vue组件开发之slider组件(代码实例)
2018/4/23 14:13:14
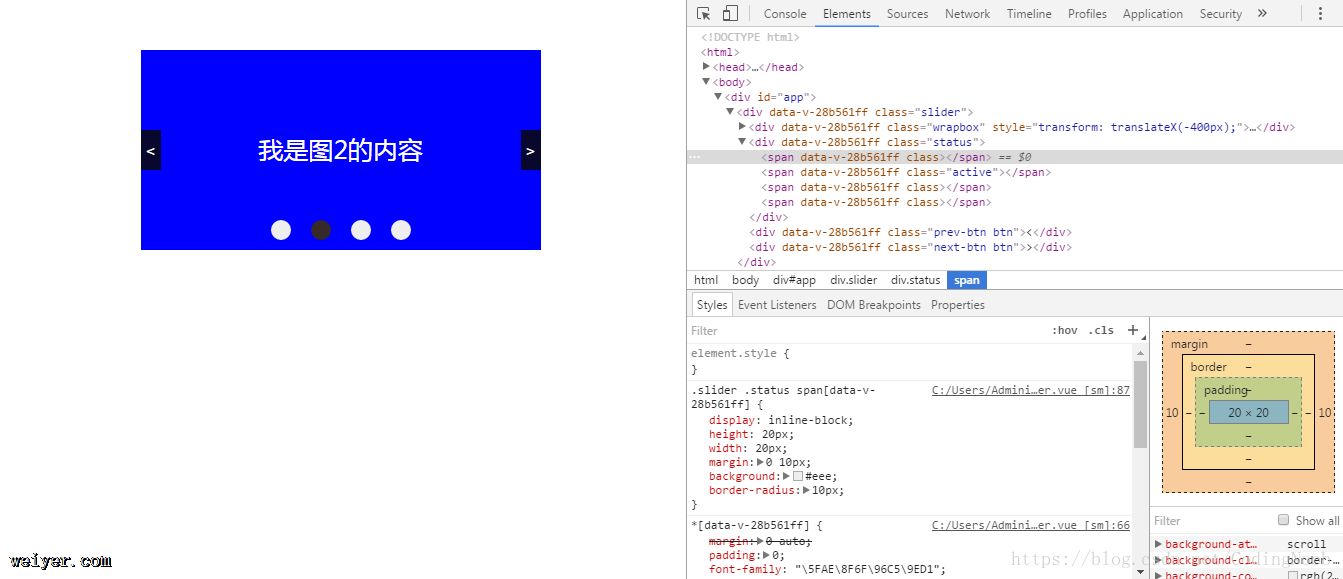
vue组件开发之slider组件(代码实例)代码如下:templatep class=sliderp class=wrapboxp class=item v-for=(item, ...
vue组件开发之slider组件(代码实例)代码如下:templatep class=sliderp class=wrapboxp class=item v-for=(item, ...
Content-Type中application/x-www-form-urlencoded和multipart/form-data的区别及用法详解
2018/4/23 14:13:04
一、表单在Form元素的语法中,EncType表明提交数据的格式 用 Enctype 属性指定将数据回发到服务器时浏览器使用的编码类型。例如: application/x-www-...
一、表单在Form元素的语法中,EncType表明提交数据的格式 用 Enctype 属性指定将数据回发到服务器时浏览器使用的编码类型。例如: application/x-www-...
浅层和深层的属性copy代码实例讲解
2018/4/20 11:21:39
浅层和深层的属性copy代码实例讲解var App = App || {};(function(){/** * 判断是否是数组 * @param val * @returns {b...
浅层和深层的属性copy代码实例讲解var App = App || {};(function(){/** * 判断是否是数组 * @param val * @returns {b...
Echarts地图样式、合并地图、增加地图代码实例讲解
2018/4/20 11:16:55
概述地图在我们日常的数据可视化分析中是很常见的一种展示手段,不仅美观而且很大气。尤其是在大屏展示中更是扮演着必不可缺的角色。地图实现下面我们就来实现一个基本的地图,并为之添加一些好...
概述地图在我们日常的数据可视化分析中是很常见的一种展示手段,不仅美观而且很大气。尤其是在大屏展示中更是扮演着必不可缺的角色。地图实现下面我们就来实现一个基本的地图,并为之添加一些好...
Vue打包后出现的一些map文件怎么去掉?
2018/4/20 11:16:50
问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,怎么把它去掉不要呢?运行 cnpm run build 开始打包后会在项目目录下自动创建dist目录...
问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,怎么把它去掉不要呢?运行 cnpm run build 开始打包后会在项目目录下自动创建dist目录...
a标签的背景图怎么居中?
2018/4/20 11:16:44
a标签的背景图怎么居中?其实应该是用line-height属性来控制a标签之后的内容,使文字和背景保持水平 ...
a标签的背景图怎么居中?其实应该是用line-height属性来控制a标签之后的内容,使文字和背景保持水平 ...
CSS中给表格的第一列以及最后一列设置不同的样式讲解
2018/4/20 11:16:37
1、设置表格的第一列样式:table tr td:first-child{ 样式代码.... }2、设置表格的最后一列样式:table tr td:last-child{ ...
1、设置表格的第一列样式:table tr td:first-child{ 样式代码.... }2、设置表格的最后一列样式:table tr td:last-child{ ...
Mac上启动Xcode后遇到xcrun:error:activedeveloperpath问题的解决办法
2018/4/20 11:15:50
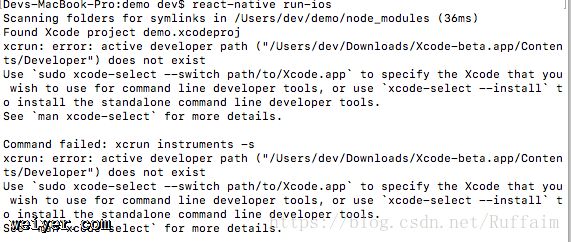
在做react-native项目往IOS平台迁移的时候遇到已经安装好的Xcode无法运行的问题,问题详情如下:经过查阅,得出解决办法,将Xcode文件路径重新设置下,使用命令:su...
在做react-native项目往IOS平台迁移的时候遇到已经安装好的Xcode无法运行的问题,问题详情如下:经过查阅,得出解决办法,将Xcode文件路径重新设置下,使用命令:su...
vue-cli怎么设置网页左上角icon图标?
2018/4/20 11:15:33
vue-cli怎么设置网页左上角icon图标?把.ico文件放在根目录下的static文件夹下,然后link标签引入 ...
vue-cli怎么设置网页左上角icon图标?把.ico文件放在根目录下的static文件夹下,然后link标签引入 ...
CSS禁用滚动条但仍可滚动代码实现
2018/4/20 11:14:59
CSS禁用滚动条但仍可滚动这样做:*{margin: 0;padding: 0;/* border: 1px solid red; *//* box-sizing: border-...
CSS禁用滚动条但仍可滚动这样做:*{margin: 0;padding: 0;/* border: 1px solid red; *//* box-sizing: border-...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1