核心提示:侧边栏固定定位的应用以京东为例:示例图以及背景图问题:1:用image-position取图。略2:position:fixed固定定位。3:完成动画,使用jquery库。思路:定位:如果使用left...
侧边栏固定定位的应用
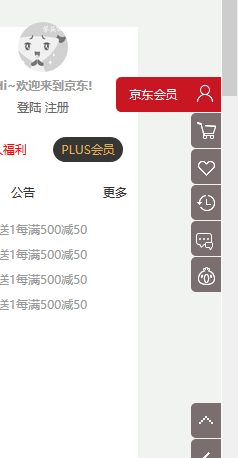
以京东为例:示例图以及背景图


问题:
1:用image-position取图。略
2:position:fixed固定定位。
3:完成动画,使用jquery库。
思路:
定位:如果使用left,当改变浏览器大小时会出现差错,所以采用right=0。
布局:如果只用一张背景图做的话,当鼠标移入时,改变width的值,背景图片的position值,添加文本,及背景颜色,文本, 颜色,发现由于宽度的变大,在取图片时会显示其它背景,所以不采用此方法。
将文本放在一个p里,首先设置定位将其隐藏,背景图片放在一个p里,鼠标移入图片,显示文本并且鼠标移入文本仍显示,所以事件对象不可设为背景图片所在p,应为两个p的父元素,即设置一个p将其包围,在父元素设置鼠标事件,且不可设宽度。
动画:使用定时器,因为鼠标移入移出,如果频率过快,会不断触发。
html:
<p id="bar">
<p id="bar_1"><a id='jd_hy' href="#">京东会员</a><p id="img_1"></p></p>
<p id="bar_2"><a id='gw_c' href="#">购物车 </a><p id="img_2"></p></p>
<p id="bar_3"><a id='my_gz' href="#">我的关注</a><p id="img_3"></p></p>
<p id="bar_4"><a id='my_zj' href="#">我的足迹</a><p id="img_4"></p></p>
<p id="bar_5"><a id='my_xx' href="#">我的消息</a><p id="img_5"></p></p>
<p id="bar_6"><a id='zx_jm' href="#">咨询JIMI</a><p id="img_6"></p></p>
<!-- 回到顶部 -->
<p id="bar_7"><span id='hd_top' href="#">顶部</span><p id="img_7"></p></p>
<p id="bar_8"><a id='fk' href="#">反馈</a><p id="img_8"></p></p>
</p>
css:
#bar_1,#bar_2,#bar_3,#bar_4,#bar_5,#bar_6,#bar_7,#bar_8{
height: 35px;
position: fixed;
right: 0;
cursor: pointer;
background: red;
z-index: 100;/*设置层次居于最高*/
}
#img_1,#img_2,#img_3,#img_4,#img_5,#img_6,#img_7,#img_8{
border-radius: 5px 0 0 5px;
width: 30px;
height: 35px;
line-height: 35px;
color: #fff;
background-color: #7A6E6E;
position: fixed;
font-size: 12px;
right: 0;
background-image: url('image/toolbars.png');
cursor: pointer;
}
#jd_hy,#gw_c,#my_gz,#my_zj,#my_xx,#zx_jm,#hd_top,#fk{
right: 0;
font-size: 12px;
display: block;
text-align: center;
width: 75px;
height: 35px;
line-height: 35px;
color: #fff;
position: fixed;
cursor: pointer;
}
/*京东会员*/
#bar_1{
/*不要设置宽度或者设为背景的宽度*/
top: 220px;
}
#img_1{
top: 220px;
background-position: -90px -174px;
}
#jd_hy{
top: 220px;
}
/*购物车*/
#bar_2{
top: 256px;
}
#img_2{
top: 256px;
background-position: 410px 0px;
}
#gw_c{
top: 256px;
}
/*我的关注*/
#bar_3{
top: 292px;
}
#img_3{
top: 292px;
background-position: 410px -48px;
}
#my_gz{
top: 292px;
}
/*我的足迹*/
#bar_4{
top: 328px;
}
#img_4{
top: 328px;
background-position: 410px -99px;
}
#my_zj{
top: 328px;
}
/*我的消息*/
#bar_5{
top: 364px;
}
#img_5{
top: 364px;
background-position: 268px -148px;
}
#my_xx{
top: 364px;
}
/*咨询JIMI*/
#bar_6{
top:400px;
}
#img_6{
top: 400px;
background-position:410px -148px ;
}
#zx_jm{
top: 400px;
}
/*回到顶部*/
#bar_7{
bottom: 36px;
}
#img_7{
bottom: 36px;
background-position: 410px -250px;
}
#hd_top{
bottom: 36px;
}
/*反馈*/
#bar_8{
bottom: 0;
}
#img_8{
bottom: 0;
background-position: 410px -298px;
}
#fk{
bottom: 0;
}
js:
由于高度是固定的当浏览器大小改变时,要随浏览器做出变化。
// 改变浏览器大小侧边栏top变化
window.onresize = function(){
var height = document.documentElement.clientHeight||document.body.clientHeight;
var top_1 = (height-35)/2+'px'; //将第一个居中
var top_2 = parseInt(top_1)+36+'px';
var top_3 = parseInt(top_2)+36+'px';
var top_4 = parseInt(top_3)+36+'px';
var top_5 = parseInt(top_4)+36+'px';
var top_6 = parseInt(top_5)+36+'px';
$("#bar_1,#jd_hy,#img_1").css('top',top_1);
$("#bar_2,#gw_c,#img_2").css('top',top_2);
$("#bar_3,#my_gz,#img_3").css('top',top_3);
$("#bar_4,#my_zj,#img_4").css('top',top_4);
$("#bar_5,#my_xx,#img_5").css('top',top_5);
$("#bar_6,#zx_jm,#img_6").css('top',top_6);
}
PS:回到顶部:
window.onscroll = function(){
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop;
if(scrollTop>0){
$('#bar_7').css('display','block');
}else{
$('#bar_7').css('display','none');
}
}
// 用定时器匀减速,让scrollTop逐渐减小
$('#bar_7,#hd_top').bind('click',function(){
var timer = setInterval(function(){
var scrollHeight = document.documentElement.scrollTop||document.body.scrollTop;
var step = scrollHeight/5;
document.documentElement.scrollTop = scrollHeight - step;
if(scrollHeight==0){
clearInterval(timer); //清理定时器
timer = null;
}
},30)
})
































