vuerender函数笔记
2018/3/22 14:36:02
vuerender函数笔记{// 和 `v-bind:class` 的 API 相同class: {foo: true,bar: false},// 和 `v-bind:style...
vuerender函数笔记{// 和 `v-bind:class` 的 API 相同class: {foo: true,bar: false},// 和 `v-bind:style...
css:伪类与伪元素的区别
2018/3/22 14:35:51
区别:简而言之,伪类是针对当前元素的状态,伪元素是针对当前元素的特定内容进行操作:伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id、class、...
区别:简而言之,伪类是针对当前元素的状态,伪元素是针对当前元素的特定内容进行操作:伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id、class、...
事件相关知识
2018/3/22 14:35:44
目录目录 事件流 事件处理程序 事件对象 事件类型 内存和性能事件流- 事件冒泡即事件开始时由具体的元素(文档中嵌套层次深 的那个节点)接收,然后逐级向上传播到较为不具体的节点(文...
目录目录 事件流 事件处理程序 事件对象 事件类型 内存和性能事件流- 事件冒泡即事件开始时由具体的元素(文档中嵌套层次深 的那个节点)接收,然后逐级向上传播到较为不具体的节点(文...
React结合es6实例教程
2018/3/22 14:35:31
本文主要是关于webpack+es6+react的基础页面实例的讲解,通过这个简单的单页面的讲解,当掌握单页面的用法后,实现具体项目是也就是通过控制台调用不同的页面,本文为基础帖到...
本文主要是关于webpack+es6+react的基础页面实例的讲解,通过这个简单的单页面的讲解,当掌握单页面的用法后,实现具体项目是也就是通过控制台调用不同的页面,本文为基础帖到...
功能强大的扩展运算符[...]
2018/3/22 14:35:22
主要介绍扩展运算符...是es6的一种新特性(当然现在es6也不算新啦),作用是将一个数组转化为用逗号分隔的参数序列。用了几次这个es6新特性后发现这个方法真的很强大很实用,于是在...
主要介绍扩展运算符...是es6的一种新特性(当然现在es6也不算新啦),作用是将一个数组转化为用逗号分隔的参数序列。用了几次这个es6新特性后发现这个方法真的很强大很实用,于是在...
两种纯CSS的方式实现优惠券上的锯齿效果
2018/3/22 14:35:03
昨天公司做前端的好像对CSS都不是很熟(其实就是一群Javaer兼职干前端),估计是用多了React、Bootstrap这种现成的框架(就只知道写组件了),没写过啥基础的CSS。然...
昨天公司做前端的好像对CSS都不是很熟(其实就是一群Javaer兼职干前端),估计是用多了React、Bootstrap这种现成的框架(就只知道写组件了),没写过啥基础的CSS。然...
substr()和substring()的区别详解
2018/3/21 13:38:25
与slice()和substr()方法不同的是,substring() 不接受负的参数。script type=text/ var str = 19990929console.lo...
与slice()和substr()方法不同的是,substring() 不接受负的参数。script type=text/ var str = 19990929console.lo...
关于数组去重的方法讲解
2018/3/21 13:37:45
最近的一道面试题: 得到 class id tagName!DOCTYPE htmlhtmlheadmeta charset=UTF-8titleDocument/title/he...
最近的一道面试题: 得到 class id tagName!DOCTYPE htmlhtmlheadmeta charset=UTF-8titleDocument/title/he...
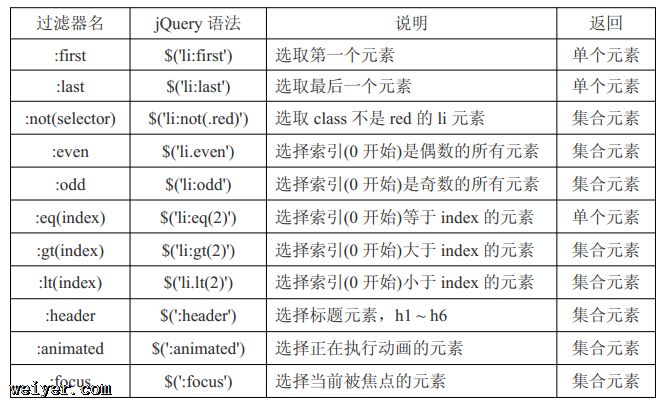
jQuery过滤选择器基本使用介绍
2018/3/21 13:35:50
过滤选择器简称:过滤器。它其实也是一种选择器,而这种选择器类似与 CSS3里的伪类,可以让不支持 CSS3 的低版本浏览器也能支持。和常规选择器一样,jQuery 为了更方便开发者...
过滤选择器简称:过滤器。它其实也是一种选择器,而这种选择器类似与 CSS3里的伪类,可以让不支持 CSS3 的低版本浏览器也能支持。和常规选择器一样,jQuery 为了更方便开发者...
函数作用域链、闭包以及匿名函数的原理分析
2018/3/21 13:35:40
首先我们来看一下JavaScript对执行环境的说明:执行环境定义了变量或函数有权访问的其他数据,决定了他们各子的行为。每个执行环境都有一个与之关联的变量对象,这个变量对象实际是上...
首先我们来看一下JavaScript对执行环境的说明:执行环境定义了变量或函数有权访问的其他数据,决定了他们各子的行为。每个执行环境都有一个与之关联的变量对象,这个变量对象实际是上...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1