ES6中的箭头函数实例讲解
2018/4/24 14:33:48
ES6 中,箭头函数就是函数的一种简写形式,使用括号包裹数,跟随一个 =,紧接着是函数体:var getPrice = function(){return 9.15;}// 箭头函...
ES6 中,箭头函数就是函数的一种简写形式,使用括号包裹数,跟随一个 =,紧接着是函数体:var getPrice = function(){return 9.15;}// 箭头函...
React小项目,webpack入门讲解
2018/4/24 14:14:21
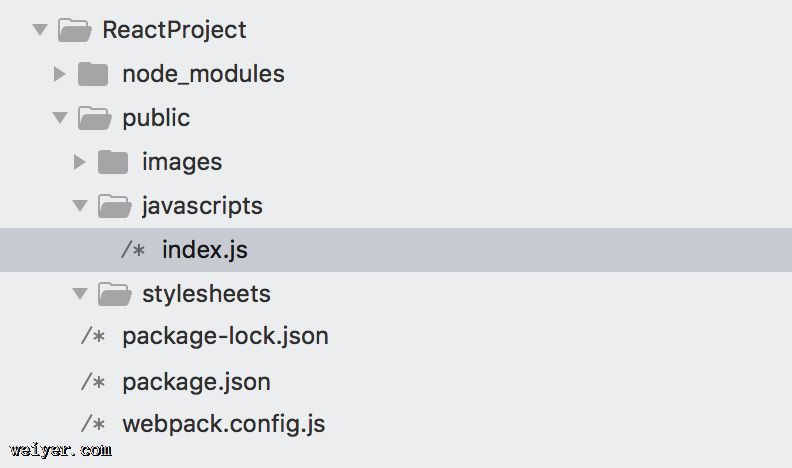
新建一个名为ReactProject文件夹,进入后执行:npm init//使用init命令来初始化一个package.json文件执行:npm install web pack ...
新建一个名为ReactProject文件夹,进入后执行:npm init//使用init命令来初始化一个package.json文件执行:npm install web pack ...
在继承FrameActivity下的Activity中打开AlertDialog会闪退怎么办?
2018/4/24 14:14:09
在继承FrameActivity下的Activity中打开AlertDialog会闪退,报错如下:java.lang.IllegalStateException: You need...
在继承FrameActivity下的Activity中打开AlertDialog会闪退,报错如下:java.lang.IllegalStateException: You need...
zepto源码研究之$如何实现?
2018/4/24 14:14:01
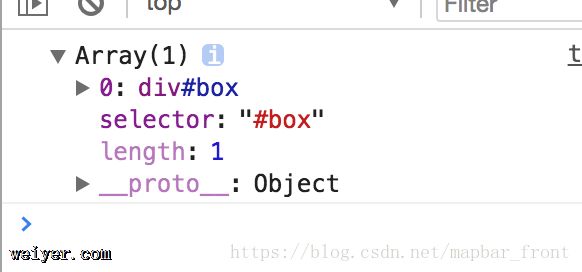
在zepto中,$作为一个选择器而存在,它接收一个字符串,返回一个选择器的数组,并且这个数组有一个属性,叫selector。通过研究源码,zepto的实现步骤有这么几步:第一步,定...
在zepto中,$作为一个选择器而存在,它接收一个字符串,返回一个选择器的数组,并且这个数组有一个属性,叫selector。通过研究源码,zepto的实现步骤有这么几步:第一步,定...
nginx启动报错 bind() to 0.0.0.0:80 failed如何解决?
2018/4/24 14:13:53
nginx启动报错 bind() to 0.0.0.0:80 failed (10013: An attempt was made to access a socket in a ...
nginx启动报错 bind() to 0.0.0.0:80 failed (10013: An attempt was made to access a socket in a ...
Vue学习之动画钩子,Vuex的使用与购物车的展示实例
2018/4/24 14:13:45
飞入购物车的动画步骤:1、创建一个p,里面放一个img,把它放在加入购物车的位置,并且隐藏1.1 创建了p和img,写了必要的样式1.2 让p刚开始的时候,显示到加入购物车这个位置...
飞入购物车的动画步骤:1、创建一个p,里面放一个img,把它放在加入购物车的位置,并且隐藏1.1 创建了p和img,写了必要的样式1.2 让p刚开始的时候,显示到加入购物车这个位置...
Vue学习之父子组件通讯,Vuex与购物车修改删,导航守卫解决权限路由问题详解
2018/4/24 14:13:38
父子组件的通讯1.父组件通过prop向下传递,接收方,子组件中声明props props:[goodsId,goodsCount]传值方,父组件导入子组件import inputn...
父子组件的通讯1.父组件通过prop向下传递,接收方,子组件中声明props props:[goodsId,goodsCount]传值方,父组件导入子组件import inputn...
一个树形的数据,已知多个id组成的数组(id分别是数据每一级的id)现要通过这个数组去找到对应的subMenus(题解)
2018/4/24 14:13:32
前两天在项目中遇到一个问题,已解决。在这里分享并记录一下。问题:一个树形的数据(如下),已知多个id组成的数组(id分别是数据每一级的id)。现要通过这个数组去找到对应的subMe...
前两天在项目中遇到一个问题,已解决。在这里分享并记录一下。问题:一个树形的数据(如下),已知多个id组成的数组(id分别是数据每一级的id)。现要通过这个数组去找到对应的subMe...
回顾一下2016年各大互联网公司前端面试题
2018/4/24 14:11:56
百度篇1 写出java运行结果:for(var i=0; i10; i++){} alert(i); // 102 Cookie、sessionStorage、localStora...
百度篇1 写出java运行结果:for(var i=0; i10; i++){} alert(i); // 102 Cookie、sessionStorage、localStora...
在一个项目中,怎样判断数组和对象?
2018/4/23 15:05:36
数据类型有:number,boolean,string,array,object,Null,undefine1.typeof操作符这种方法对于一些常用的类型来说那算是毫无压力,比如...
数据类型有:number,boolean,string,array,object,Null,undefine1.typeof操作符这种方法对于一些常用的类型来说那算是毫无压力,比如...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1