关于webpack打包vue项目后的页面body为空的问题解决
2018/3/20 11:07:21
build之后,终端里会有个提示:Tip: built files are meant to be served over an HTTP server.Opening index...
build之后,终端里会有个提示:Tip: built files are meant to be served over an HTTP server.Opening index...
git如何上传项目到分支?
2018/3/20 11:07:17
一、上传一个独立的分支(比如代码是从工程中直接DOWNLOAD ZIP文件如BowlingScore-test.zip,该文件与原MASTER分支是独立的)1、Git init (...
一、上传一个独立的分支(比如代码是从工程中直接DOWNLOAD ZIP文件如BowlingScore-test.zip,该文件与原MASTER分支是独立的)1、Git init (...
qtQGridLayout网格布局addWidget函数与拉伸因子使用介绍
2018/3/20 11:07:13
目前用得比较多的布局是 QGridLayout,它将界面划分为若干个网格,而控件可以按需要放到对应的格子,确保了控件的准确定位。m_layout-addWidget(m_calen...
目前用得比较多的布局是 QGridLayout,它将界面划分为若干个网格,而控件可以按需要放到对应的格子,确保了控件的准确定位。m_layout-addWidget(m_calen...
Three.js导入blender生成的JSON文件(实例教程)
2018/3/19 11:50:06
简介有很多三维软件可以用来创建复杂的网格。我们今天将的是Blender(www.blender.org)。Three.js库有一个Blender(以及Maya和3D Studio ...
简介有很多三维软件可以用来创建复杂的网格。我们今天将的是Blender(www.blender.org)。Three.js库有一个Blender(以及Maya和3D Studio ...
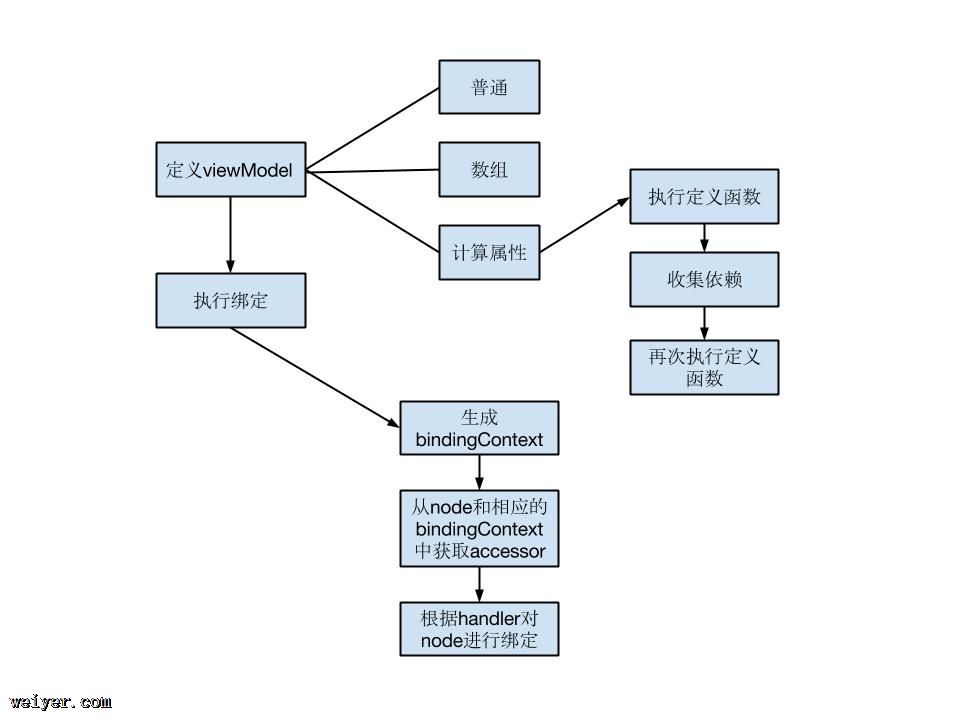
MVVM运用之knockout.js源码分析
2018/3/19 11:49:49
简介本文主要对源码和内部机制做较深如的分析,基础部分请参阅官网文档。knockout.js (以下简称 ko )是最早将 MVVM 引入到前端的重要功臣之一。目前版本已更新到 3 ...
简介本文主要对源码和内部机制做较深如的分析,基础部分请参阅官网文档。knockout.js (以下简称 ko )是最早将 MVVM 引入到前端的重要功臣之一。目前版本已更新到 3 ...
关于elementUI的row-click事件如何使用参数讲解
2018/3/19 11:49:43
关于elementUI的row-click事件如何使用参数讲解 1 template 2 el-table 3 :data=tableData 4 stripe 5 span st...
关于elementUI的row-click事件如何使用参数讲解 1 template 2 el-table 3 :data=tableData 4 stripe 5 span st...
VS2017 html页面中文乱码问题解决
2018/3/19 11:49:37
今天用VS2017摸索ASP.NET Core + angular2的项目开发,用VS自动生成项目文件后,在一个页面上加了几个中文字,发现乱码:网上搜索了一下,尝试了修改文件编码,...
今天用VS2017摸索ASP.NET Core + angular2的项目开发,用VS自动生成项目文件后,在一个页面上加了几个中文字,发现乱码:网上搜索了一下,尝试了修改文件编码,...
BootstrapCSS编码规范讲解之带前缀的属性介绍
2018/3/19 11:45:07
带前缀的属性当使用特定厂商的带有前缀的属性时,通过缩进的方式,让每个属性的值在垂直方向对齐,这样便于多行编辑。/* Prefixed properties */.selector ...
带前缀的属性当使用特定厂商的带有前缀的属性时,通过缩进的方式,让每个属性的值在垂直方向对齐,这样便于多行编辑。/* Prefixed properties */.selector ...
移动端微信内置浏览器(或QQ浏览器)无法识别onclick事件的问题解决
2018/3/19 11:45:00
1.微信内置浏览器(或QQ浏览器或safari浏览器)无法识别onclick事件的解决对于这类不兼容的问题真的是很磨人,比较浪费时间,对于技术大牛可能不是问题,但是对于新手来说,可...
1.微信内置浏览器(或QQ浏览器或safari浏览器)无法识别onclick事件的解决对于这类不兼容的问题真的是很磨人,比较浪费时间,对于技术大牛可能不是问题,但是对于新手来说,可...
BootstrapCSS编码规范讲解之单行规则声明
2018/3/19 11:44:55
单行规则声明对于只包含一条声明的样式,为了易读性和便于快速编辑,建议将语句放在同一行。对于带有多条声明的样式,还是应当将声明分为多行。这样做的关键因素是为了错误检测。如,CSS 校...
单行规则声明对于只包含一条声明的样式,为了易读性和便于快速编辑,建议将语句放在同一行。对于带有多条声明的样式,还是应当将声明分为多行。这样做的关键因素是为了错误检测。如,CSS 校...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1