核心提示:在做公司的项目的时候,引入了奥森字体图标,控制台对这个url有报错提示,虽然字体显示正常,但还是想解决这个烦人的报错,试过加载目录中的fontawesome-webfont.ttf 静态资源但是加载不...
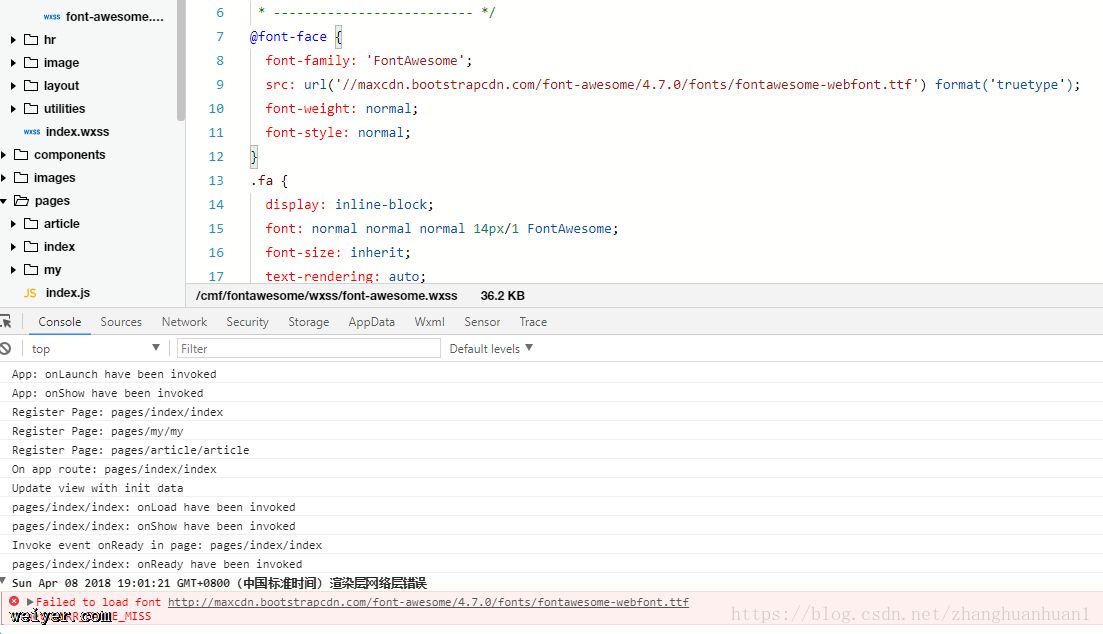
在做公司的项目的时候,引入了奥森字体图标,控制台对这个url有报错提示,虽然字体显示正常,但还是想解决这个烦人的报错

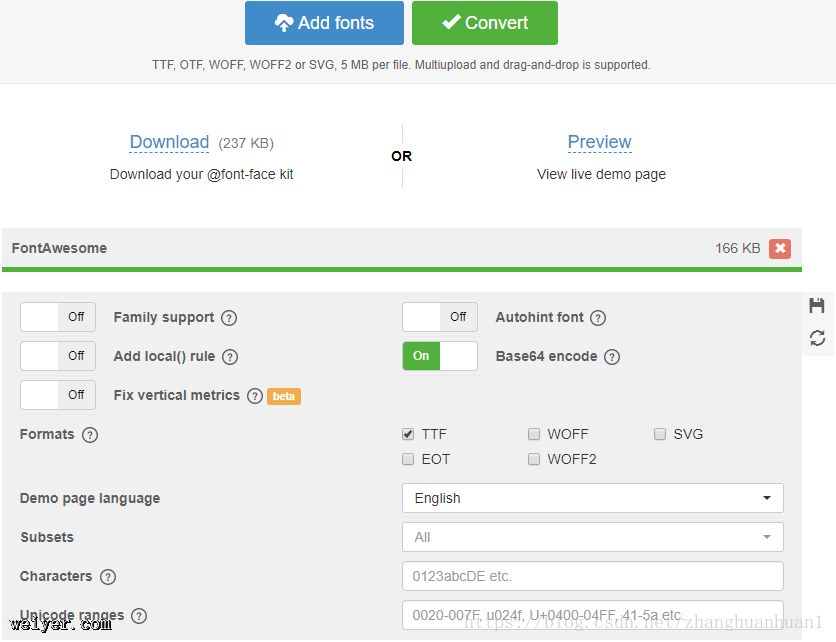
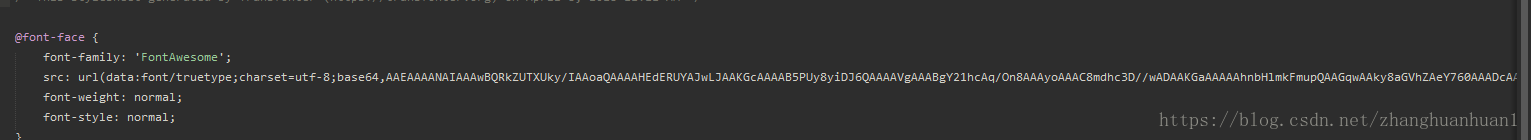
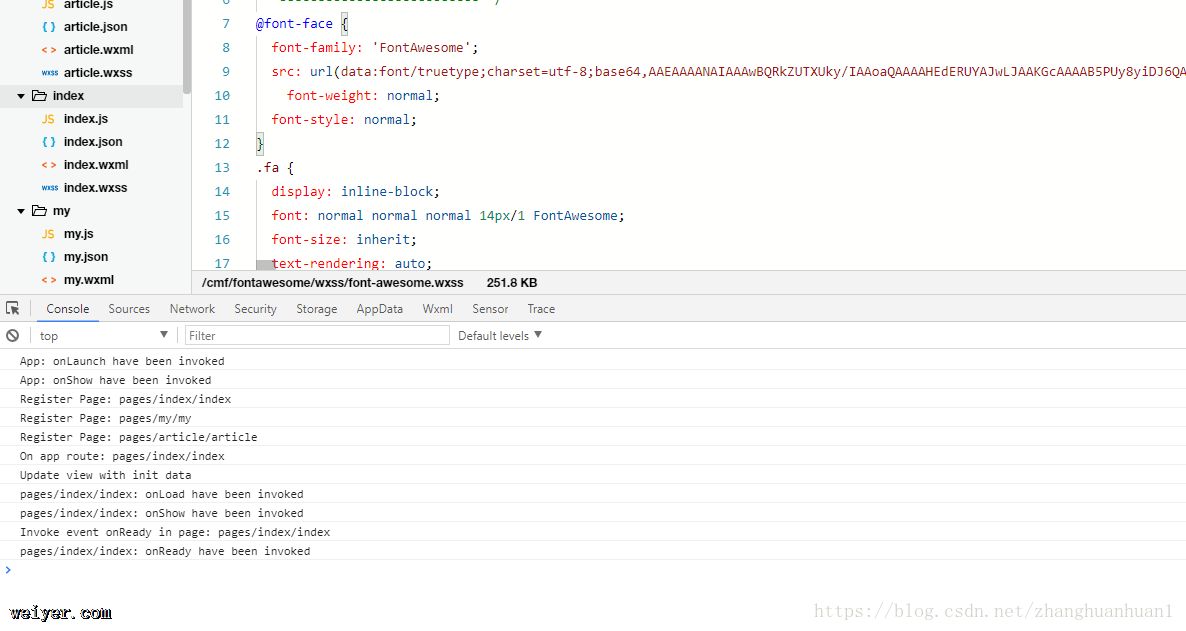
,试过加载目录中的fontawesome-webfont.ttf 静态资源但是加载不上,最后把ttf字体转换成base64格式?解决了这个问题。
这个是字体转base64格式的网址:https://transfonter.org/




这一次再次编译就不会有报错提示了。
































