ES6中模块化的操作讲解
2018/4/11 15:29:07
在ES5中我们要进行模块华操作需要引入第三方类库,随着前后端分离,前端的业务日渐复杂,ES6为我们增加了模块话操作。模块化操作主要包括两个方面。export :负责进行模块化,也是...
在ES5中我们要进行模块华操作需要引入第三方类库,随着前后端分离,前端的业务日渐复杂,ES6为我们增加了模块话操作。模块化操作主要包括两个方面。export :负责进行模块化,也是...
ES6 class类的使用介绍
2018/4/11 15:29:01
我们在ES5中经常使用方法或者对象去模拟类的使用,虽然可以实现功能,但是代码并不优雅,ES6为我们提供了类的使用。需要注意的是我们在写类的时候和ES5中的对象和构造函数要区分开来,...
我们在ES5中经常使用方法或者对象去模拟类的使用,虽然可以实现功能,但是代码并不优雅,ES6为我们提供了类的使用。需要注意的是我们在写类的时候和ES5中的对象和构造函数要区分开来,...
汉诺塔问题解决方案
2018/4/11 15:28:53
汉诺塔问题解决方案有三个柱子ABC,A柱子上有5个圆盘。这5个圆盘,从上到下的排列方式是从小到大的,可以依次编号为1、2、3、4、5。问题是要你把A柱子上的圆盘全部移动到C上面。具...
汉诺塔问题解决方案有三个柱子ABC,A柱子上有5个圆盘。这5个圆盘,从上到下的排列方式是从小到大的,可以依次编号为1、2、3、4、5。问题是要你把A柱子上的圆盘全部移动到C上面。具...
如何用CSS实现图片幻灯片式的切换?所有图片轮流显示,每次显示一张
2018/4/11 15:28:11
HTML 部分p id=img-wrapimg src=img/1.jpgimg src=img/2.jpgimg src=img/3.jpgimg src=img/4.jpg/p...
HTML 部分p id=img-wrapimg src=img/1.jpgimg src=img/2.jpgimg src=img/3.jpgimg src=img/4.jpg/p...
webpack系类之抽离公共模块实例讲解
2018/4/11 15:28:04
1.在项目里安装局部 webpacknpm install webpack@3.10.0 --save-devwebpack.config.js:var webpack=requi...
1.在项目里安装局部 webpacknpm install webpack@3.10.0 --save-devwebpack.config.js:var webpack=requi...
由for...in...引出的可枚举类型介绍
2018/4/11 15:27:57
在MDN上有这样一句话:for...in语句以任意顺序遍历一个对象的可枚举属性。对于每个不同的属性,语句都会被执行这个可枚举属性的解释是:可枚举属性是指那些内部 可枚举 标志设置为...
在MDN上有这样一句话:for...in语句以任意顺序遍历一个对象的可枚举属性。对于每个不同的属性,语句都会被执行这个可枚举属性的解释是:可枚举属性是指那些内部 可枚举 标志设置为...
前端过滤器实例介绍
2018/4/9 12:00:06
过滤器类过滤器:hasClass(class)//检查当前的元素是否含有某个特定的类,如果有,则返回true!DOCTYPE htmlhtml headmeta charset=U...
过滤器类过滤器:hasClass(class)//检查当前的元素是否含有某个特定的类,如果有,则返回true!DOCTYPE htmlhtml headmeta charset=U...
微信小程序引入字体图标报错如何解决?
2018/4/9 11:59:58
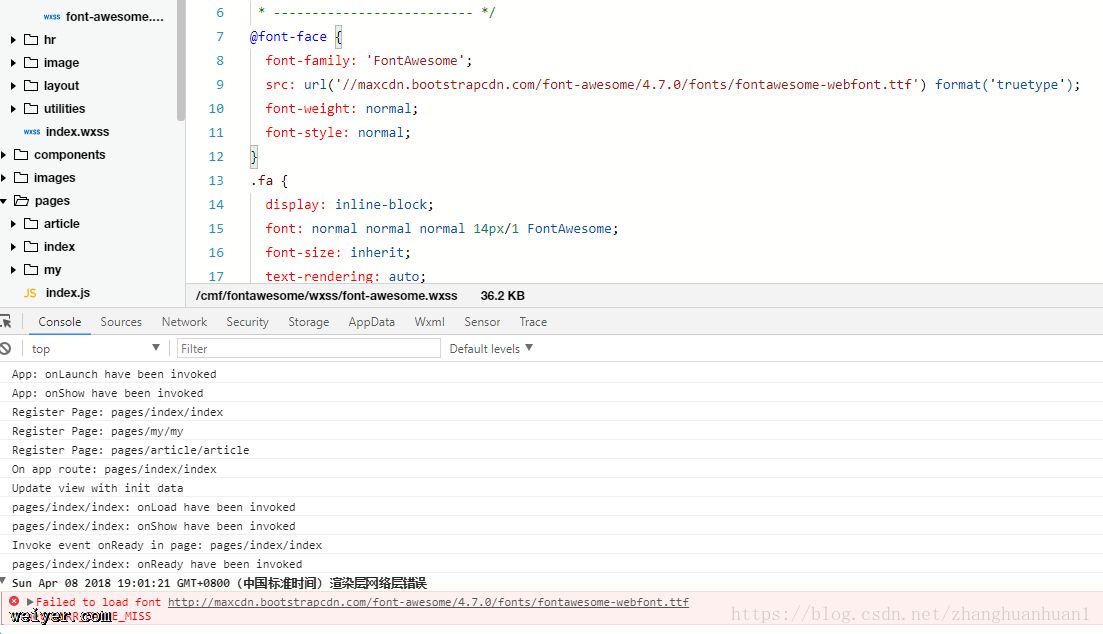
在做公司的项目的时候,引入了奥森字体图标,控制台对这个url有报错提示,虽然字体显示正常,但还是想解决这个烦人的报错,试过加载目录中的fontawesome-webfont.ttf...
在做公司的项目的时候,引入了奥森字体图标,控制台对这个url有报错提示,虽然字体显示正常,但还是想解决这个烦人的报错,试过加载目录中的fontawesome-webfont.ttf...
vue的路由穿参实现教程
2018/4/9 11:59:54
今天在写项目时居然把之前的路由传递参数给忘记了,故此纪念一下。首先在你需要跳转路由的模板里面:(我的用到了点击事件)changePassword(password){this.$r...
今天在写项目时居然把之前的路由传递参数给忘记了,故此纪念一下。首先在你需要跳转路由的模板里面:(我的用到了点击事件)changePassword(password){this.$r...
键盘事件keydown,keypress,keyup以及文本事件实例讲解
2018/4/9 11:59:48
键盘事件键盘事件种类:keydown keypress keyup键盘事件定义:1. keydown(按键按下时触发)当按下键盘上的任意按键2. keypress(与keydown...
键盘事件键盘事件种类:keydown keypress keyup键盘事件定义:1. keydown(按键按下时触发)当按下键盘上的任意按键2. keypress(与keydown...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1