HTML中abbr元素的使用介绍
2018/4/9 11:36:30
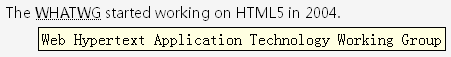
abbr元素abbr元素用于标记缩写词或首字母缩写,如 HTML、HTTP等等。标记为缩写词之后,浏览器、拼写检查器、翻译系统、搜索引擎都能根据它来了解文本的性质。不必对每一个缩写...
abbr元素abbr元素用于标记缩写词或首字母缩写,如 HTML、HTTP等等。标记为缩写词之后,浏览器、拼写检查器、翻译系统、搜索引擎都能根据它来了解文本的性质。不必对每一个缩写...
HTML中dfn元素的使用介绍
2018/4/9 11:36:27
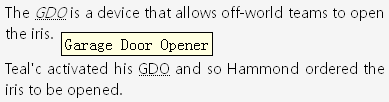
dfn元素dfn元素用来定义术语,可以通过可选的 title属性来提供对术语的准确定义。如果提供定义,只需包含对术语的定义,不必包含其他内容。定义术语时,dfn元素仅仅包含术语,而...
dfn元素dfn元素用来定义术语,可以通过可选的 title属性来提供对术语的准确定义。如果提供定义,只需包含对术语的定义,不必包含其他内容。定义术语时,dfn元素仅仅包含术语,而...
HTML中time元素的使用介绍
2018/4/9 11:36:23
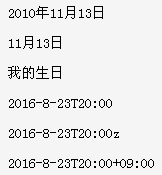
time元素time元素用于定义时间、日期、时间段,它代表24小时中的某个时刻或某个日期,在表示时刻时,还允许带时差。有多种格式来呈现时间信息。如:time datetime=20...
time元素time元素用于定义时间、日期、时间段,它代表24小时中的某个时刻或某个日期,在表示时刻时,还允许带时差。有多种格式来呈现时间信息。如:time datetime=20...
HTML中br元素使用介绍
2018/4/9 11:36:19
br元素默认情况下,浏览器会根据包含内容的块或窗口的宽度,让文本内容自动换行。但有时候,可能希望手动强制内容换行。这时,就可以使用 br元素。br元素是一个单标签元素,需要使用/来...
br元素默认情况下,浏览器会根据包含内容的块或窗口的宽度,让文本内容自动换行。但有时候,可能希望手动强制内容换行。这时,就可以使用 br元素。br元素是一个单标签元素,需要使用/来...
Django中ajax问题以及area.sql数据问题代码实例讲解
2018/4/9 11:14:19
Django中ajax问题以及area.sql数据问题代码实例讲解代码块:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title省...
Django中ajax问题以及area.sql数据问题代码实例讲解代码块:!DOCTYPE htmlhtml lang=enheadmeta charset=UTF-8title省...
Canvas直线图形语法说明
2018/4/8 14:03:39
可以用moveTo()和lineTo()配合使用来画一个矩形。但是这种画矩形的代码量过多,因此在实际开发中并不推荐使用。而对于绘制矩形,Canvas为我们提供了独立的方法来实现。在...
可以用moveTo()和lineTo()配合使用来画一个矩形。但是这种画矩形的代码量过多,因此在实际开发中并不推荐使用。而对于绘制矩形,Canvas为我们提供了独立的方法来实现。在...
css初学者必知必会的基础知识
2018/4/8 14:03:35
按照W3C提倡的标准,一个良好的页面要能做到内容和样式分离,由XHTML(HTML)负责组织内容结构,由CSS负责表现样式。在css中,子元素会从父元素继承属性。插入css样式表1...
按照W3C提倡的标准,一个良好的页面要能做到内容和样式分离,由XHTML(HTML)负责组织内容结构,由CSS负责表现样式。在css中,子元素会从父元素继承属性。插入css样式表1...
原型链的基本概念理解
2018/4/8 14:03:28
原型链的基本思想:就是利用原型让一个引用类型继承另一个引用类型的属性和方法,每个构造函数都有一个原型对象(prototype),同时原型对象都包含一个指向构造函数的指针(const...
原型链的基本思想:就是利用原型让一个引用类型继承另一个引用类型的属性和方法,每个构造函数都有一个原型对象(prototype),同时原型对象都包含一个指向构造函数的指针(const...
webpack系列之编译typescript的实例教程
2018/4/8 14:03:24
1.下载tsloadernpm install webpack typescript ts-loader awesome-typescript-loader--save-dev配置...
1.下载tsloadernpm install webpack typescript ts-loader awesome-typescript-loader--save-dev配置...
BootStrap系列教程之div增加滚动条
2018/4/8 14:03:20
需求在一个带有滚动条的p中展示列表。环境Bootstrap版本:v3.3.7IDE及版本:IntelliJ IDEA 2017.3.4要点p加上.pre-scrollable样式,...
需求在一个带有滚动条的p中展示列表。环境Bootstrap版本:v3.3.7IDE及版本:IntelliJ IDEA 2017.3.4要点p加上.pre-scrollable样式,...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1