css3新增属性:多列(column)介绍及演示代码分享
2018/4/9 11:50:59
css3多列能够创建多个列来对文本进行布局,就想报纸那样。关于多列的相关属性及属性值如下:column-count: number|auto;:指定元素应分为的列数。column-...
css3多列能够创建多个列来对文本进行布局,就想报纸那样。关于多列的相关属性及属性值如下:column-count: number|auto;:指定元素应分为的列数。column-...
深拷贝与浅拷贝的区别以及实现方式介绍
2018/4/9 11:50:53
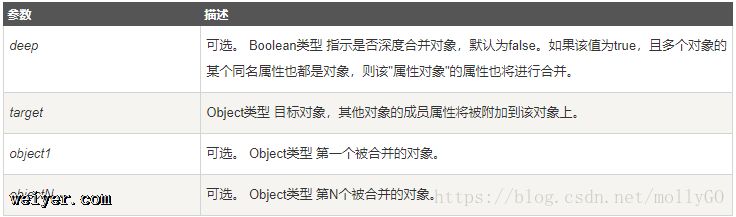
头两天面试遇到拷贝方面的问题,不过当时并没有给面试官一个满意的回答。所以,今天我们来深入探索一下深浅拷贝。在说深浅拷贝之前,我们先来聊聊JavaScript变量的基本类型(unde...
头两天面试遇到拷贝方面的问题,不过当时并没有给面试官一个满意的回答。所以,今天我们来深入探索一下深浅拷贝。在说深浅拷贝之前,我们先来聊聊JavaScript变量的基本类型(unde...
树和二叉树,以及基本操作详解
2018/4/9 11:50:49
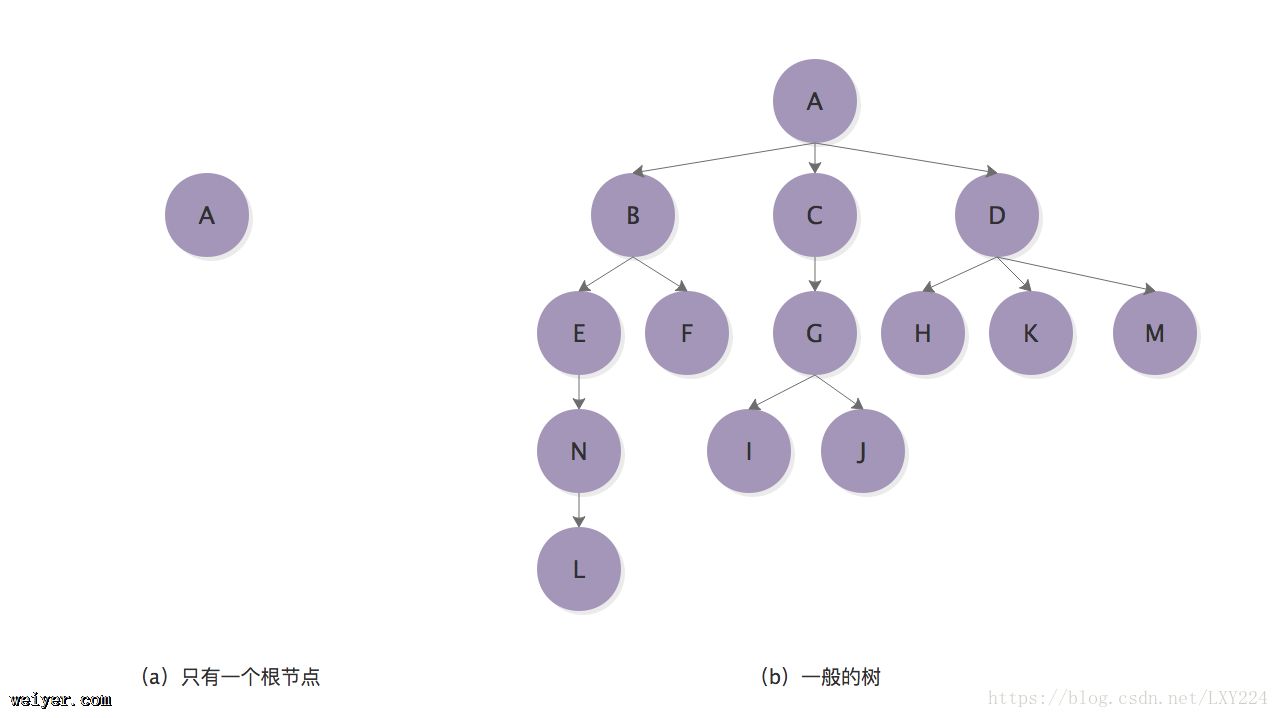
树,一种重要的非线性结构。树的一些概念1. 树是n个节点的有限集合。在任意一颗非空树中: //链式存储结构var arr = [];//存储遍历结果function BinaryT...
树,一种重要的非线性结构。树的一些概念1. 树是n个节点的有限集合。在任意一颗非空树中: //链式存储结构var arr = [];//存储遍历结果function BinaryT...
HTML中b元素的使用介绍
2018/4/9 11:37:05
b元素b元素(即bold,文本加粗)表示出于实用目的,而提醒读者注意的一块文本,它不传达任何额外的重要性,也不暗示其他语态或语气,如文档摘要中的关键词、评论中的产品名、交互式文本软...
b元素b元素(即bold,文本加粗)表示出于实用目的,而提醒读者注意的一块文本,它不传达任何额外的重要性,也不暗示其他语态或语气,如文档摘要中的关键词、评论中的产品名、交互式文本软...
HTML中关于u元素的介绍
2018/4/9 11:37:01
u元素u 元素表示为一小块文本添加明显的非文本注解,如在中文中将文本标记为专有名词(即中文中的用于表示人名、地名、朝代名等专用名词)或标明文本拼写有误。 ...
u元素u 元素表示为一小块文本添加明显的非文本注解,如在中文中将文本标记为专有名词(即中文中的用于表示人名、地名、朝代名等专用名词)或标明文本拼写有误。 ...
HTML中s元素的使用介绍
2018/4/9 11:36:56
s元素s元素用来标记不再精确或不再相关的文本(s 是 strike 的缩写)。如,以下代码表示推荐零售价不再相关,因为商品的零售价已经发生变化:pBuy our Iced Tea ...
s元素s元素用来标记不再精确或不再相关的文本(s 是 strike 的缩写)。如,以下代码表示推荐零售价不再相关,因为商品的零售价已经发生变化:pBuy our Iced Tea ...
HTML中q元素的使用介绍
2018/4/9 11:36:53
q元素q元素用于定义简短的引用,如句子中的引用,引用的内容必须来自另一个引用源。如果引用源有一个地址的话,还可以通过 q元素的 cite 属性,来提供内容的引用源。如果 q元素中的...
q元素q元素用于定义简短的引用,如句子中的引用,引用的内容必须来自另一个引用源。如果引用源有一个地址的话,还可以通过 q元素的 cite 属性,来提供内容的引用源。如果 q元素中的...
HTML中i元素的使用介绍
2018/4/9 11:36:49
i元素i元素表示有别于常规文字的文本,具有不同的语态或语气,用于分类名称、技术术语、外语里的惯用语、翻译的散文、西方文字中的船舶名称等。如果 i元素中的文本,与主要文本使用不同的语...
i元素i元素表示有别于常规文字的文本,具有不同的语态或语气,用于分类名称、技术术语、外语里的惯用语、翻译的散文、西方文字中的船舶名称等。如果 i元素中的文本,与主要文本使用不同的语...
HTML中cite元素的使用介绍
2018/4/9 11:36:41
cite元素cite元素创建一个引用标记,用来指明某内容的引用或参考源,如书籍或杂志或新闻报道等的标题,规范、报纸、法律文件,网络文章的URL等。如,以下代码定义了引用的文章的来源...
cite元素cite元素创建一个引用标记,用来指明某内容的引用或参考源,如书籍或杂志或新闻报道等的标题,规范、报纸、法律文件,网络文章的URL等。如,以下代码定义了引用的文章的来源...
HTML中mark元素使用介绍
2018/4/9 11:36:37
mark元素mark元素定义一个标记文本,其主要功能是在文本中高亮显示某个或某几个字符,旨在引起用户的特别注意。如:pI also have some markkitten/mar...
mark元素mark元素定义一个标记文本,其主要功能是在文本中高亮显示某个或某几个字符,旨在引起用户的特别注意。如:pI also have some markkitten/mar...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1