vue如何解决addEventListener重复绑定的问题?
2018/3/24 11:03:26
我在组件里用addEventListener绑定了一个滚动事件,mounted(){window.addEventListener(scroll, this.scrollListe...
我在组件里用addEventListener绑定了一个滚动事件,mounted(){window.addEventListener(scroll, this.scrollListe...
vue移动端实现div拖拽移动,使用VUE的移动端实现类似于iPhone的悬浮窗的效果
2018/3/24 11:03:15
vue 移动端 实现p拖拽移动本文讲述,在使用VUE的移动端实现类似于iPhone的悬浮窗的效果。相关知识点touchstart 当在屏幕上按下手指时触发touchmove 当在屏...
vue 移动端 实现p拖拽移动本文讲述,在使用VUE的移动端实现类似于iPhone的悬浮窗的效果。相关知识点touchstart 当在屏幕上按下手指时触发touchmove 当在屏...
jquery 用 find查找一个元素的时候,怎样才能知道找到还是没找到?
2018/3/24 10:49:04
jquery 用 find查找一个元素的时候,怎样才能知道找到还是没找到?find() 方法获得当前元素集合中每个元素的后代可以判断是否为undefined$(.comment_l...
jquery 用 find查找一个元素的时候,怎样才能知道找到还是没找到?find() 方法获得当前元素集合中每个元素的后代可以判断是否为undefined$(.comment_l...
ionic2.x与ionic3.x之间的部分区别实例讲解
2018/3/24 10:48:53
color属性不起作用在用2.x开发时有的地方的颜色样式是通过添加 color=primary 属性的形式设置的,但是升级3.x之后这种方式除了一些自带的color属性的组件、标签...
color属性不起作用在用2.x开发时有的地方的颜色样式是通过添加 color=primary 属性的形式设置的,但是升级3.x之后这种方式除了一些自带的color属性的组件、标签...
ES6中一些新特性的底层实现教程
2018/3/24 10:48:49
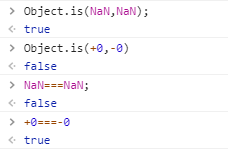
1.Object.freeze():冻结对象首先,为什么要冻结对象呢?在ES6中有一种变量声明方法为const,当我们使用这个命令来声明一个变量的时候,其实本意是想声明一个只读的常...
1.Object.freeze():冻结对象首先,为什么要冻结对象呢?在ES6中有一种变量声明方法为const,当我们使用这个命令来声明一个变量的时候,其实本意是想声明一个只读的常...
利用gulp优化web页面加载速度(代码教程)
2018/3/24 10:48:43
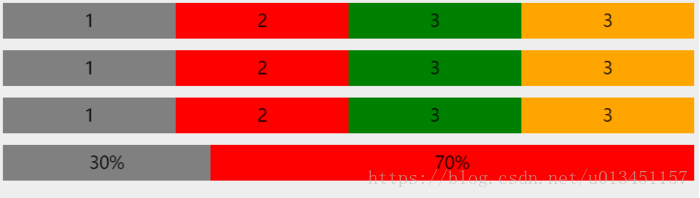
利用hexo搭建好博客之后,发现博客页面加载速度特别慢,这一点在手机端比较明显。关闭了粒子动画效果后,页面加载的速度没有得到明显改善,于是想从其他方面来提升加载速度。而压缩代码则是...
利用hexo搭建好博客之后,发现博客页面加载速度特别慢,这一点在手机端比较明显。关闭了粒子动画效果后,页面加载的速度没有得到明显改善,于是想从其他方面来提升加载速度。而压缩代码则是...
实现Redux的代码教程
2018/3/24 10:48:37
实现Reduxuse stirct; const EventEmitter = require(events).EventEmitter;class Store{ constru...
实现Reduxuse stirct; const EventEmitter = require(events).EventEmitter;class Store{ constru...
ES6知识点整理:对象属性新的写法
2018/3/24 10:48:30
之前我们定义一个对象特别麻烦,现在ES6简化了这些麻烦,在对象属性的新定义方法中存在以下的优化我们之前定义对象属性的方法var obj = {getName:function(fi...
之前我们定义一个对象特别麻烦,现在ES6简化了这些麻烦,在对象属性的新定义方法中存在以下的优化我们之前定义对象属性的方法var obj = {getName:function(fi...
RomanNumeralsEncoder题解:阿拉伯数字转罗马数字 给个对应表
2018/3/24 10:48:24
[Codewars]-Roman Numerals Encoder题目:阿拉伯数字转罗马数字 给个对应表 symbol value I 1 V 5 X 10 ...
[Codewars]-Roman Numerals Encoder题目:阿拉伯数字转罗马数字 给个对应表 symbol value I 1 V 5 X 10 ...
杨辉三角 让你输出三角形的全部元素,以数组的方式(题解)
2018/3/24 10:48:18
[Codewars]-Pascals Triangle题目:就是杨辉三角 让你输出三角形的全部元素,以数组的方式思路:既然杨辉三角的下一列,除了左右两元素是1之外,中间元素是根据上...
[Codewars]-Pascals Triangle题目:就是杨辉三角 让你输出三角形的全部元素,以数组的方式思路:既然杨辉三角的下一列,除了左右两元素是1之外,中间元素是根据上...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1