核心提示:time元素time元素用于定义时间、日期、时间段,它代表24小时中的某个时刻或某个日期,在表示时刻时,还允许带时差。有多种格式来呈现时间信息。如:time datetime=2016-8-23201...
time元素
time元素用于定义时间、日期、时间段,它代表24小时中的某个时刻或某个日期,在表示时刻时,还允许带时差。有多种格式来呈现时间信息。如:
<time datetime="2016-8-23">2016年8月23日</time>
<time datetime="2016-8-23">8月23日</time>
<time datetime="2016-8-23">我的生日</time>
<time datetime="2016-8-23T20:00">2016-8-23T20:00</time>
<time datetime="2016-8-23T20:00z">2016-8-23T20:00z</time>
<time datetime="2016-8-23T20:00+09:00">2016-8-23T20:00+09:00</time>
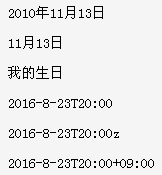
在 time元素中,通过可选的 datetime 属性来定义时间,它是为机器准备的,机器会按特定格式来读取时间。而 <time> 和 </time> 之间的文本内容,是为用户准备的,它是页面中显示的内容,对用户可见。运行结果如图 2‑27 所示:

图2-27 time元素
































