核心提示:在d3中,我们一通过svg中rect来绘制条形图,其实也可以通过p简单的色块填充来实现。总体思路: 添加p元素 添加类(类中设置好css样式) 或者style()直接设置css样式p.bar {wid...
在d3中,我们一通过svg中rect来绘制条形图,其实也可以通过p简单的色块填充来实现。
总体思路: 添加p元素 添加类(类中设置好css样式) 或者style()直接设置css样式
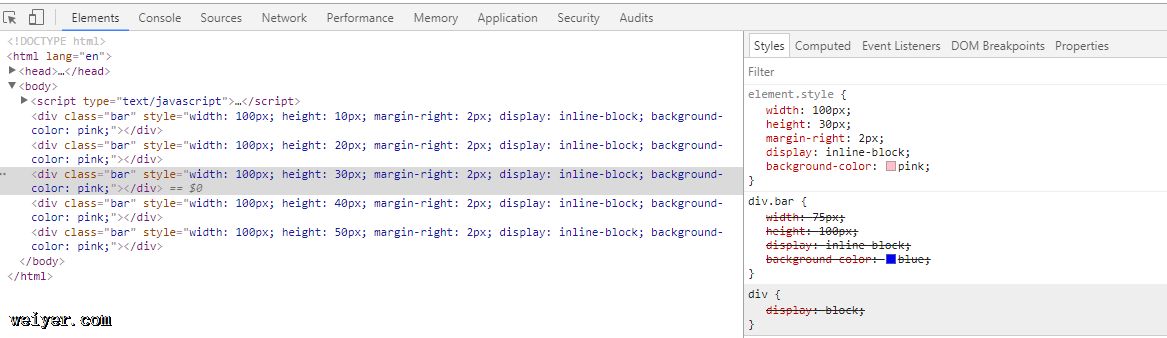
解释: classed()方法是d3中添加类和删除类的快捷方法,这里只是检验方法而已, 可以在chrome下f12,看到style能直接设置css样式,并且覆盖类中设置的,优先级更高