核心提示:color属性不起作用在用2.x开发时有的地方的颜色样式是通过添加 color=primary 属性的形式设置的,但是升级3.x之后这种方式除了一些自带的color属性的组件、标签(eg: )可以生效...
color属性不起作用
在用2.x开发时有的地方的颜色样式是通过添加 color="primary" 属性的形式设置的,但是升级3.x之后这种方式除了一些自带的color属性的组件、标签(eg: )可以生效,其他的都失效了。
解决办法: 添加 ion-text 属性
ionic2.x这么用 ↓
<p color="danger">我是危险的红色</p> <p color="secondary">我是有颜色的</p> <span color="primary">我也是有颜色的</span>
ionic3.x这么用 ↓
<p ion-text color="danger">我是危险的红色</p> <p ion-text color="secondary">我是有颜色的</p> <span ion-text color="primary">我也是有颜色的</span>
Grid组件中标签上控制列所占宽度由原来width-50变为col-6
在ionic2.x中,假如一行有两列,第一列宽度占比30%,第二列宽度占比70%,用官方给的grid组件代码是这样:
<ion-grid text-center>
<ion-row>
<ion-col width-30>30%</ion-col>
<ion-col width-70>70%</ion-col>
</ion-row>
<ion-grid>
width-30就是列宽占行宽的30%,但是到了ionic3.X的版本中,width-X 这种用法被废除了,取而代之的是col-4,在ionic3的版本中grid中默认把一行分为12个栅格,也就是如果你在ionic2中这样写的话,在ionic3中就要写成,因为默认是12个栅格,写为col-6意思是占6个栅格,也就是50%的意思。但是如果我们想2-8分的话,还按默认12格来那就麻烦了,因为col-后面只能是整数,接小数的话就会这个属性就会失效。这个时候需要我们把默认的12栅格改为10栅格,在全局样式中把默认的12改为10就好了,代码如下:
$grid-columns:10;
改完后,那就好办了,直接按col-2 col-8来就好了(ionic3.x),代码如下:
<ion-grid text-center>
<ion-row>
<ion-col col-2>20%</ion-col>
<ion-col col-8>80%</ion-col>
</ion-row>
</ion-grid>
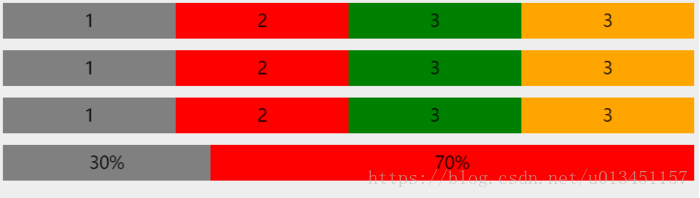
效果如下图: