SublimeCodeIntel插件的安装和配置教程
2018/4/3 14:08:04
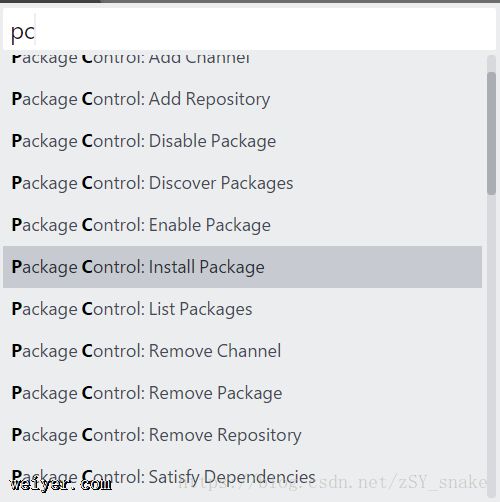
SublimeCodeIntel是Sublime Text的一款全功能代码智能自动完成插件安装:方法1:安装SublimeCodeIntel最简单的方法是通过Package Con...
SublimeCodeIntel是Sublime Text的一款全功能代码智能自动完成插件安装:方法1:安装SublimeCodeIntel最简单的方法是通过Package Con...
Ajax使用json前后台交互代码分析
2018/4/3 11:46:18
前后台分离,虚拟后台传回来的json格式数据文件数据goodslist.json文件如下:[{id:01,exhibitorId:0001,creatTime:2017-10-2,...
前后台分离,虚拟后台传回来的json格式数据文件数据goodslist.json文件如下:[{id:01,exhibitorId:0001,creatTime:2017-10-2,...
前端中的原型、原型链代码实例讲解
2018/4/3 11:37:28
代码:var animal = function(){};var dog = function(){};animal.price = 2000;//dog.prototype = ...
代码:var animal = function(){};var dog = function(){};animal.price = 2000;//dog.prototype = ...
本地项目如何上传至git?
2018/4/3 11:37:23
总结:其实只需要进行下面几步就能把本地项目上传到Github1、在本地创建一个版本库(即文件夹),通过git init把它变成Git仓库;2、把项目复制到这个文件夹里面,再通过gi...
总结:其实只需要进行下面几步就能把本地项目上传到Github1、在本地创建一个版本库(即文件夹),通过git init把它变成Git仓库;2、把项目复制到这个文件夹里面,再通过gi...
微信端返回关闭当前页的几种实现方法介绍
2018/4/3 11:37:15
1.(亲测好用,并且解决了,会先返回上一级页面的bug) let url = window.location.href; pushHistory(url); window.addE...
1.(亲测好用,并且解决了,会先返回上一级页面的bug) let url = window.location.href; pushHistory(url); window.addE...
Three.js使用PointerLockControls控制相机实现射击游戏视角(代码教程)
2018/4/3 11:32:57
简历指针锁定API允许您在游戏界面中锁定鼠标或其他指针设备,以便您不用绝对定位光标就可以获得坐标变化值,从而准确地判断用户正在做什么,并且还可以防止用户意外地进入另一块屏幕或别的什...
简历指针锁定API允许您在游戏界面中锁定鼠标或其他指针设备,以便您不用绝对定位光标就可以获得坐标变化值,从而准确地判断用户正在做什么,并且还可以防止用户意外地进入另一块屏幕或别的什...
jquery的$.post方法介绍
2018/4/3 11:28:45
$.post是jquery自带的一个方法,使用前引入jquery.js语法:$.post(url,data,callback,type);url(必须):发送请求的地址,Strin...
$.post是jquery自带的一个方法,使用前引入jquery.js语法:$.post(url,data,callback,type);url(必须):发送请求的地址,Strin...
HTML标签和属性大全汇总
2018/4/3 11:28:40
基本结构标签:HTML,表示该文件为HTML文件HEAD,包含文件的标题,使用的脚本,样式定义等TITLE---/TITLE,包含文件的标题,标题出现在浏览器标题栏中/HEAD,H...
基本结构标签:HTML,表示该文件为HTML文件HEAD,包含文件的标题,使用的脚本,样式定义等TITLE---/TITLE,包含文件的标题,标题出现在浏览器标题栏中/HEAD,H...
Jquery对象与javascript DOM之间的相互转化教程
2018/4/3 11:28:29
jquery使得JavaScript开发变得简单,但是存在的问题是Jquery对象不能调用原生javascript的内置方法,js DOM又不能使用Jquery的库函数,有...
jquery使得JavaScript开发变得简单,但是存在的问题是Jquery对象不能调用原生javascript的内置方法,js DOM又不能使用Jquery的库函数,有...
中间盒子自适应居中常用的几种方式(代码实例)
2018/4/3 11:21:35
中间盒子自适应居中常用的几种方式(代码实例)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlestyle...
中间盒子自适应居中常用的几种方式(代码实例)!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8titleTitle/titlestyle...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1