核心提示:继续毕业设计到取款界面时,遇到底部广告太长展示不全问题。第一种方法:html标签html之marquee(中文跑马灯) 标签通常底部广告过长,而又不想使用滚动条时,选择自由滚动展示。开始后面即底部内容...
继续毕业设计到取款界面时,遇到底部广告太长展示不全问题。
第一种方法:html标签
html之marquee(中文‘跑马灯’) 标签通常底部广告过长,而又不想使用滚动条时,选择自由滚动展示。
开始

后面

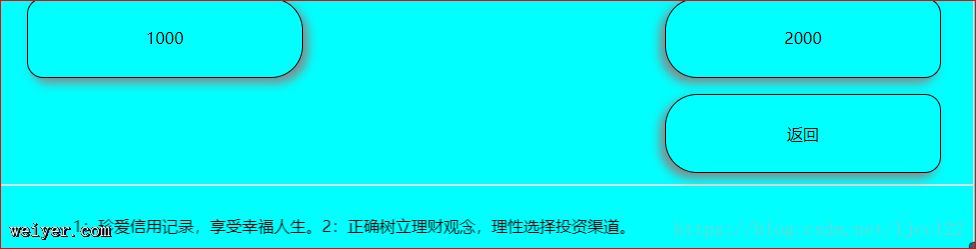
即底部内容滚动显示
代码
<p id="ftConw">
<marquee direction="left" id="adv_msg"> </marquee>
<!-- <p id="adv_msg">这里是广告信息</p> -->
</p>
第二种方法:js基于定时器实现
html部分
<body class="bodycss">
<p id="declare">
<p id="ftConw"><p id="adv_msg" style="white-space:nowrap;overflow:hidden; margin: auto;"
onmouseover="stopByNum()" onmouseout="startById('adv_msg')">这里是广告信息</p>
<!-- <marquee direction="left" id="adv_msg"> </marquee> -->
</p>
</p>
</body>
js部分
/**
* 滚动
*/
var a = 0;
/**
* 关闭定时器
*/
function stopByNum(){
clearInterval(a);
}
/**
* 开启定时器
*/
function startById(id){
a=setInterval("scroll($('#"+id+"')[0])",30);
}
/**
* 滚动
* @param obj
*/
function scroll(obj) {
var tmp = (obj.scrollLeft)++;
//当滚动条到达右边顶端时
if (obj.scrollLeft==tmp) {
obj.innerHTML += obj.innerHTML;//注意1:这里值得深思,可以优化
}
//当滚动条滚动了初始内容的宽度时滚动条回到最左端
if (obj.scrollLeft>=obj.firstChild.offsetWidth) {
obj.scrollLeft=0;//注意2:这里是结束的条件
}
}
































