为什要使用WebPack
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法
模块化,让我们可以把复杂的程序细化为小的文件; 类似于TypeScript这种在javascript基础上拓展的开发语言:使我们能够实现目前版本的javascript不能直接使用的特性,并且之后还能转换为javascript文件使浏览器可以识别; Scss,less等CSS预处理器这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
什么是Webpack
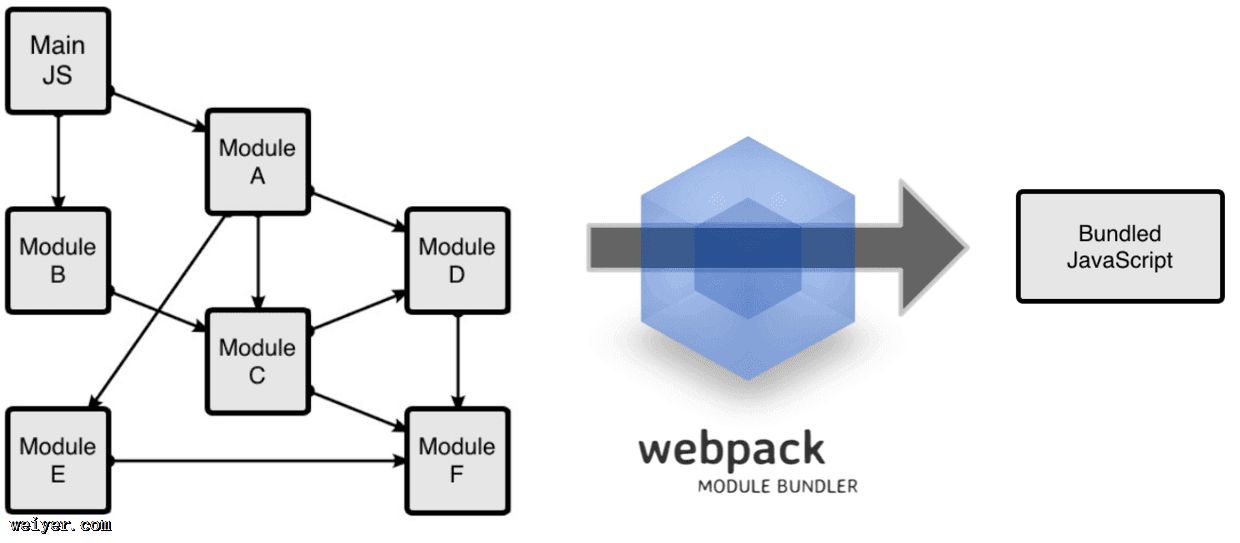
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到javascript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
WebPack和Grunt以及Gulp相比有什么特性
其实Webpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack在很多场景下可以替代Gulp/Grunt类的工具。
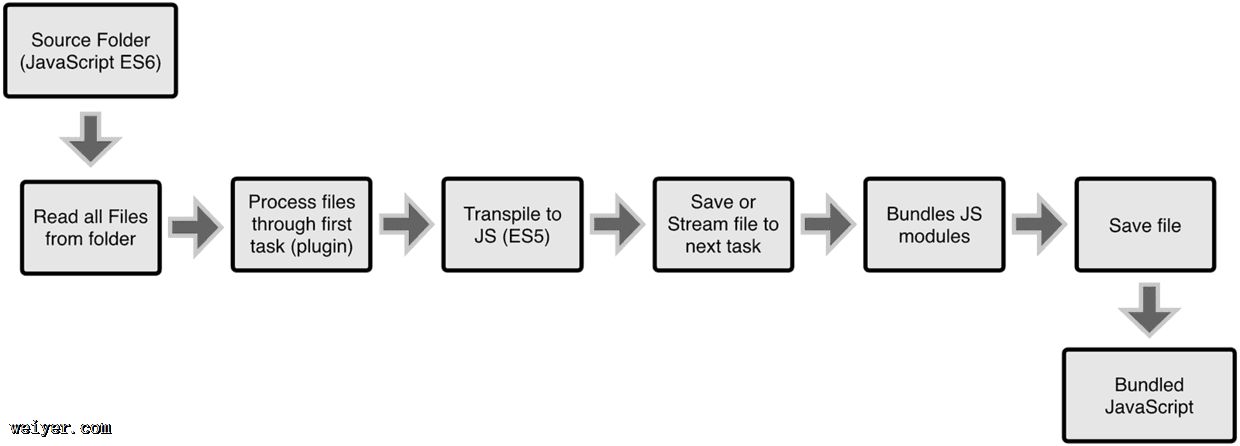
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,工具之后可以自动替你完成这些任务。

Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的javascript文件。

如果实在要把二者进行比较,Webpack的处理速度更快更直接,能打包更多不同类型的文件。
开始使用Webpack
初步了解了Webpack工作方式后,我们一步步的开始学习使用Webpack。
1. webpack环境搭建
webpack需要node环境,所以,在搭建webpack环境之前要先搭建node环境
1.1安装webpack
//全局安装 npm install -g webpack
1.2安装webpack-cli
npm install -g webpack-cli
卸载webpack方法
npm uninstall webpack -g npm uninstall webpack-cli -g npm cache clean
2. 使用Webpack
2.1创建项目文件夹
创建项目文件夹, 名字自起, 但路径名不要包含中文, 以及项目名也不要叫”webpack”, 并且不要包含大写字母.
2.2在终端使用npm init 自动创建package.json文件
npm init
输入这个命令后,终端会问你一系列诸如项目名称,项目描述,作者等信息,不过不用担心,如果你不准备在npm中发布你的模块,这些问题的答案都不重要,回车默认即可。
2.3安装Webpack依赖包
npm install --save-dev webpack
2.4创建文件目录
回到根文件夹,并在里面创建两个文件夹,app文件夹和public文件夹,app文件夹用来存放原始数据和我们将写的javascript模块,public文件夹用来存放之后供浏览器读取的文件(包括使用webpack打包生成的js文件以及一个index.html文件)。
接下来我们再创建三个文件:
在index.html文件中写入最基础的html代码,它在这里目的在于引入打包后的js文件(这里我们把之后打包后的js文件命名为bundle.js)。
<>
<script src="bundle.js"></script>
我们在Greeter.js中定义一个返回包含问候信息的html元素的函数,并依据CommonJS规范导出这个函数为一个模块:
// Greeter.js
module.exports = function() {
var greet = document.createElement('p');
greet.textContent = "Hi there and greetings!";
return greet;
};
main.js文件中我们写入下述代码,用以把Greeter模块返回的节点插入页面。
//main.js
const greeter = require('./Greeter.js');
document.querySelector("#root").appendChild(greeter());
2.5创建webpack配置文件
在当前练习文件夹的根目录下新建一个名为webpack.config.js的文件,我们在其中写入如下所示的简单配置代码,目前的配置主要涉及到的内容是入口文件路径和打包后文件的存放路径。[webpack.config.js不能有任何注释]
module.exports = {
entry: __dirname + "/app/main.js",//已多次提及的唯一入口文件
output: {
path: __dirname + "/public",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出文件的文件名
}
}
注:“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。
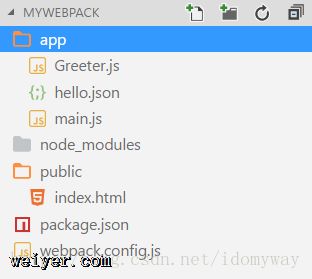
当前的项目结构如下图所示

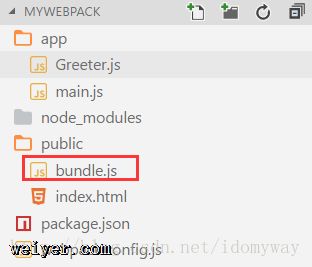
2.6 进行打包
只需在终端里运行webpack(非全局安装需使用node_modules/.bin/webpack)命令就可以了,这条命令会自动引用webpack.config.js文件中的配置选项

2.7运行index.html

参数介绍
entry: 是 页面入口文件配置 (html文件引入唯一的js 文件) output:对应输出项配置path :入口文件最终要输出到哪里, filename:输出文件的名称
多入口文件配置:
index.html
<script src="bundle1.js"></script><script src="bundle2.js"></script>
webpack.config.js
module.exports = {
entry: {
bundle1: './main1.js',
bundle2: './main2.js'
},
output: {
filename: '[name].js'
}
}
3 打包CSS
webpack提供两个工具处理样式表,css-loader和 style-loader,二者处理的任务不同,css-loader使你能够使用类似@import和 url(…)的方法实现 require()的功能,style-loader将所有的计算后的样式加入页面中,二者组合在一起使你能够把样式表嵌入webpack打包后的JS文件中。
3.1安装环境
npm install --save-dev style-loader css-loader
3.2修改配置文件
module.exports = {
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
module: {
rules: [
{
test: /\.css$/,
use: [
{
loader: "style-loader"
}, {
loader: "css-loader"
}
]
}
]
}
}
3.3新建CSS样式表
在app文件夹里创建一个名字为”app.css”的文件,对一些元素设置样式
/* main.css */
html {
box-sizing: border-box;
-ms-text-size-adjust: 100%;
-webkit-text-size-adjust: 100%;
}
*, *:before, *:after {
box-sizing: inherit;
}
body {
margin: 0;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
background:red;
}
h1, h2, h3, h4, h5, h6, p, ul {
margin: 0;
padding: 0;
}
3.4导入main.js
require('./app.css');
3.5在终端运行
webpack
4 css和js分离
4.1安装环境
npm install --save-dev style-loader css-loader npm install --save-dev optimize-css-assets-webpack-plugin npm install --save-dev extract-text-webpack-plugin@next
43.2修改配置文件
var OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin');
const ExtractTextPlugin = require("extract-text-webpack-plugin");
module.exports = {
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
module: {
rules: [
{
test: /\.css$/,
//css打包配置
use:ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader"
}),
exclude:/node_modules/ //这个是绝对路径
},
{
test: /\.style$/,
//stylus打包配置
use:ExtractTextPlugin.extract({
fallback: "style-loader",
use: "css-loader!stylus-loader"
}),
exclude:/node_modules/
}
]
},
plugins: [
new ExtractTextPlugin('./css/[name].css'), //指定css打包路径
new OptimizeCssAssetsPlugin({ //压缩css
cssProcessorOptions: {
safe: true
}
})
]
}
































