常用的样式控制介绍
2018/3/20 11:31:31
1.清除ul序列每个li前面的小黑点:用ul控制:ul{ list-style: none; }或者ul{ list-style-type:none;}用li控制:ul li{ l...
1.清除ul序列每个li前面的小黑点:用ul控制:ul{ list-style: none; }或者ul{ list-style-type:none;}用li控制:ul li{ l...
在DOM不一样的条件下用css实现柱状图
2018/3/20 11:31:05
用css实现柱状图,要求DOM、CSS不一样1、DOM结构全部都用p,给父p设置宽高,给子p设置同样的margin width display:inline-block,然后在分别...
用css实现柱状图,要求DOM、CSS不一样1、DOM结构全部都用p,给父p设置宽高,给子p设置同样的margin width display:inline-block,然后在分别...
事件委托怎么用?什么时候会用?事件委托的jQuery代码分享
2018/3/20 11:30:57
事件委托思想: 就是把一个子元素的事件委托给其父元素,并通过判断 事件源对象是否是该子元素 来触发该事件。什么时候会用? 当子元素是动态创建的,如果直接给子元素绑定事件时,由于静态...
事件委托思想: 就是把一个子元素的事件委托给其父元素,并通过判断 事件源对象是否是该子元素 来触发该事件。什么时候会用? 当子元素是动态创建的,如果直接给子元素绑定事件时,由于静态...
ES6操作教程之Proxy
2018/3/20 11:30:50
1.新建proxy对象p,进行获取和赋值操作use stric;var obj = {a: 1};var p = new Proxy(obj,{ get: function(tar...
1.新建proxy对象p,进行获取和赋值操作use stric;var obj = {a: 1};var p = new Proxy(obj,{ get: function(tar...
Angular4 md5加密教程
2018/3/20 11:30:44
1、下载安装 ts-md5npm install ts-md5 --save2、需要的组件中加载 md5 模块import {Md5} from ts-md5/dist/md5;3...
1、下载安装 ts-md5npm install ts-md5 --save2、需要的组件中加载 md5 模块import {Md5} from ts-md5/dist/md5;3...
gulp的gulp-babelES6转换问题Cannotfindmodule'@babel/core'解决方案
2018/3/20 11:14:56
遇到的坑:gulp的ES6转换问题Cannot find module @babel/core折腾了我2个多小时,苦得一逼,基本找不到可行的方案解决方案:严格按照我一下的路线进行安...
遇到的坑:gulp的ES6转换问题Cannot find module @babel/core折腾了我2个多小时,苦得一逼,基本找不到可行的方案解决方案:严格按照我一下的路线进行安...
EXTJS4grid加行号:rownumberer讲解
2018/3/20 11:14:50
先记录一下在columns里面加上一列:{xtype:rownumberer,header:测试点,width:60,align:center}, ...
先记录一下在columns里面加上一列:{xtype:rownumberer,header:测试点,width:60,align:center}, ...
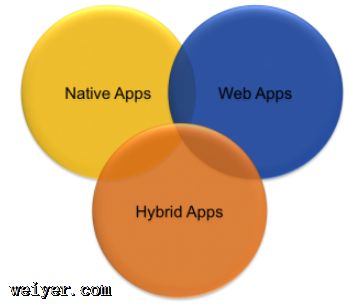
NativeAPP(原生应用)、WebApp(Web应用)、HybridApp(混合应用)的优缺点对比分析
2018/3/20 11:14:44
Native App、Web App、Hybrid App三者之间的关系可以用集合的形式表示 1、Native App(原生应用)像微软的PowerPoint或者Word,这些可以...
Native App、Web App、Hybrid App三者之间的关系可以用集合的形式表示 1、Native App(原生应用)像微软的PowerPoint或者Word,这些可以...
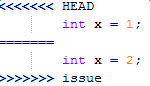
git项目冲突问题解决
2018/3/20 11:14:38
冲突原因:不知道是手残还是怎么,自己一个人做项目也会在使用git的时候起冲突。造成冲突原因:在你要合并的时候,另一分支上同一份代码已经被修改过了。解决办法1.git status ...
冲突原因:不知道是手残还是怎么,自己一个人做项目也会在使用git的时候起冲突。造成冲突原因:在你要合并的时候,另一分支上同一份代码已经被修改过了。解决办法1.git status ...
gulp的ES6转换问题Cannotfindmodule'@babel/core'详解
2018/3/20 11:14:29
遇到的坑:gulp的ES6转换问题Cannot find module @babel/core折腾了我2个多小时,苦得一逼,基本找不到可行的方案解决方案:严格按照我一下的路线进行安...
遇到的坑:gulp的ES6转换问题Cannot find module @babel/core折腾了我2个多小时,苦得一逼,基本找不到可行的方案解决方案:严格按照我一下的路线进行安...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1