前端常用的正则表达式(代码实例)
2018/3/24 10:48:14
匹配 正整数 || nullfunction checkNumber(theObj) {var reg = /^[1-9]\d*$|null/;if (reg.test(theOb...
匹配 正整数 || nullfunction checkNumber(theObj) {var reg = /^[1-9]\d*$|null/;if (reg.test(theOb...
HTML基本指令讲解:格式框架、标题、横线、文字、有序表与无序表
2018/3/24 10:48:05
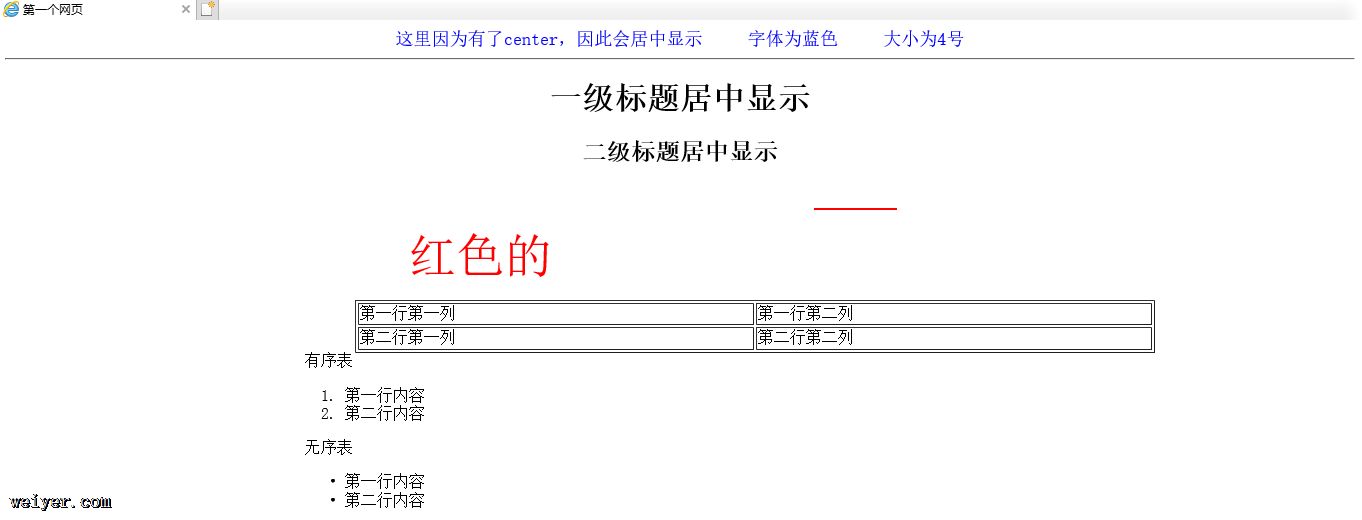
初学HTML编程,记录常用指令,方便自己,方便他人。1.HTML文件基本格式HTML文件,所有内容都以~~开头,以/~~结尾,二者构成一对同时,HTML文件的固定格式如下:html...
初学HTML编程,记录常用指令,方便自己,方便他人。1.HTML文件基本格式HTML文件,所有内容都以~~开头,以/~~结尾,二者构成一对同时,HTML文件的固定格式如下:html...
HTML图片和多行文字并列显示基础讲解
2018/3/24 10:47:58
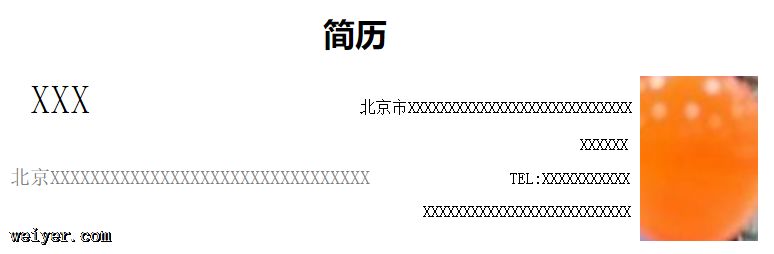
上课涉及到一点HTML编程,有的时候网页上有图片和多行文字并列显示的情况,类似下面的简历那样:查阅了一些方法,才得以实现。记录在这里,以备后用,也方便后来人。首先,可以采用无边框t...
上课涉及到一点HTML编程,有的时候网页上有图片和多行文字并列显示的情况,类似下面的简历那样:查阅了一些方法,才得以实现。记录在这里,以备后用,也方便后来人。首先,可以采用无边框t...
vue常规操作:阻止冒泡的行为
2018/3/24 10:47:52
一.vue--阻止冒泡的行为上例子--button @click=text($event) /buttonmethods:{text:function(event){event.c...
一.vue--阻止冒泡的行为上例子--button @click=text($event) /buttonmethods:{text:function(event){event.c...
关于文档节点document的理解
2018/3/23 11:27:41
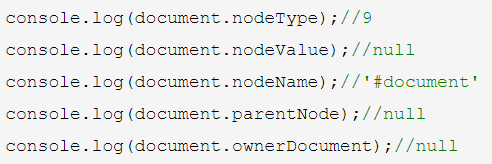
对于文档节点document的理解文档节点,document,隶属于表示浏览器的window对象,表示网页页面,又称为根节点1、特征三个node属性---nodeType=9 no...
对于文档节点document的理解文档节点,document,隶属于表示浏览器的window对象,表示网页页面,又称为根节点1、特征三个node属性---nodeType=9 no...
浅拷贝和深拷贝的区别,以及实现的方法详解
2018/3/23 11:20:41
两者的区别:一个对象浅复制后,是深层次的对象地址的复制,并没有开辟新的栈,也就是复制的结果是两个对象指向同一个地址,修改其中一个对象的属性,则另一个对象的属性也会发生改变,而深复制...
两者的区别:一个对象浅复制后,是深层次的对象地址的复制,并没有开辟新的栈,也就是复制的结果是两个对象指向同一个地址,修改其中一个对象的属性,则另一个对象的属性也会发生改变,而深复制...
2018阿里前端编程题:实现一个css选择器总结
2018/3/23 11:20:37
题目:实现一个getCssSelector方法,可以根据给定的元素生成一个css选择器,通过这个选择器可以快速定位到这个元素(document.querySelector(A))。...
题目:实现一个getCssSelector方法,可以根据给定的元素生成一个css选择器,通过这个选择器可以快速定位到这个元素(document.querySelector(A))。...
关于CSS Position用法的理解
2018/3/23 11:14:45
关于CSS Position用法的理解@author 鲁伟林CSS语法中,对于position的使用一直搞不清楚,特写此博客,帮助自己理解和记忆CSS中的定位(position)1...
关于CSS Position用法的理解@author 鲁伟林CSS语法中,对于position的使用一直搞不清楚,特写此博客,帮助自己理解和记忆CSS中的定位(position)1...
https在前端中的基础介绍
2018/3/23 11:14:22
https在前端中的基础介绍HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP...
https在前端中的基础介绍HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP...
.call()与.apply()的意义及区别讲解
2018/3/23 11:08:00
首先说明两个方法的含义:apply:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.apply(A, arguments);即A对象应用B对象的方法。call:调用一个...
首先说明两个方法的含义:apply:调用一个对象的一个方法,用另一个对象替换当前对象。例如:B.apply(A, arguments);即A对象应用B对象的方法。call:调用一个...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1