怎样实现判断当前页面是否修改内容,并在离开页面的时候给出提示?
2018/4/23 15:04:56
怎样实现判断当前页面是否修改内容,并在离开页面的时候给出提示?let _this=this;window.onbeforeunload = function() {let nowO...
怎样实现判断当前页面是否修改内容,并在离开页面的时候给出提示?let _this=this;window.onbeforeunload = function() {let nowO...
bootstrap服务器端分页及加载数据代码实现教程
2018/4/23 14:53:32
bootstrap服务器端分页及加载数据代码实现教程服务器端实现分页,代码如下:$(function () {var oTable = new TableInit();oTable...
bootstrap服务器端分页及加载数据代码实现教程服务器端实现分页,代码如下:$(function () {var oTable = new TableInit();oTable...
前端CSS居中布局技巧详解
2018/4/23 14:53:04
水平居中元素方式一:CSS3 transform.parent{position:relative;}.child{position:absolute;left:50%:trans...
水平居中元素方式一:CSS3 transform.parent{position:relative;}.child{position:absolute;left:50%:trans...
ueditor完美配置版教程,只需要修改项目名称为自己的即可
2018/4/23 14:52:58
操作步骤:1、将ueditor复制到你的项目中2、将lib下面的四个jar文件添加你的项目中3、如果你的项目是maven项目需要在pom文件中添加如下依赖dependency gr...
操作步骤:1、将ueditor复制到你的项目中2、将lib下面的四个jar文件添加你的项目中3、如果你的项目是maven项目需要在pom文件中添加如下依赖dependency gr...
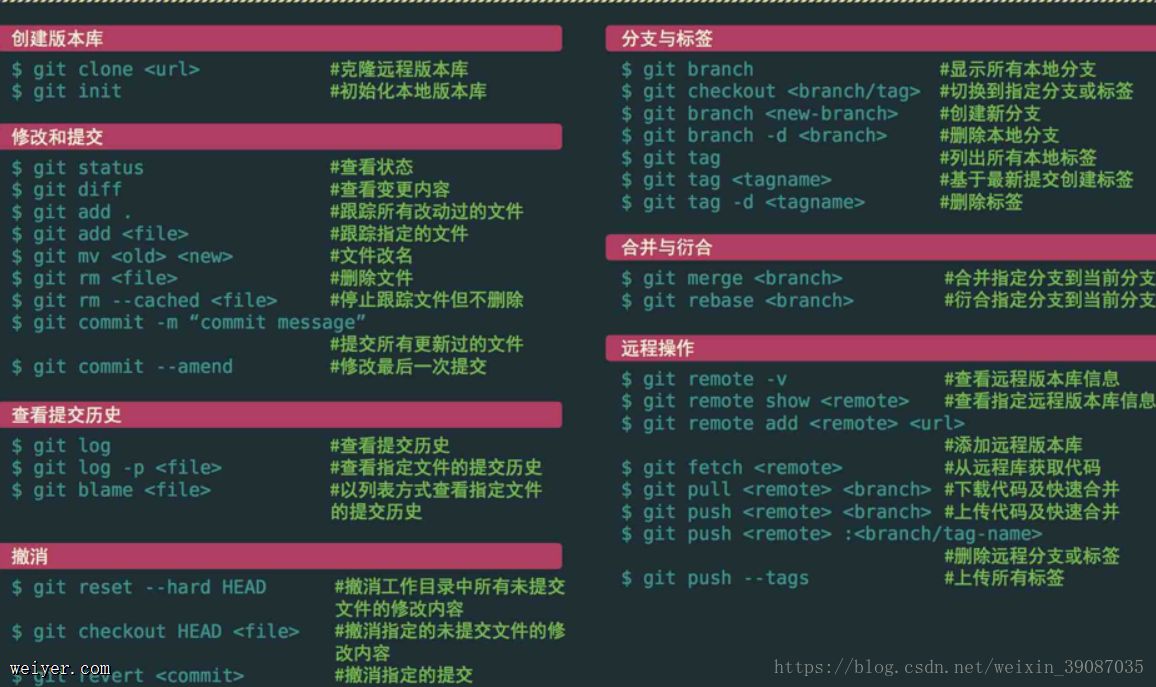
git新建&上传&删除库的方法(代码实例)
2018/4/23 14:49:07
一、新建提交(这里我用的是gitBash.gif)1. git config --global user.name 你自己的github的名字2. git config --glo...
一、新建提交(这里我用的是gitBash.gif)1. git config --global user.name 你自己的github的名字2. git config --glo...
webstrom输入法无法跟随光标怎么解决?
2018/4/23 14:31:56
webstrom输入法无法跟随光标怎么解决?1/删掉webstorm安装目录下的jre64文件夹2/使用搜狗输入法智慧版 ...
webstrom输入法无法跟随光标怎么解决?1/删掉webstorm安装目录下的jre64文件夹2/使用搜狗输入法智慧版 ...
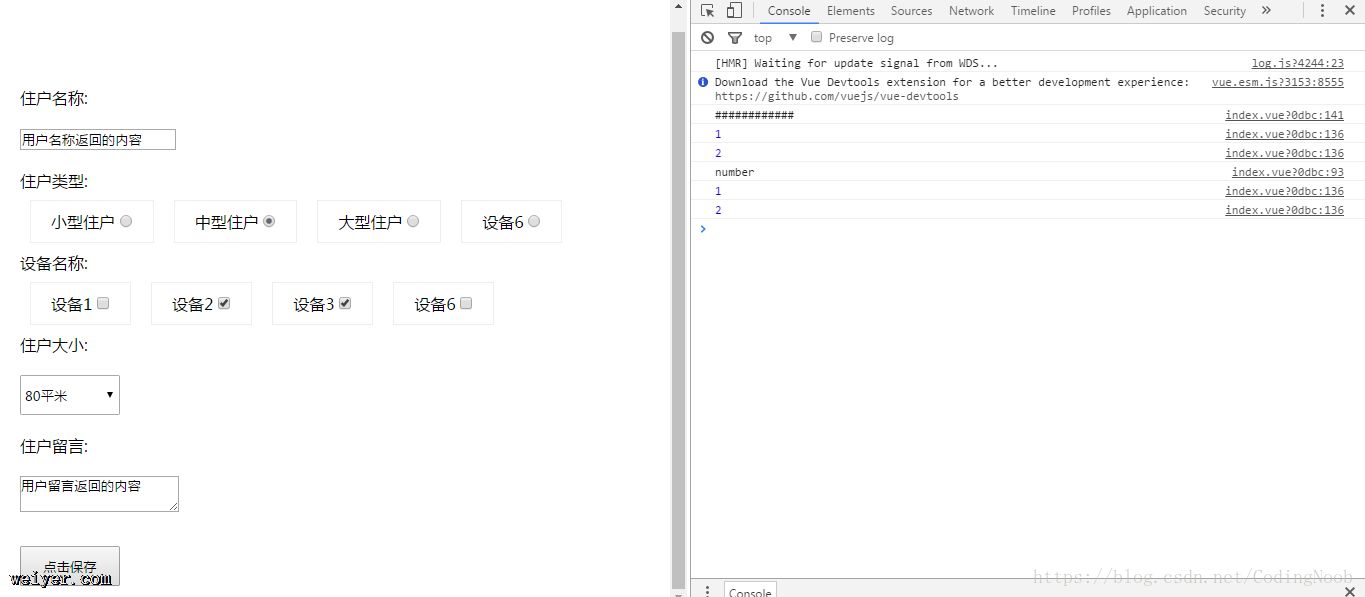
vue组件表单数据回显验证及提交代码(代码实现)
2018/4/23 14:31:50
最近项目需要到vue开发单页面,所以就研究一下表单数据的回显,验证及提交如何用vue组件的方式实现。代码如下:templatep class=index!--header-bar/...
最近项目需要到vue开发单页面,所以就研究一下表单数据的回显,验证及提交如何用vue组件的方式实现。代码如下:templatep class=index!--header-bar/...
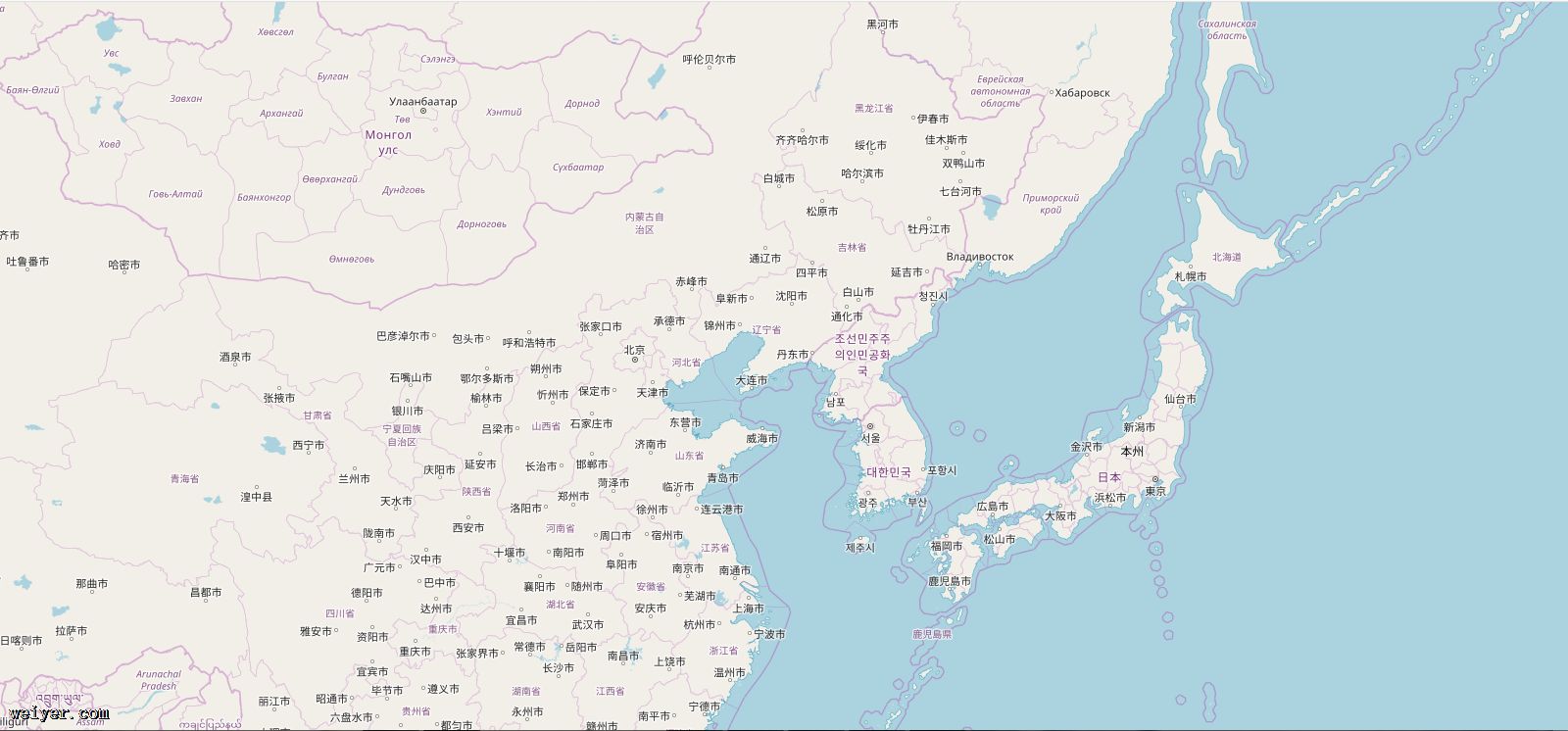
如何将Openlayers与React的结合?
2018/4/23 14:13:34
如何将Openlayers与React的结合?简介下面是我对如何将Openlayers与React结合上面的记录组件React采用一个组件化的思想帮助前端进行工程化。所有的对象要内...
如何将Openlayers与React的结合?简介下面是我对如何将Openlayers与React结合上面的记录组件React采用一个组件化的思想帮助前端进行工程化。所有的对象要内...
几个Promise使用的例子分享
2018/4/23 14:13:27
1、一个简单的Promise的例子:生成一个0~2之间的数字,如果值小于1,则等待一段时间后返回成功,否则返回失败function test(resolve,reject){var...
1、一个简单的Promise的例子:生成一个0~2之间的数字,如果值小于1,则等待一段时间后返回成功,否则返回失败function test(resolve,reject){var...
gulp常用插件在项目中的使用(windows下操作)分析
2018/4/23 14:13:21
在选择构建工具时很多人都会选择使用gulp,相对于webpack和grunt,gulp是比较容易入门的。下面为大家详细讲解一下在实际开发项目中是如何使用gulp构建工具的。准备工作...
在选择构建工具时很多人都会选择使用gulp,相对于webpack和grunt,gulp是比较容易入门的。下面为大家详细讲解一下在实际开发项目中是如何使用gulp构建工具的。准备工作...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1