前端面试练习题
2018/3/23 11:07:54
var arr = [1,6,3,2,4,5,2,1,3,1,2,4,2]转换成 最多有两位相同数字数的数组例如: [1,2,1,1,1,2,2,3,4,3] = [1,2,1,2...
var arr = [1,6,3,2,4,5,2,1,3,1,2,4,2]转换成 最多有两位相同数字数的数组例如: [1,2,1,1,1,2,2,3,4,3] = [1,2,1,2...
jq实现简易日历等案例的思路分析
2018/3/23 11:07:42
一、选项卡1、先给需要的所有的按钮添加一个事件2、获取当前按钮的index,使用var idx = $(this).index();3、给当前的按钮添加一个class类,而其余的兄...
一、选项卡1、先给需要的所有的按钮添加一个事件2、获取当前按钮的index,使用var idx = $(this).index();3、给当前的按钮添加一个class类,而其余的兄...
jQuery插件机制以及瀑布流布局插件写法
2018/3/22 16:41:45
一、jQuery插件机制 用于扩展jquery元素集来提供新的方法(通常用来制作插件)jQuery定义了两个方法用来自定义插件1、 jQuery.fn.extend(object)...
一、jQuery插件机制 用于扩展jquery元素集来提供新的方法(通常用来制作插件)jQuery定义了两个方法用来自定义插件1、 jQuery.fn.extend(object)...
DOCTYPE标签介绍
2018/3/22 14:38:01
DOCTYPE标签是一种标准通用标记语言的文档类型声明,它的目的是要告诉SGML(Standard Generalized Markup language,标准通用标记语言)解析器...
DOCTYPE标签是一种标准通用标记语言的文档类型声明,它的目的是要告诉SGML(Standard Generalized Markup language,标准通用标记语言)解析器...
Webpack入门
2018/3/22 14:37:55
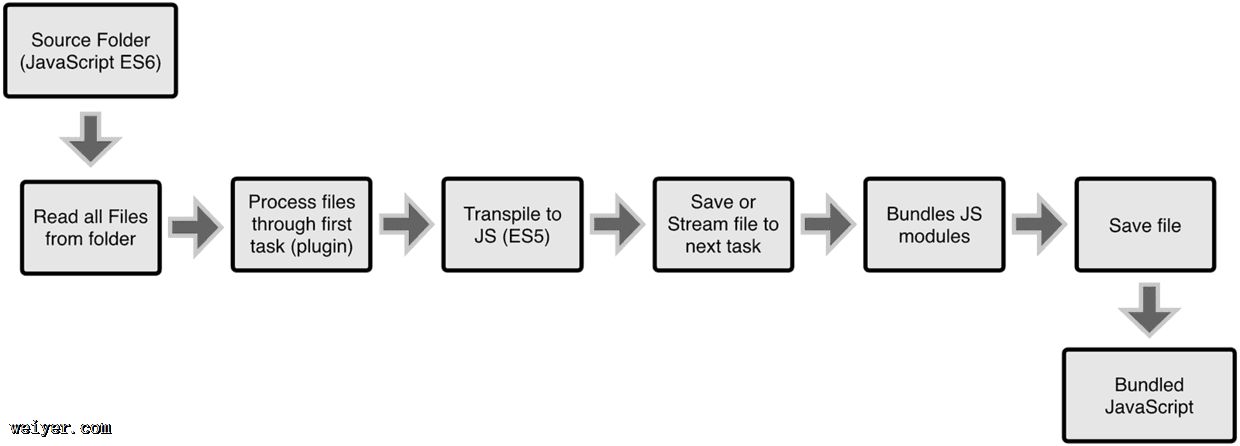
为什要使用WebPack现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法模...
为什要使用WebPack现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法模...
响应式布局之DPR(DevicePixelRatio)
2018/3/22 14:37:15
最近在了解响应式布局:flexible grid layout(弹性网格布局),flexible image(弹性图片),media queries(媒体查询)。在看到DPR这个词...
最近在了解响应式布局:flexible grid layout(弹性网格布局),flexible image(弹性图片),media queries(媒体查询)。在看到DPR这个词...
react-router-dom示例讲解(七),路径递归
2018/3/22 14:37:04
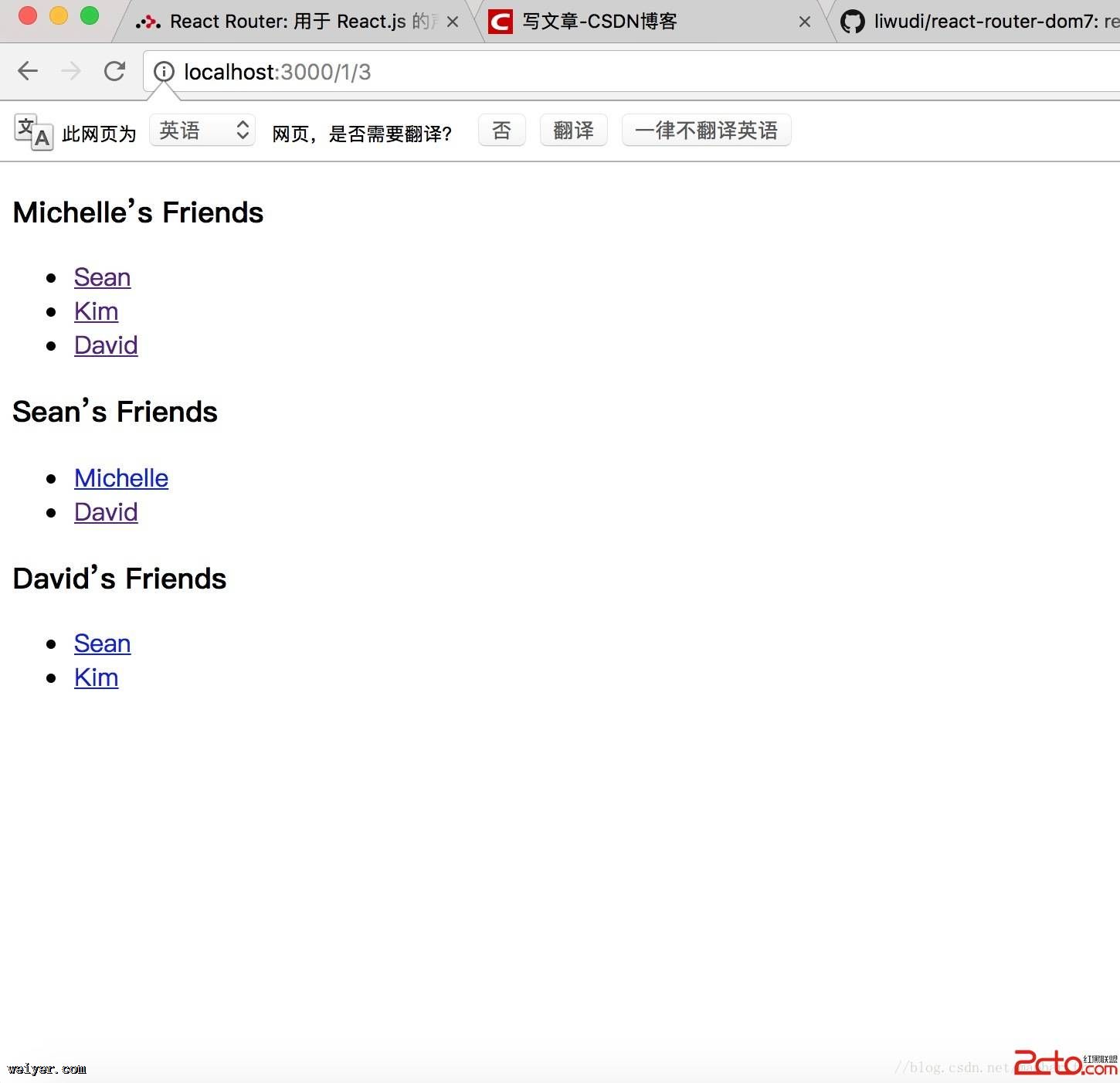
在react-router-dom的官方示例中,路径递归不是最难的,但是绝对是一个比较难理解的示例demo。本示例的效果图如下:相关示例核心代码:import React, {Co...
在react-router-dom的官方示例中,路径递归不是最难的,但是绝对是一个比较难理解的示例demo。本示例的效果图如下:相关示例核心代码:import React, {Co...
SpringSecurityiFrame'X-Frame-Options'to'deny'报错的解决方法
2018/3/22 14:36:55
报错信息如下:Refused to display https://localhost:8080/msc/ordertype in a frame because it set X...
报错信息如下:Refused to display https://localhost:8080/msc/ordertype in a frame because it set X...
XSS和CSRF
2018/3/22 14:36:27
介绍两种最常见的针对 web 应用的攻击方式。XSS (Cross-site scripting) 跨站脚本攻击攻击者能够利用跨站脚本漏洞来绕过访问控制(access contro...
介绍两种最常见的针对 web 应用的攻击方式。XSS (Cross-site scripting) 跨站脚本攻击攻击者能够利用跨站脚本漏洞来绕过访问控制(access contro...
Ajax详解
2018/3/22 14:36:20
Ajax 是什么Asynchronous [eskrns] Javascript And XML, AJAX 不是一门的新的语言,而是对现有技术的综合利用。 本质是在HTTP协议的...
Ajax 是什么Asynchronous [eskrns] Javascript And XML, AJAX 不是一门的新的语言,而是对现有技术的综合利用。 本质是在HTTP协议的...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1