关于login登录时写了POST还是GET的问题解决
2018/4/6 16:12:37
thymeleaf/bootstrap第一行是原来的,错误了,应为submit与下面的ajax冲突了第二行是修改后,正确的,type改为buttonp class=submitin...
thymeleaf/bootstrap第一行是原来的,错误了,应为submit与下面的ajax冲突了第二行是修改后,正确的,type改为buttonp class=submitin...
React中组件通信问题实例讲解
2018/4/6 16:12:32
1.父组件传递值给子组件想必这种大家都是知道的吧!都想到了用我们react中的props,那么我在这简单的写了小demo,请看父组件class Parent extends Com...
1.父组件传递值给子组件想必这种大家都是知道的吧!都想到了用我们react中的props,那么我在这简单的写了小demo,请看父组件class Parent extends Com...
selenium通过xpath定位元素不准确的原因是什么?
2018/4/6 16:12:25
通过xpath定位元素,但是找到的元素跟预期不一样。原因可能是:已经找到了某个元素a并赋值给了一个element,想要用a直接寻找下级元素,这时使用xpath时就要在//前面加个点...
通过xpath定位元素,但是找到的元素跟预期不一样。原因可能是:已经找到了某个元素a并赋值给了一个element,想要用a直接寻找下级元素,这时使用xpath时就要在//前面加个点...
点击sidebar侧栏目录栏url访问逐步增加路径(附完整code)
2018/4/6 16:12:20
错误的sidebara href=a/lista href=b/list先点击A栏目请求路径显示:localhost:8080/a/list再点击B栏目请求路径显示:localho...
错误的sidebara href=a/lista href=b/list先点击A栏目请求路径显示:localhost:8080/a/list再点击B栏目请求路径显示:localho...
html如何显示有换行的文本?
2018/4/6 16:12:13
html如何显示有换行的文本?将内容放到pre/pre里面 ...
html如何显示有换行的文本?将内容放到pre/pre里面 ...
从源码来看一下数据绑定在Vue中是如何实现的
2018/4/6 16:12:06
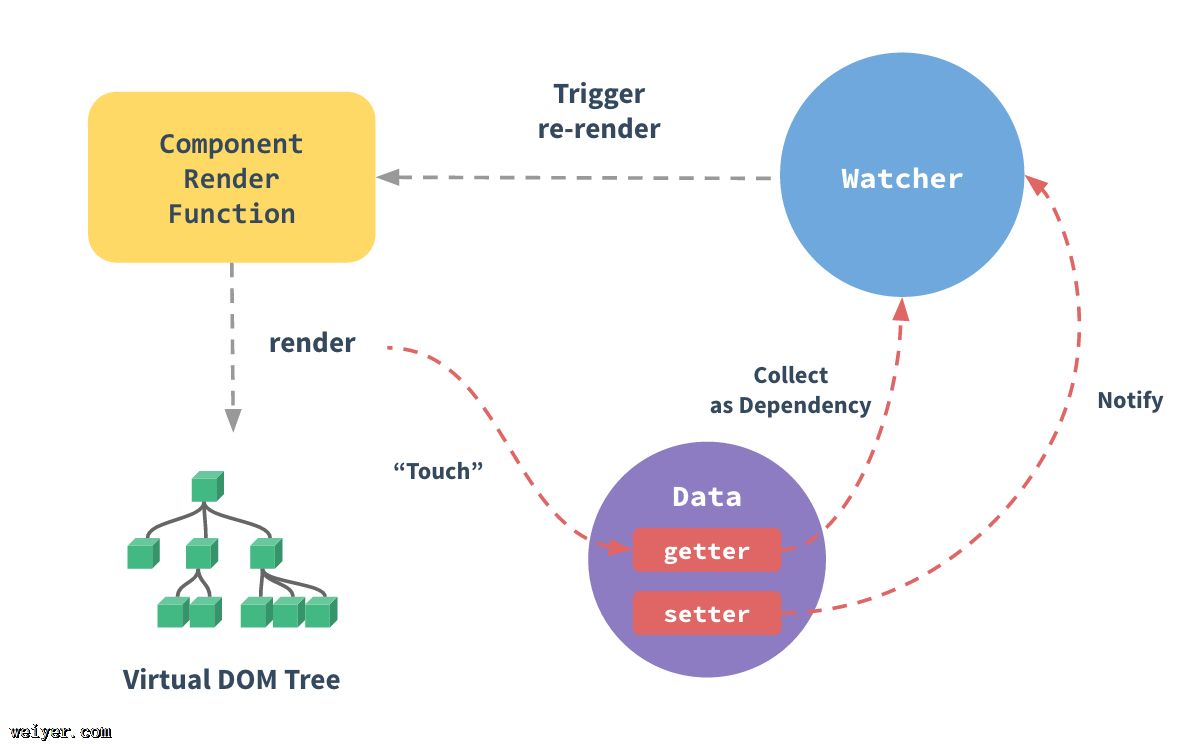
数据绑定原理前面已经讲过Vue数据绑定的原理了,现在从源码来看一下数据绑定在Vue中是如何实现的。首先看一下Vue.js官网介绍响应式原理的这张图。这张图比较清晰地展示了整个流程,...
数据绑定原理前面已经讲过Vue数据绑定的原理了,现在从源码来看一下数据绑定在Vue中是如何实现的。首先看一下Vue.js官网介绍响应式原理的这张图。这张图比较清晰地展示了整个流程,...
系统通知左右滚动消息特效代码实现
2018/4/6 16:12:01
系统通知左右滚动消息特效代码实现HTMLHEADTITLE文本特效篇--左右滚动的文本/TITLEmeta charset=utf-8/HEADBODY bgcolor=#fef4...
系统通知左右滚动消息特效代码实现HTMLHEADTITLE文本特效篇--左右滚动的文本/TITLEmeta charset=utf-8/HEADBODY bgcolor=#fef4...
小程序wx.getUserInfo如何得到中文?
2018/4/6 16:11:57
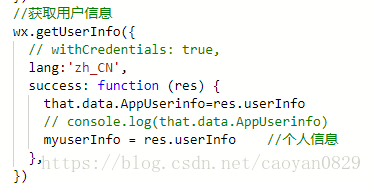
小程序wx.getUserInfo如何得到中文?添加参数 lang:zh_CN 就可以了结果如下:官方文档有写 ...
小程序wx.getUserInfo如何得到中文?添加参数 lang:zh_CN 就可以了结果如下:官方文档有写 ...
小程序如何返回上一页传值?
2018/4/6 16:11:50
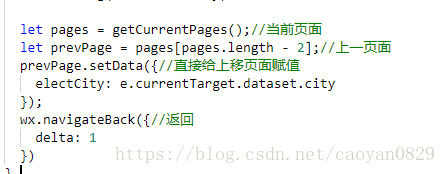
1.这是子页面代码,我将点击的城市名称返回过去2.这是父页面,注意 必须在? onShow里执行 ...
1.这是子页面代码,我将点击的城市名称返回过去2.这是父页面,注意 必须在? onShow里执行 ...
Jquery设置Session过期处理,处理Ajax提交文件的问题(代码)
2018/4/6 16:11:46
Jquery设置Session过期处理,处理Ajax提交文件的问题(代码) $.ajaxSetup({ type:GET,//或者用POST Content-Type:appl...
Jquery设置Session过期处理,处理Ajax提交文件的问题(代码) $.ajaxSetup({ type:GET,//或者用POST Content-Type:appl...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1