网页的各种分类介绍
2018/3/19 11:44:52
我们一般对网页在不同设备的不同屏幕的适配很伤脑筋,我也是这样的,但是我最近在阅读一点bs的css代码后,我看见了这种框架对于这种问题的反应。span style=font-fami...
我们一般对网页在不同设备的不同屏幕的适配很伤脑筋,我也是这样的,但是我最近在阅读一点bs的css代码后,我看见了这种框架对于这种问题的反应。span style=font-fami...
git仓库常用命令总结
2018/3/19 11:44:33
自己的项目用git也一年多了 把git命令总结了以下安装官网下载创建版本库初始化gitgit init添加到暂存区git add|| .添加到版本库git commit -mcom...
自己的项目用git也一年多了 把git命令总结了以下安装官网下载创建版本库初始化gitgit init添加到暂存区git add|| .添加到版本库git commit -mcom...
BootstrapCSS编码规范讲解之简写形式的属性声明
2018/3/19 11:40:57
简写形式的属性声明在需要显式地设置所有值的情况下,应当尽量限制使用简写形式的属性声明。常见的滥用简写属性声明的情况如下:paddingmarginfontbackgroundbor...
简写形式的属性声明在需要显式地设置所有值的情况下,应当尽量限制使用简写形式的属性声明。常见的滥用简写属性声明的情况如下:paddingmarginfontbackgroundbor...
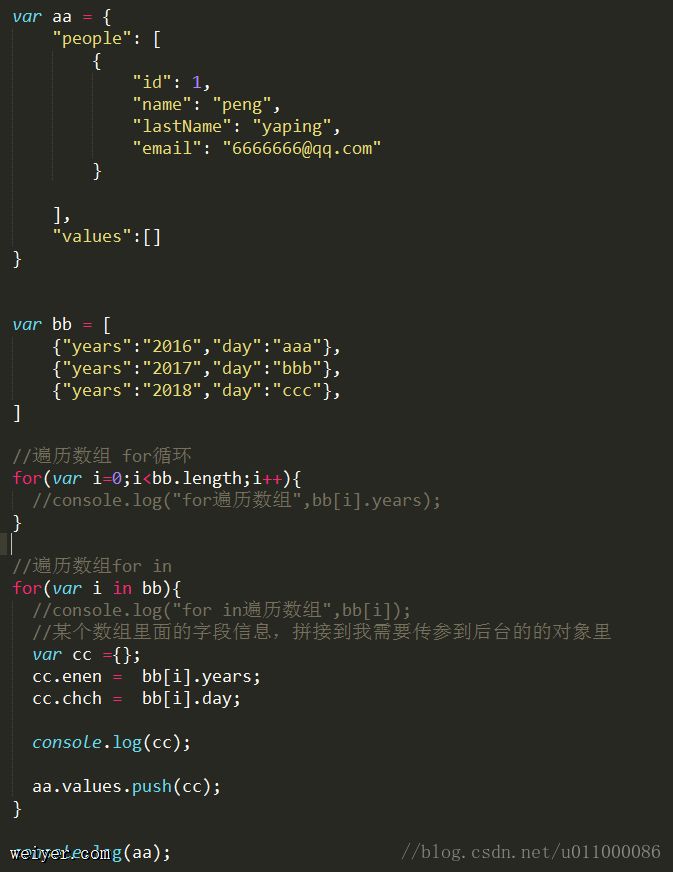
遍历某个数组里的字段,拼接到需要的对象里,相对应的修改字段名称(代码实例)
2018/3/19 11:40:51
遍历某个数组里的字段,拼接到需要的对象里,相对应的修改字段名称(代码实例)var aa = {people: [{id: 1,name: peng,lastName: yaping...
遍历某个数组里的字段,拼接到需要的对象里,相对应的修改字段名称(代码实例)var aa = {people: [{id: 1,name: peng,lastName: yaping...
BootstrapCSS编码规范讲解之Less和Sass中的嵌套介绍
2018/3/19 11:40:44
Less 和 Sass 中的嵌套避免不必要的嵌套。这是因为虽然你可以使用嵌套,但是并不意味着应该使用嵌套。只有在必须将样式限制在父元素内(也就是后代选择器),并且存在多个需要嵌套的...
Less 和 Sass 中的嵌套避免不必要的嵌套。这是因为虽然你可以使用嵌套,但是并不意味着应该使用嵌套。只有在必须将样式限制在父元素内(也就是后代选择器),并且存在多个需要嵌套的...
BootstrapCSS编码规范讲解之注释实例
2018/3/19 11:40:36
注释代码是由人编写并维护的。请确保你的代码能够自描述、注释良好,且易于他人理解。好的代码注释能够传达上下文关系和代码意图。不要简单地重复组件或 class 的名称。对于较长的注释,...
注释代码是由人编写并维护的。请确保你的代码能够自描述、注释良好,且易于他人理解。好的代码注释能够传达上下文关系和代码意图。不要简单地重复组件或 class 的名称。对于较长的注释,...
ASP.net回调技术讲解(长图)
2018/3/19 11:40:25
ASP.net回调技术讲解(长图) ...
ASP.net回调技术讲解(长图) ...
Angular表单处理教程
2018/3/19 11:40:19
纯HTML表单:显示表单项,校验用户输入,提交表单数据。就是普通写的HTML页面。模板式表单:表单的数据模型是通过组件模板中的相关指令来定义的。因为使用这种方式定义表单的数据模型时...
纯HTML表单:显示表单项,校验用户输入,提交表单数据。就是普通写的HTML页面。模板式表单:表单的数据模型是通过组件模板中的相关指令来定义的。因为使用这种方式定义表单的数据模型时...
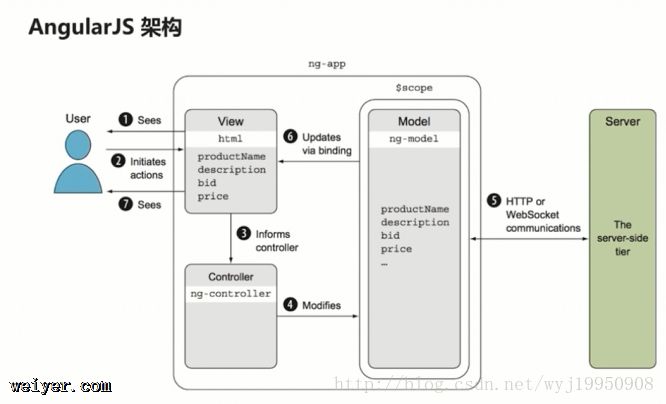
Angular与其他前端框架的对比总结
2018/3/19 11:40:14
前言小编最近接触到了Angular4前端框架,进行知识的宽度比较,会对这个框架有更加全面立体的认识。一、与Angular JS的比较Angular4虽然和angular JS的名字...
前言小编最近接触到了Angular4前端框架,进行知识的宽度比较,会对这个框架有更加全面立体的认识。一、与Angular JS的比较Angular4虽然和angular JS的名字...
原生JS的DOM操作之共享onload事件
2018/3/19 10:56:36
addLoadEvent( by Simon willison )页面加载完毕会执行onload事件,动态绑定多了函数,它只有一个参数,打算页面执行完毕时,执行的函数名称;把现有的...
addLoadEvent( by Simon willison )页面加载完毕会执行onload事件,动态绑定多了函数,它只有一个参数,打算页面执行完毕时,执行的函数名称;把现有的...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1