qml实现的聊天界面的代码教程
2018/3/28 11:28:43
自己增加了需要的一些功能:实现了listview的delegate文字可以鼠标选择并复制、接受键盘ctrl+c复制,item的删除,鼠标上滑到最顶端时加载更多item,摒弃了互动聊...
自己增加了需要的一些功能:实现了listview的delegate文字可以鼠标选择并复制、接受键盘ctrl+c复制,item的删除,鼠标上滑到最顶端时加载更多item,摒弃了互动聊...
ajax的跨域问题实例
2018/3/27 12:03:25
页面上的ajax:$.ajax({type:get,url:https://ip:port/console/admin/cookie.action,dataType : jsonp...
页面上的ajax:$.ajax({type:get,url:https://ip:port/console/admin/cookie.action,dataType : jsonp...
一个doT分页的demo(代码实例)
2018/3/27 11:15:12
除了jQuery外,需要导入3个js,script type=text/ src=js/doT.min.jsscriptscript type=text/ src=js/jquer...
除了jQuery外,需要导入3个js,script type=text/ src=js/doT.min.jsscriptscript type=text/ src=js/jquer...
ajax代码实现上传图片
2018/3/27 11:15:02
ajax代码实现上传图片function submitUpload () {var file = document.querySelector(#image-upload-area...
ajax代码实现上传图片function submitUpload () {var file = document.querySelector(#image-upload-area...
React-Redux的使用详解
2018/3/27 11:14:54
React和Redux手动链接过程1.新建store(仓库)import {createStore} from reduxconst store = createStore(red...
React和Redux手动链接过程1.新建store(仓库)import {createStore} from reduxconst store = createStore(red...
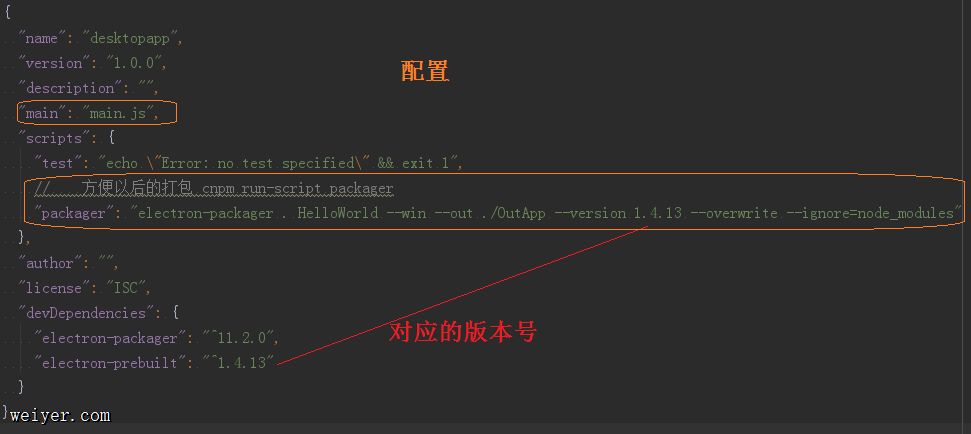
html打包桌面应用的快速上手教程
2018/3/27 11:14:47
打包桌面应用有两款工具可以打包,一种是 Electron,另一种是nw.js ,本篇幅采用的Electron工具讲解。第一步:安装Electroncnpm install elec...
打包桌面应用有两款工具可以打包,一种是 Electron,另一种是nw.js ,本篇幅采用的Electron工具讲解。第一步:安装Electroncnpm install elec...
textarea高度自增代码教程
2018/3/27 11:14:43
textarea高度自增代码教程var observe; if (window.attachEvent) { observe = function (element, even...
textarea高度自增代码教程var observe; if (window.attachEvent) { observe = function (element, even...
wampserver能启动localhost但不能打开自己的项目如何解决?
2018/3/27 11:14:36
www目录下找到index.php,修改如下代码:修改前:while (($file = readdir($handle))!==false){if (is_dir($file)!...
www目录下找到index.php,修改如下代码:修改前:while (($file = readdir($handle))!==false){if (is_dir($file)!...
canvas应用介绍:将方形图片处理为圆形
2018/3/26 11:36:02
上段时间在项目中需要将方形图片处理为圆形图片,你可能会说直接用css设置border-radius: 50%就可以了,但是项目中还要将此图片的圆形图片作为一部分利用canvas将其...
上段时间在项目中需要将方形图片处理为圆形图片,你可能会说直接用css设置border-radius: 50%就可以了,但是项目中还要将此图片的圆形图片作为一部分利用canvas将其...
ASP.Net基本控件之TextBox控件使用介绍
2018/3/26 11:35:57
前言Asp.net服务器控件是微软为了方便开发者开发而推出的一系列控件,他们都以类似asp:*ID=btnOK runat=server /的方式出现在 Visual Studio...
前言Asp.net服务器控件是微软为了方便开发者开发而推出的一系列控件,他们都以类似asp:*ID=btnOK runat=server /的方式出现在 Visual Studio...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1