使用vue-cli创建的工程的相关文件介绍
2018/4/4 15:37:04
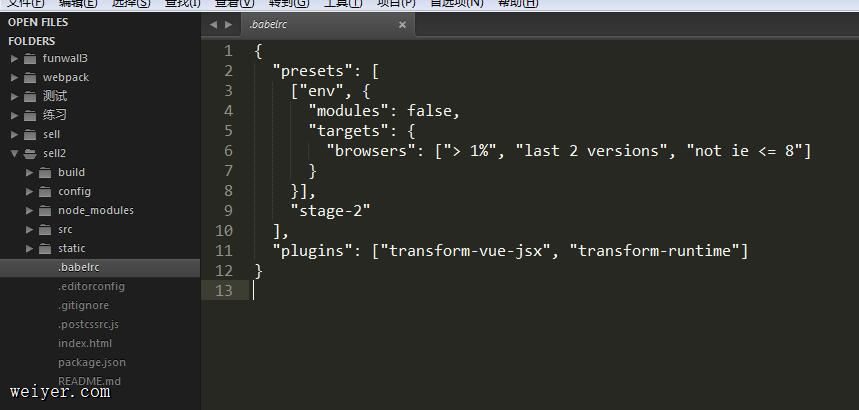
使用vue-cli创建的工程的相关文件介绍1、使用vue-cli安装的项目的整个文件。下面介绍一级目录的文件夹的作用sell2是项目名;一级目录下的文件夹名build和config...
使用vue-cli创建的工程的相关文件介绍1、使用vue-cli安装的项目的整个文件。下面介绍一级目录的文件夹的作用sell2是项目名;一级目录下的文件夹名build和config...
CSS文本,锚伪类选择器以及盒子模型(代码实例)
2018/4/4 15:36:54
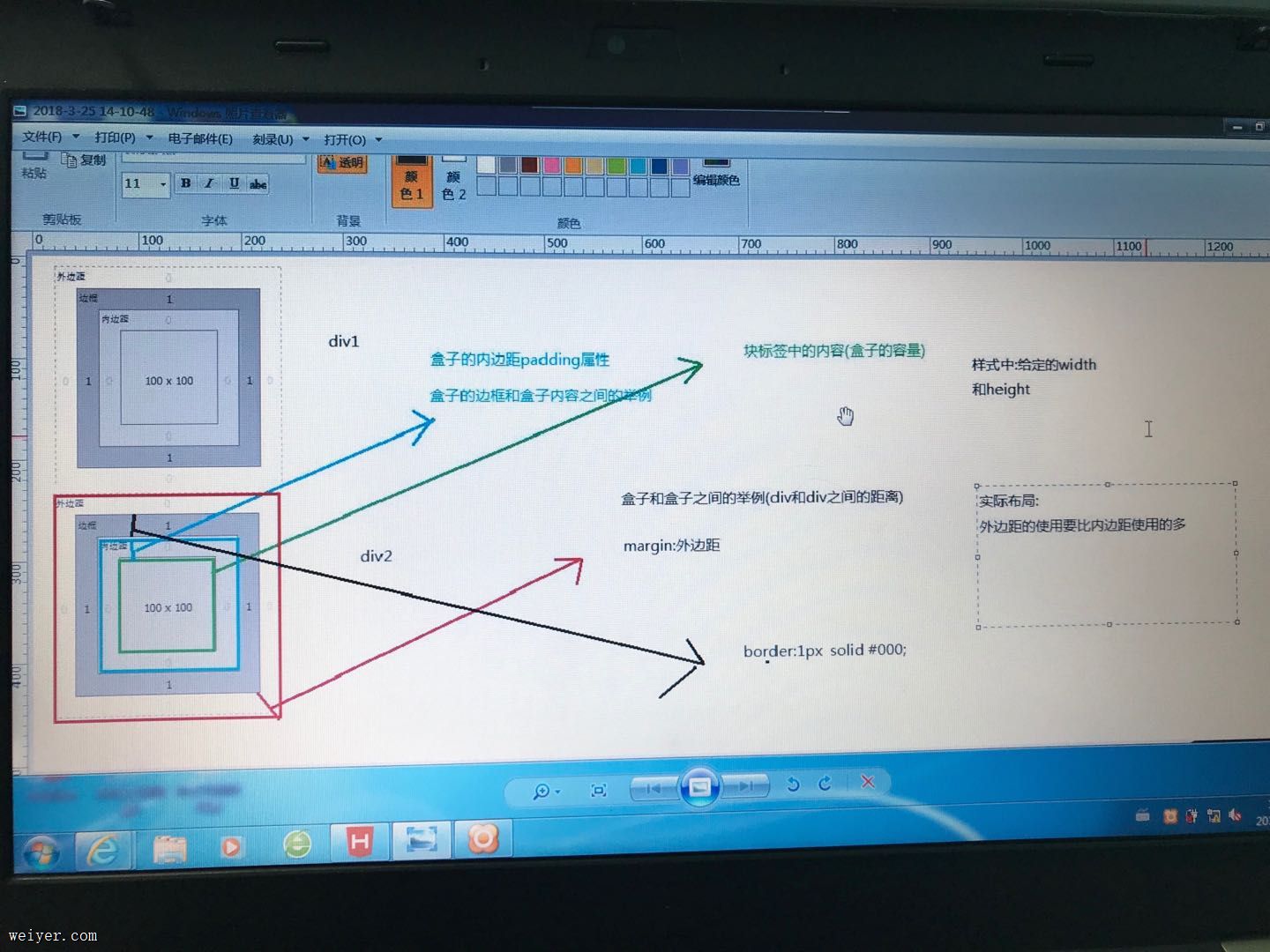
CSS文本:body{ /*文本颜色属性:color*/color: #f00; /*line-height:行高*/ line-height: 60px; /*letter-sp...
CSS文本:body{ /*文本颜色属性:color*/color: #f00; /*line-height:行高*/ line-height: 60px; /*letter-sp...
Vue2.0生命周期说明
2018/4/4 15:36:48
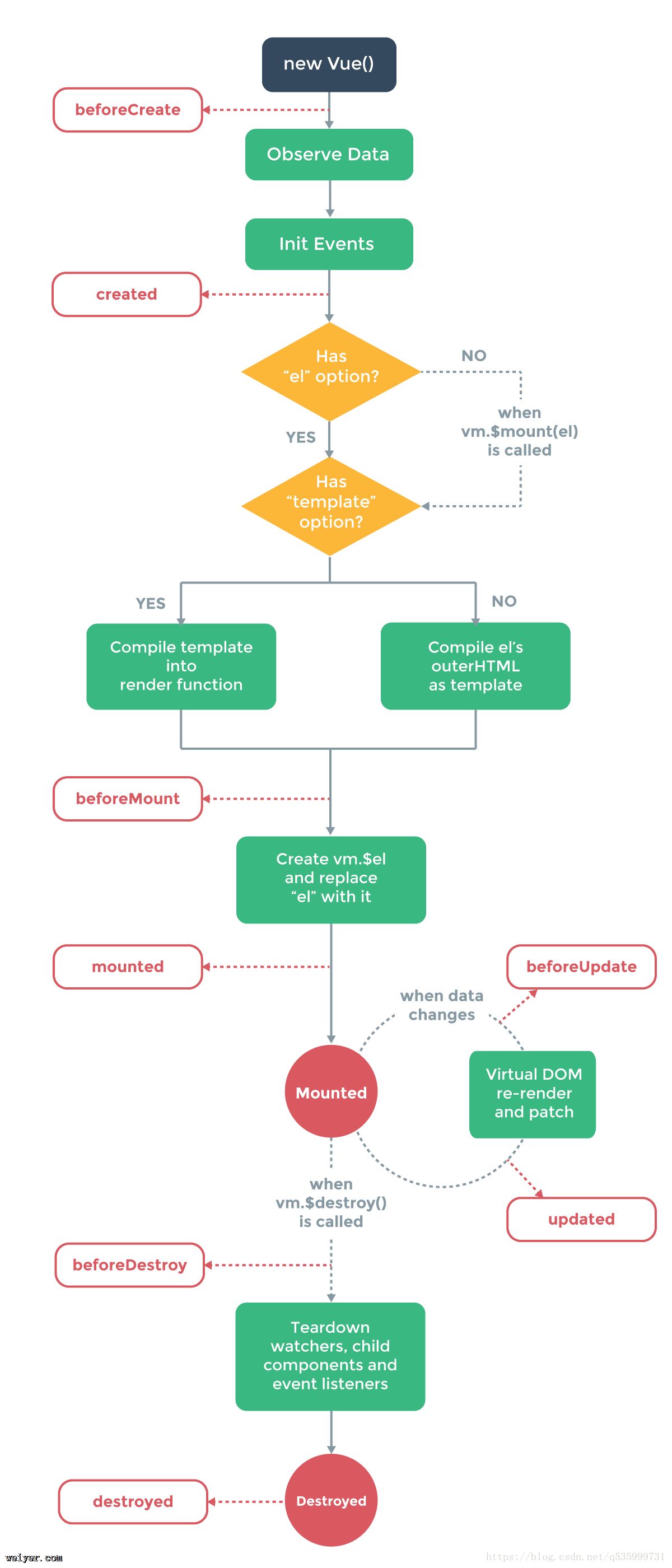
Vue2.0生命周期说明组件激活时调用。 deactivated keep-alive 组件停用时调用。 beforeDestroy 实例销毁之前调用。在这一步,实例仍然完...
Vue2.0生命周期说明组件激活时调用。 deactivated keep-alive 组件停用时调用。 beforeDestroy 实例销毁之前调用。在这一步,实例仍然完...
gulp自动化构建工具使用之简单的项目实践
2018/4/4 15:35:11
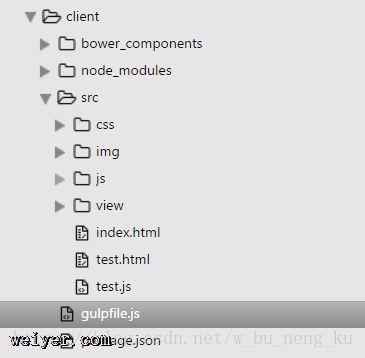
写在前面匆匆忙忙入门之后,总感觉需要多拿点东西来练习熟悉一下,于是记下了这篇笔记,希望对初学的朋友们能有点帮助。项目介绍实验的项目结构如下图所示,只是我随便弄的一个结构,当然这样的...
写在前面匆匆忙忙入门之后,总感觉需要多拿点东西来练习熟悉一下,于是记下了这篇笔记,希望对初学的朋友们能有点帮助。项目介绍实验的项目结构如下图所示,只是我随便弄的一个结构,当然这样的...
比较两个数组中,其中一个数组不包含另一个数组的方法介绍
2018/4/4 15:32:38
var a=[1,2,3,4,5], b=[1,2,3,4,5,6]a.filter(item=!b.includes(item)) //[ ] 过滤出a没有包含在b里面的元素,放...
var a=[1,2,3,4,5], b=[1,2,3,4,5,6]a.filter(item=!b.includes(item)) //[ ] 过滤出a没有包含在b里面的元素,放...
react打断点调试步骤教程
2018/4/4 15:31:03
1. 2. 3.. 4. 5. 6. (2)F8继续调试;(3)F11进入Javascript中的函数体调试;(4)F10进入下一行;f10是执行下一行js代码f11是进入当前行方...
1. 2. 3.. 4. 5. 6. (2)F8继续调试;(3)F11进入Javascript中的函数体调试;(4)F10进入下一行;f10是执行下一行js代码f11是进入当前行方...
webstorm的安装教程
2018/4/3 14:20:23
WebStorm软件安装教程:建议官网下载,打开官方网址,选择windows,点击Download。下载路径您老随意。选择license server,然后输入:https://i...
WebStorm软件安装教程:建议官网下载,打开官方网址,选择windows,点击Download。下载路径您老随意。选择license server,然后输入:https://i...
在vue中,非父子组件之间传递值讲解
2018/4/3 14:20:15
1.创建一个公共的js文件 bus.jsbus.js2.创建两个兄弟组件one.vue和two.vueone.vuetwo.vue3.将两个组件放在同一个父组件abc.vue中最终...
1.创建一个公共的js文件 bus.jsbus.js2.创建两个兄弟组件one.vue和two.vueone.vuetwo.vue3.将两个组件放在同一个父组件abc.vue中最终...
HTML中的blockquote元素使用介绍
2018/4/3 14:17:37
blockquote元素blockquote元素用于定义单独存在的引用,引用的内容可长可短,但必须来自另一个引用源。如果引用源有一个地址的话,还可以通过 blockquote元素的...
blockquote元素blockquote元素用于定义单独存在的引用,引用的内容可长可短,但必须来自另一个引用源。如果引用源有一个地址的话,还可以通过 blockquote元素的...
HTML中的strong元素介绍
2018/4/3 14:15:50
strong元素strong元素表示非常重要的、严肃的、紧急的文本,凸显的某些关键词句,以引起读者或搜索引擎或浏览器的注意。这些内容应该更容易被读者注意到,或更容易被搜索引擎蜘蛛抓...
strong元素strong元素表示非常重要的、严肃的、紧急的文本,凸显的某些关键词句,以引起读者或搜索引擎或浏览器的注意。这些内容应该更容易被读者注意到,或更容易被搜索引擎蜘蛛抓...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1