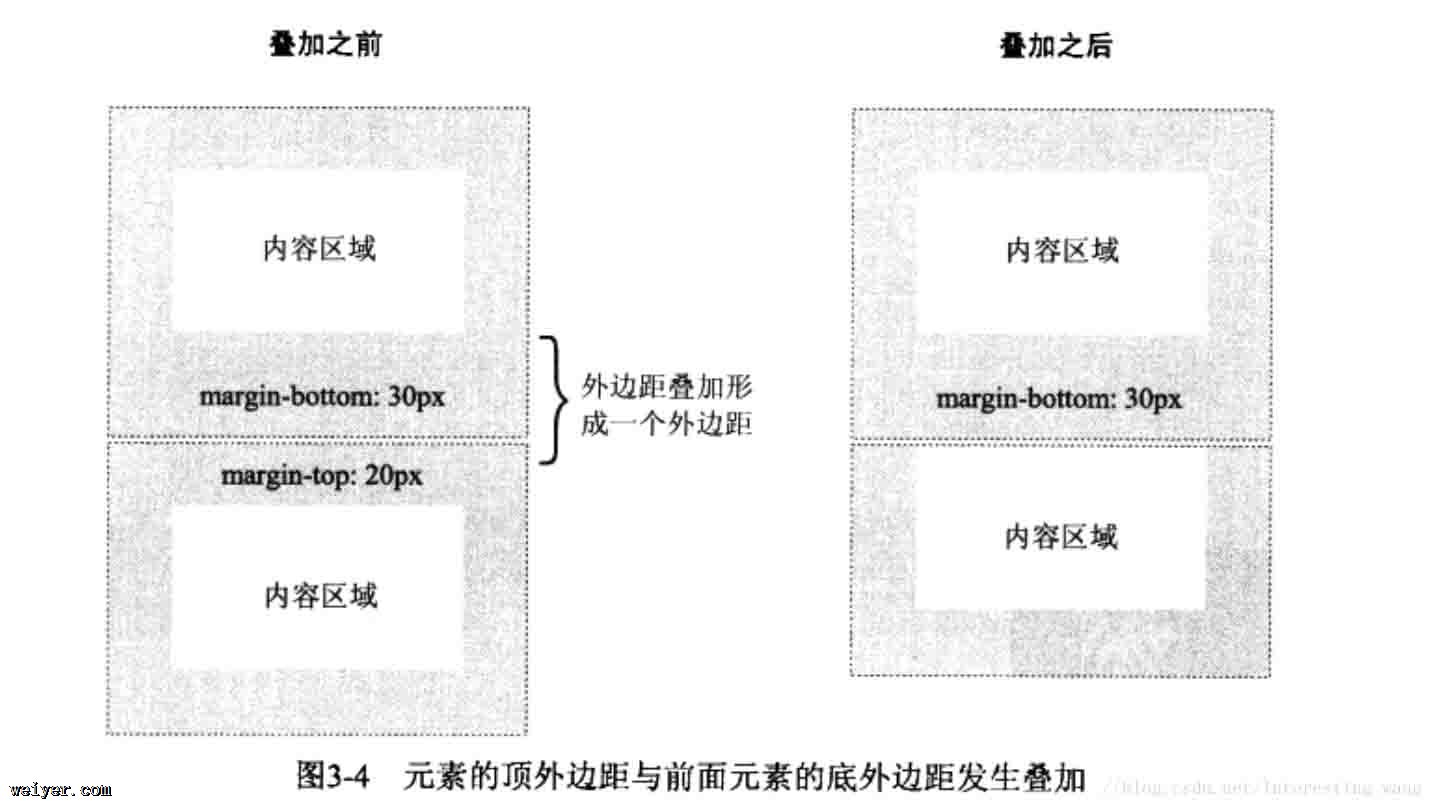
两个兄弟元素当两个元素垂直排列且都有margin时,即上边的元素有margin-bottom,下边的元素有margin-top,这时他们之间的margin是两者之中的较大值,如下图...
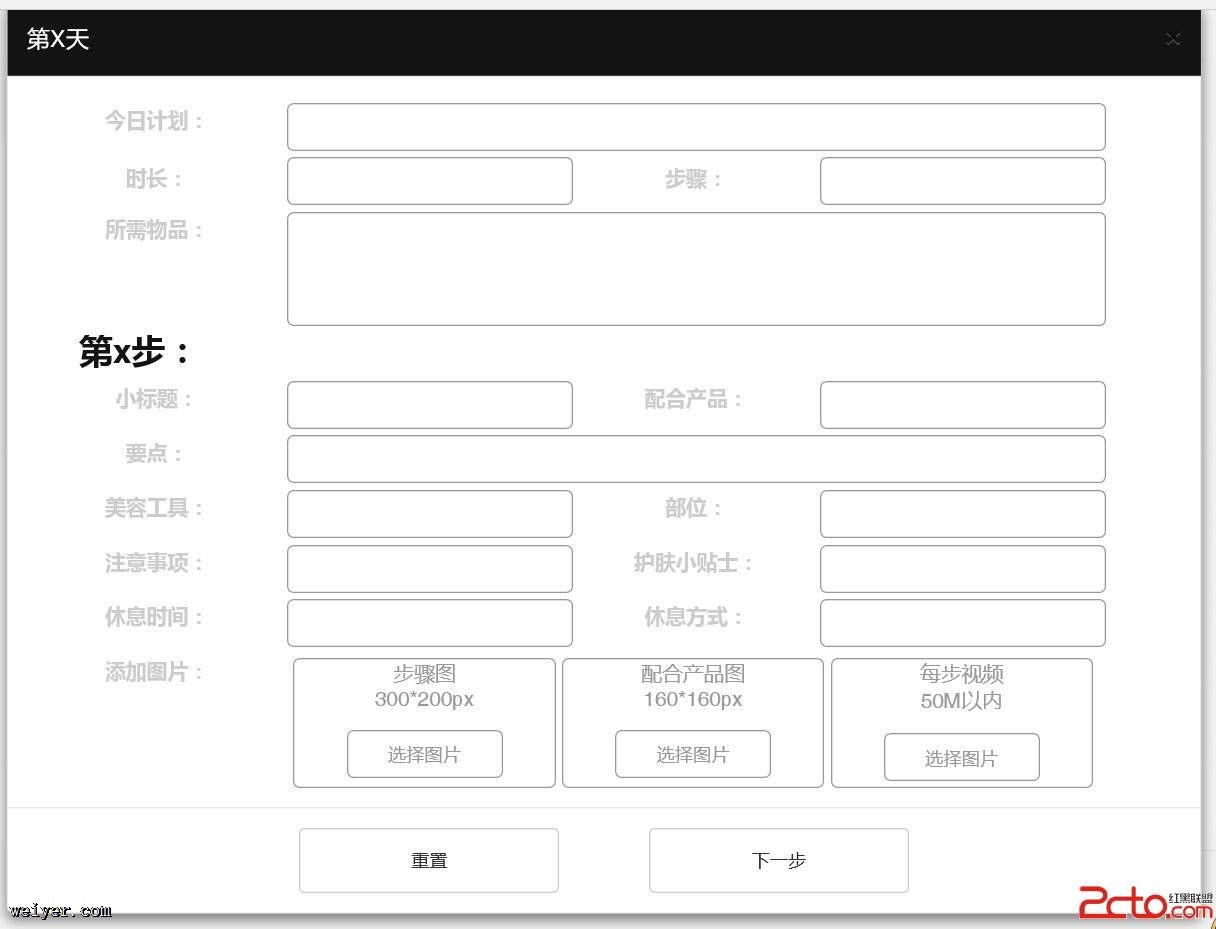
Modal模态框使用ajax向后台传数据和文件之modal复用,昨天把添加计划概要写完了,那么今天要开始添加计划了,经理开始催了,好急好急!!?! 那么添加计划从哪里开始呢,我们的...
当前后台同时开发时,后台接口尚未实现,所以前端需要根据约定好的接口来模拟接口数据来完成接口调用。在vue-cli构建的项目中,如何启动数据服务,使用mock data 呢?见下方:...
一.h1~h6标签:有默认margin(top,bottom且相同)值,没有默认padding值。在chrome中:16,15,14,16,17,19;在firefox中:16,1...
谈到MiddleWare的由来在官方网站有清楚的说明,并且是一步一步的讲解了它的演进过程,其中中文说明见https://cn.redux.js.org/docs/advanced/...
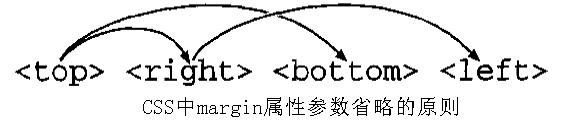
A、如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。B、如果只提供一个,将用于全部的四边。C、如果提供两个,第一个用于上、下,第二个用于左、右。D、如果提供三个,第一个...
该标签不是HTML3.2的一部分,并且只支持MSIE3以后内核,所以如果你使用非IE内核浏览器(如:Netscape)可能无法看到下面一些很有意思的效果该标签是个容器标签语法:ma...