ES6知识点整理:Array常用扩展的应用方法
2018/3/24 11:14:20
在ES6中又对Array扩展了不少方法,下面我们来看下from方法将伪数组转换为数组let obj = {0:h,1:i,length:2};let arr = Array.fro...
在ES6中又对Array扩展了不少方法,下面我们来看下from方法将伪数组转换为数组let obj = {0:h,1:i,length:2};let arr = Array.fro...
web网页中添加富文本编辑(实例)
2018/3/24 11:14:14
1.用了uediter2.下载文件3.解压4.添加到项目的webapps下面5.打开uditer中的js-lib,将jar文件添加到依赖库6.在需要富文本编辑的html的头部添加引...
1.用了uediter2.下载文件3.解压4.添加到项目的webapps下面5.打开uditer中的js-lib,将jar文件添加到依赖库6.在需要富文本编辑的html的头部添加引...
不使用地图的前提下,原生js实现使用谷歌api获取当前位置信息
2018/3/24 11:14:10
可以先看一下谷歌api返回的数据结构。具体代码如下:navigator.geolocation.getCurrentPosition((success) = { var url =...
可以先看一下谷歌api返回的数据结构。具体代码如下:navigator.geolocation.getCurrentPosition((success) = { var url =...
HTML代码规范总结
2018/3/24 11:14:04
一、代码规范1)所有书写均在英文半角状态下的小写;2)所有标签必须闭合;3)统一用tab键缩进;4)属性值必须带引号(单引或双引);5)ul,li/ol,li/dl,dt,dd拥有...
一、代码规范1)所有书写均在英文半角状态下的小写;2)所有标签必须闭合;3)统一用tab键缩进;4)属性值必须带引号(单引或双引);5)ul,li/ol,li/dl,dt,dd拥有...
10个用Console来Debug的高级技巧分享
2018/3/24 11:13:56
为了保证可读性,本文采用意译而非直译。本文版权归原作者所有,翻译仅用于学习。 在过去的十年中,我最热衷的事情之一就是前端开发(特别是JavaScript)。作为一个匠人,我喜欢专研...
为了保证可读性,本文采用意译而非直译。本文版权归原作者所有,翻译仅用于学习。 在过去的十年中,我最热衷的事情之一就是前端开发(特别是JavaScript)。作为一个匠人,我喜欢专研...
锚点的运用及相关代码块分享
2018/3/24 11:10:29
类似于Tab的功能 主要思想是:三个p,因为是块元素所以把多余的部分隐藏起来。最后利用锚点的特性来进行切换。相关代码块!DOCTYPE htmlhtmlheadmeta chars...
类似于Tab的功能 主要思想是:三个p,因为是块元素所以把多余的部分隐藏起来。最后利用锚点的特性来进行切换。相关代码块!DOCTYPE htmlhtmlheadmeta chars...
侧边栏固定定位的应用(代码实例)
2018/3/24 11:08:34
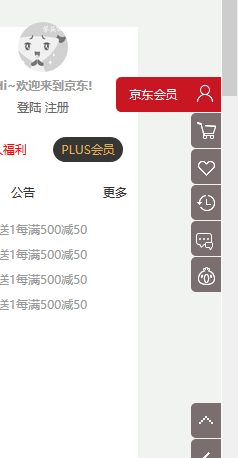
侧边栏固定定位的应用以京东为例:示例图以及背景图问题:1:用image-position取图。略2:position:fixed固定定位。3:完成动画,使用jquery库。思路:定...
侧边栏固定定位的应用以京东为例:示例图以及背景图问题:1:用image-position取图。略2:position:fixed固定定位。3:完成动画,使用jquery库。思路:定...
Vue.js和MVVM基础讲解
2018/3/24 11:03:45
Vue.js 和 MVVM 小细节MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双...
Vue.js 和 MVVM 小细节MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双...
ionic3环境搭建教程
2018/3/24 11:03:40
安装Ionic CLI and Cordovanpm install -g ionic cordova新建ionic项目ionic start itemName这时会提示选择官方模...
安装Ionic CLI and Cordovanpm install -g ionic cordova新建ionic项目ionic start itemName这时会提示选择官方模...
angular1.x的单选、复选框交互(代码教程)
2018/3/24 11:03:33
单选框labelinput type=radio name=selectType ng-model=selectType value=0span class=radio ng-cl...
单选框labelinput type=radio name=selectType ng-model=selectType value=0span class=radio ng-cl...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1