核心提示:简介有很多三维软件可以用来创建复杂的网格。我们今天将的是Blender(www.blender.org)。Three.js库有一个Blender(以及Maya和3D Studio Max)导出器,可以...
简介
有很多三维软件可以用来创建复杂的网格。我们今天将的是Blender(www.blender.org)。Three.js库有一个Blender(以及Maya和3D Studio Max)导出器,可以直接将文件导入为Three.js的JSON格式。这一节,我们一起学习一下如何配置Blender如何导出,以及在Three.js如何引入导出的JSON文件。
配置BLENDER导出器
想要从Blender中导出Three.js模型,首先要将Three.js导出器添加到Blender中。下面的所列的步骤是针对Windows系统的,但对于Mac OS X系统和Linux系统来讲也基本一样。你可以从www.blender.org上下载Blender,然后按照相应的平台上的安装提示进行安装。下图为Windows系统的安装文件:

然后再Blender的安装目录下找到addons文件夹:

然后,我们就需要去Three.js的官网上去下载相关的版本包,然后在包里找到相关的导出文件:

并找到io_three文件夹,将此移动到Blender的addons文件夹内。
并打开Blender找到File下面的

进行打钩:

这样,就会有导出选项了。
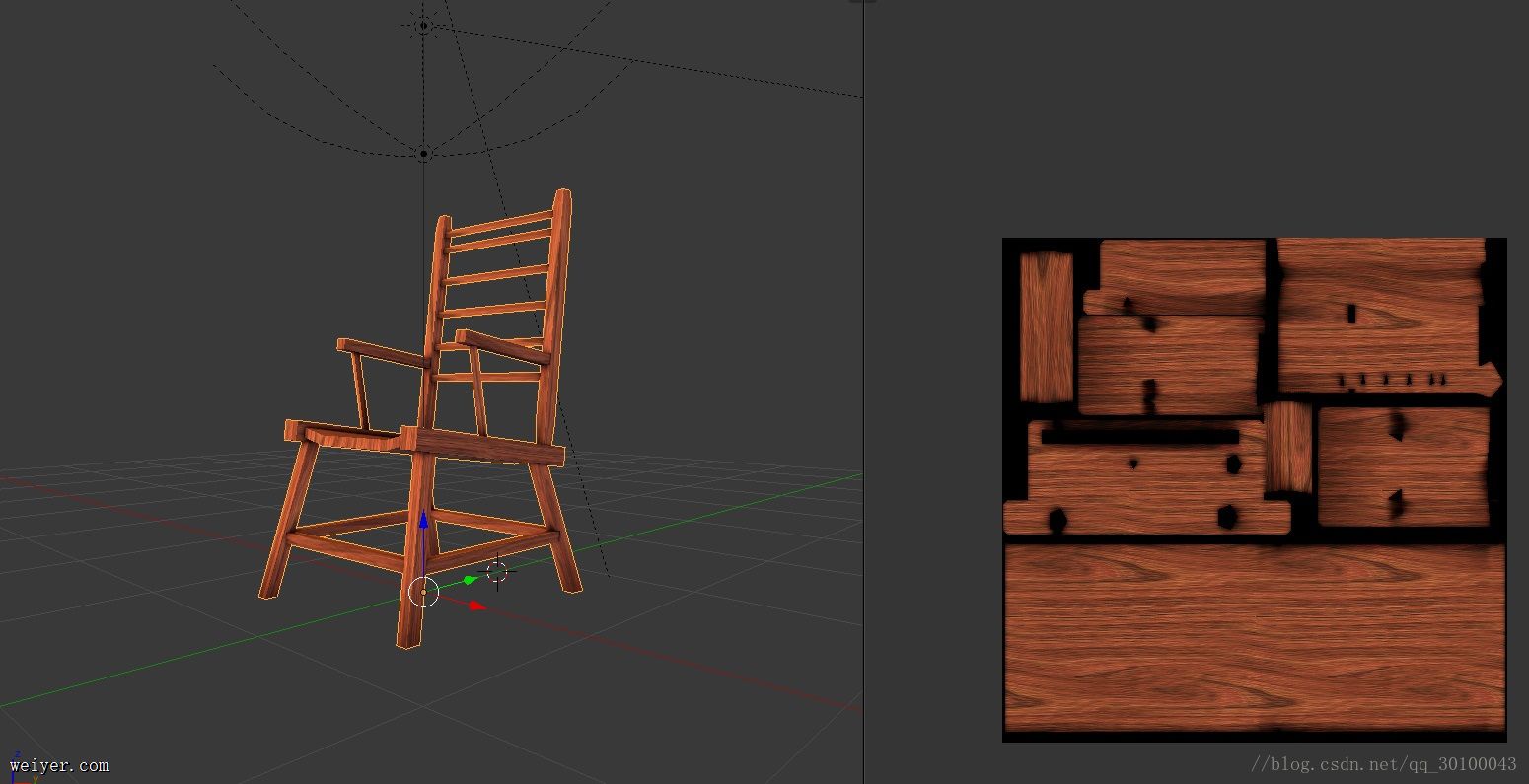
导入一个.blender模型:

导出选择Three.js的JSON格式:

然后,我们下面讲怎么将导出的文件导入到Three.js中。
BLENDER汉化
File User Preferences System(右上角) International Fonts(右下角)-勾选-language里选择中文 Translate后两个都打勾(建议只勾选Tooltips,鼠标悬停的帮助为中文,按键仍为英文,方便学习)
































