jqselect如何获取选中项?
2018/4/19 14:28:44
场景获取select选中的数值解决var option_selected=$(#select option:selected); //获取选中的项option_selected.v...
场景获取select选中的数值解决var option_selected=$(#select option:selected); //获取选中的项option_selected.v...
vue实现仿京东、淘宝省市区三级联动的代码教程
2018/4/19 14:28:39
vue 实现仿京东、淘宝省市区三级联动在做电商或其他项目的时候,物流我们肯定会集成进去,那么我们肯定需要集成地址管理,地址管理除了最基本的省、市、区外,我们还要单独添加一个详细地址...
vue 实现仿京东、淘宝省市区三级联动在做电商或其他项目的时候,物流我们肯定会集成进去,那么我们肯定需要集成地址管理,地址管理除了最基本的省、市、区外,我们还要单独添加一个详细地址...
Jquery插件语法介绍
2018/4/19 14:24:15
Jquery 插件语法:Jquery注册全局函数:script type=text/ src=/plugin/js/jquery-1.7.min.js/scriptscript t...
Jquery 插件语法:Jquery注册全局函数:script type=text/ src=/plugin/js/jquery-1.7.min.js/scriptscript t...
三种双飞翼布局的代码实现教程
2018/4/19 14:24:10
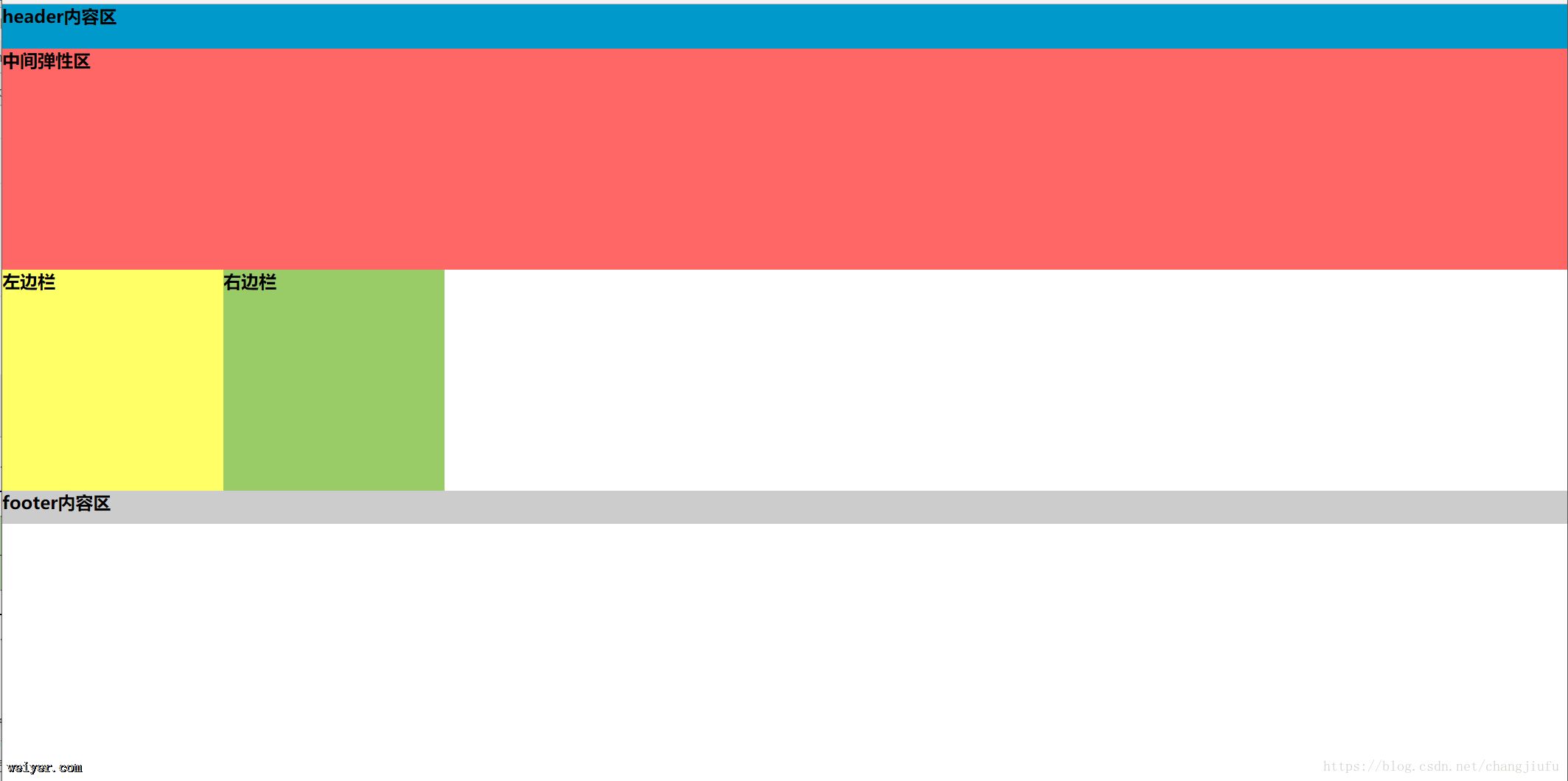
1、双飞翼布局(-)!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 title双飞翼布局1/title style type=te...
1、双飞翼布局(-)!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 title双飞翼布局1/title style type=te...
Web前端学习之Vue框架下如何在一行内实现嵌套Json数据的分行展示?
2018/4/19 14:19:54
刚刚开始从安卓转到Web前端,开始学习一些和前端框架相关的知识,下面是在嵌套的Json数据中分开单行显示。得到的Json数据:data: {user_list: [{id: 199...
刚刚开始从安卓转到Web前端,开始学习一些和前端框架相关的知识,下面是在嵌套的Json数据中分开单行显示。得到的Json数据:data: {user_list: [{id: 199...
could not initialize Proxifier kext问题记录
2018/4/19 14:19:47
[04.18 20:38:59][04.18 20:38:59] Welcome to Proxifier v2.18[04.18 20:38:59][04.18 20:38:59...
[04.18 20:38:59][04.18 20:38:59] Welcome to Proxifier v2.18[04.18 20:38:59][04.18 20:38:59...
关于cookie的原理总结(代码讲解)
2018/4/19 14:09:28
关于cookie的原理总结(代码讲解)%@ page language=java contentType=text/html; charset=ISO-8859-1pageEnco...
关于cookie的原理总结(代码讲解)%@ page language=java contentType=text/html; charset=ISO-8859-1pageEnco...
如何利用cookie实现自动登录?
2018/4/19 14:09:22
如何利用cookie实现自动登录?%@ page language=java contentType=text/html; charset=ISO-8859-1pageEncodi...
如何利用cookie实现自动登录?%@ page language=java contentType=text/html; charset=ISO-8859-1pageEncodi...
关于CSS值的计算实例讲解
2018/4/19 14:09:11
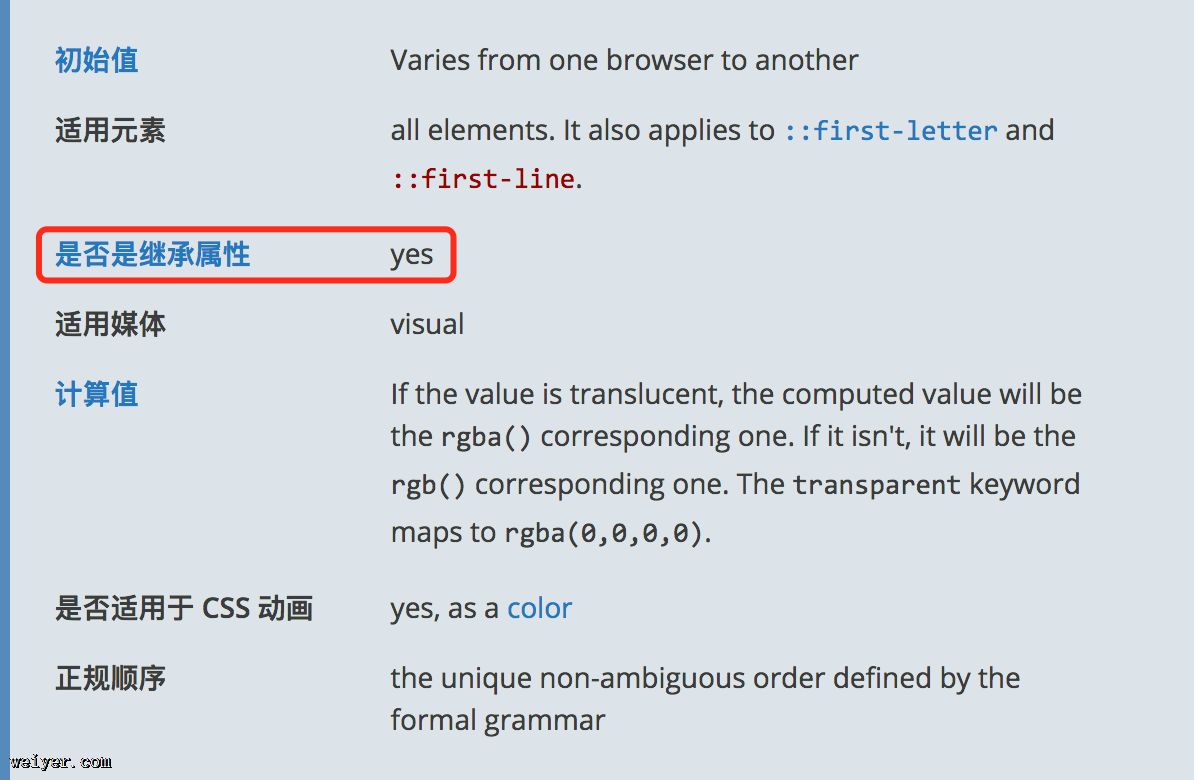
元素的样式可能来自三个部分:继承自父级元素的样式元素的浏览器默认样式元素自己声明的样式而最终应用的样式就是这三个部分通过一套复杂的计算体系得到的。应用值我们把最终应用的样式称之为应...
元素的样式可能来自三个部分:继承自父级元素的样式元素的浏览器默认样式元素自己声明的样式而最终应用的样式就是这三个部分通过一套复杂的计算体系得到的。应用值我们把最终应用的样式称之为应...
CSS颜色的基本知识讲解
2018/4/19 14:09:07
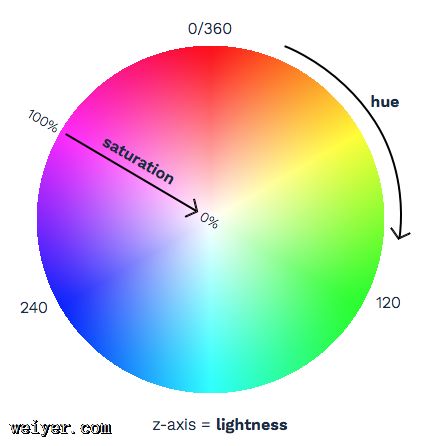
现在我们已经学会了一些基本的颜色使用,但是在实际工作中,我们还需要面对颜色有着更深入的了解,从而能更从容面对各种挑战。颜色从哪来?一般来说,你要装修房子的话,得先找装修公司设计个最...
现在我们已经学会了一些基本的颜色使用,但是在实际工作中,我们还需要面对颜色有着更深入的了解,从而能更从容面对各种挑战。颜色从哪来?一般来说,你要装修房子的话,得先找装修公司设计个最...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1