jQuery伪类选择器代码实例
2018/4/8 14:03:14
//伪类选择器: 特定位置的选择器:jQuery(selector:first)//第一个jQuery(selector:last)//最后一个jQuery(selector:eq...
//伪类选择器: 特定位置的选择器:jQuery(selector:first)//第一个jQuery(selector:last)//最后一个jQuery(selector:eq...
react-redux的使用实例讲解
2018/4/8 14:02:40
在没有使用react-redux时store实例有一个私有变量_statestate = store.getState()得到的是_state经过序列化在变成json对象,JSON...
在没有使用react-redux时store实例有一个私有变量_statestate = store.getState()得到的是_state经过序列化在变成json对象,JSON...
CSS引入的方式,link和@improt的相同和不同之处对比介绍
2018/4/8 14:02:35
工作当中引入CSS是不可避免的工作,那最常用的link和import区别又是什么呢?1.link的使用方式如下:link href=index.css rel=stylesheet...
工作当中引入CSS是不可避免的工作,那最常用的link和import区别又是什么呢?1.link的使用方式如下:link href=index.css rel=stylesheet...
CSS3属性之动画属性transition代码实例讲解
2018/4/8 14:02:29
transition-property 规定设置过渡效果的 CSS 属性的名称transition-property:background-color //这里的过度效果是针对ba...
transition-property 规定设置过渡效果的 CSS 属性的名称transition-property:background-color //这里的过度效果是针对ba...
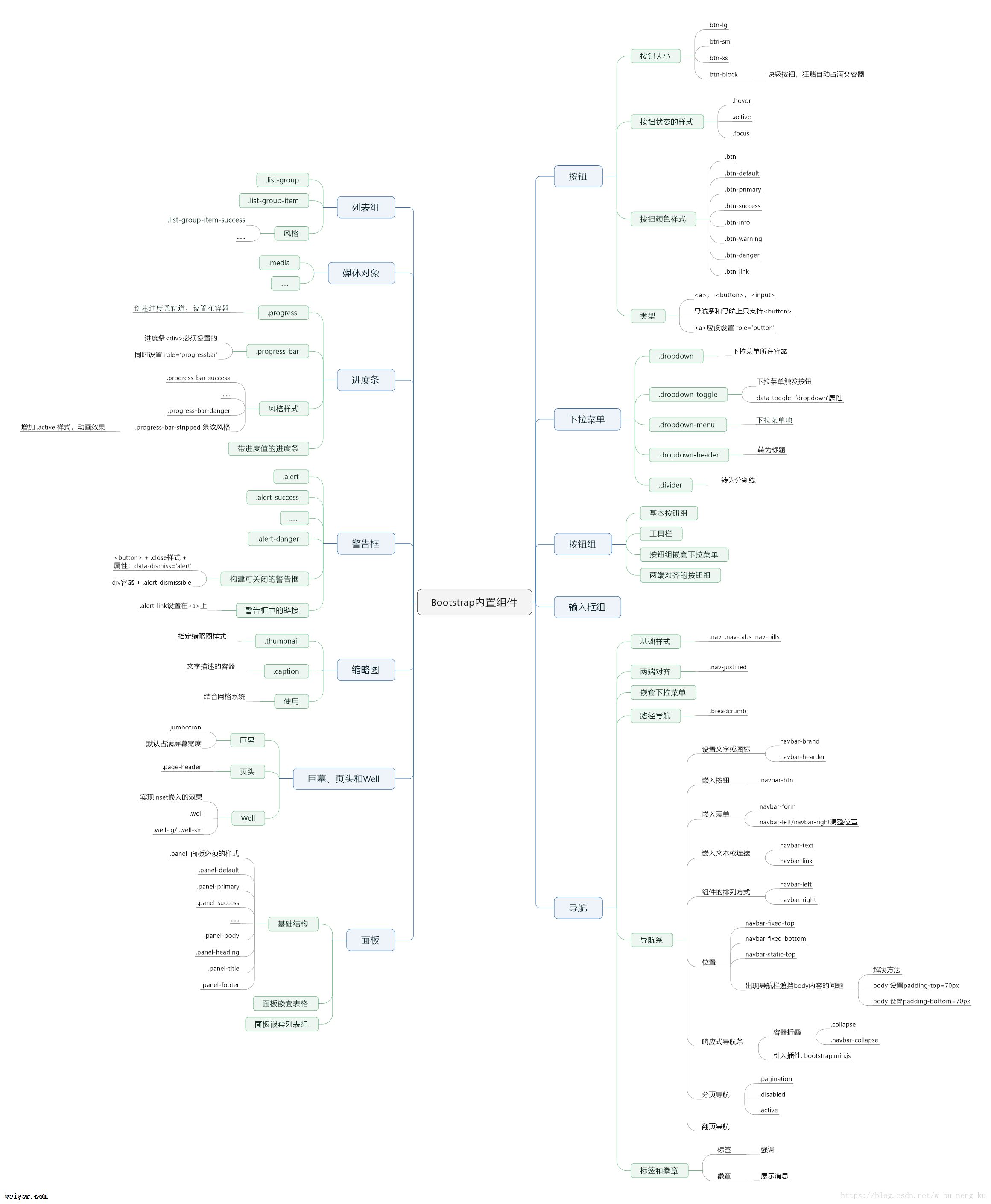
前端框架Bootstrap内置组件思维导图
2018/4/8 13:54:40
浏览了一遍文档,做了一个简单的导图 ...
浏览了一遍文档,做了一个简单的导图 ...
express redis socket消息提醒方案说明
2018/4/8 13:54:32
express redis socket 消息提醒方案:本地emit 轮循服务器获取redis 再推送在做项目时,需要实现消息提醒,因为现在有多个项目,都需要实现。为了实现多项目公...
express redis socket 消息提醒方案:本地emit 轮循服务器获取redis 再推送在做项目时,需要实现消息提醒,因为现在有多个项目,都需要实现。为了实现多项目公...
web storm常用快捷键总结
2018/4/8 13:54:27
Alt+鼠标选择 多光标选择器(可用来选择多个不同位置的词或者同一列下的文段)Ctrl+d 快速复制粘贴一行或者选中元素Ctrl+Alt+L 格式化选中代码Ctrl+/ 行注释Ct...
Alt+鼠标选择 多光标选择器(可用来选择多个不同位置的词或者同一列下的文段)Ctrl+d 快速复制粘贴一行或者选中元素Ctrl+Alt+L 格式化选中代码Ctrl+/ 行注释Ct...
WebUploader入门级应用教程
2018/4/8 13:54:16
背景:springboot 1.5.1 +Thymeleaf 1.5.1 +WebUploader 0.1.5第一步:去官网下载项目包第二步:引入CSS和JS第三步:在页面上准备一...
背景:springboot 1.5.1 +Thymeleaf 1.5.1 +WebUploader 0.1.5第一步:去官网下载项目包第二步:引入CSS和JS第三步:在页面上准备一...
breakpad库编译说明
2018/4/8 13:54:09
breakpad下载编译1. breakpad是什么,能干什么google开源的一整套的进程crash处理方案, 包括crash采集,符号的提取,dump的上传服务器,dump 的...
breakpad下载编译1. breakpad是什么,能干什么google开源的一整套的进程crash处理方案, 包括crash采集,符号的提取,dump的上传服务器,dump 的...
vue开发中,父组件添加scoped之后 如何解决在父组件中无法修改子组件样式的问题?
2018/4/6 16:12:42
在vue的开发中,我们需要引用子组件,包括ui组件(element、iview)。但是在父组件中添加scoped之后,在父组件中书写子组件的样式是无效果的。去掉scoped之后,样...
在vue的开发中,我们需要引用子组件,包括ui组件(element、iview)。但是在父组件中添加scoped之后,在父组件中书写子组件的样式是无效果的。去掉scoped之后,样...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1