vue事件冒泡实例讲解
2018/4/19 14:09:03
事件冒泡阻止冒泡//1. 原生js方式,依赖于事件对象p class=containerp @click=pClickp @click=pClickbutton @click=bt...
事件冒泡阻止冒泡//1. 原生js方式,依赖于事件对象p class=containerp @click=pClickp @click=pClickbutton @click=bt...
CSS水平居中和垂直居中
2018/4/18 15:56:39
水平居中inline 或inline-* 元素(像text 或link)block level 元素多个block level 元素垂直居中inline 或inline-* 元素(...
水平居中inline 或inline-* 元素(像text 或link)block level 元素多个block level 元素垂直居中inline 或inline-* 元素(...
Flask-Login模块的使用介绍
2018/4/18 13:52:33
Flask-Login模块提供用户状态的管理功能。使用flask-login首先要获取一个loadmanager的实例。1) 当用户登录以后,如果需要记录用户的状态则则可以调用lo...
Flask-Login模块提供用户状态的管理功能。使用flask-login首先要获取一个loadmanager的实例。1) 当用户登录以后,如果需要记录用户的状态则则可以调用lo...
多条件模糊分页查询的跳转过程及实现步骤代码教程
2018/4/18 13:52:28
相关代码页面的存储位置:(相关数据库为drimgs) ===================================================多条件模糊分页查询的跳转...
相关代码页面的存储位置:(相关数据库为drimgs) ===================================================多条件模糊分页查询的跳转...
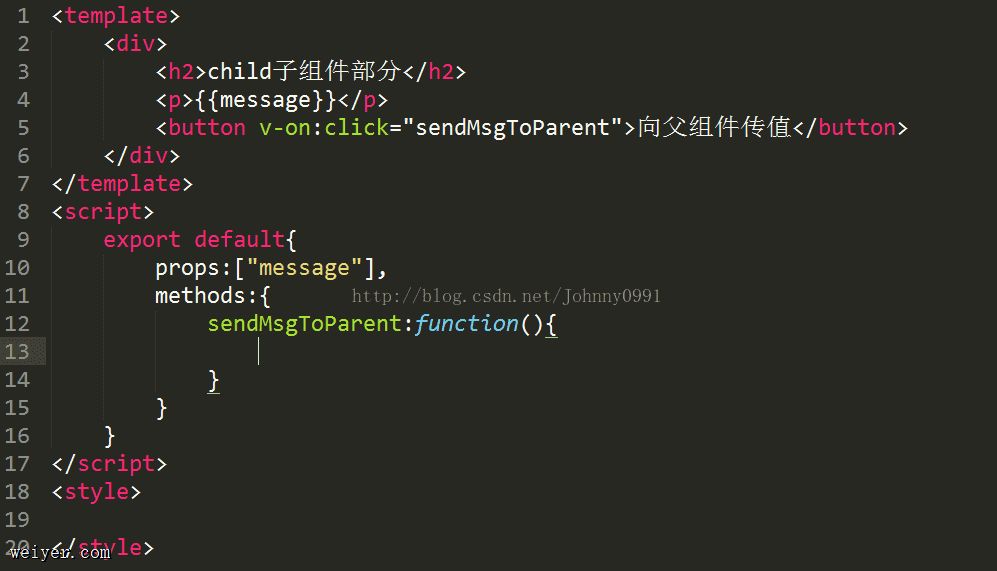
子组件向父组件传值和父组件向子组件传值的成功示例
2018/4/18 13:52:23
父组件向子组件传值成功总结如下:子组件在props中创建一个属性,用以接收父组件传过来的值父组件中注册子组件在子组件标签中添加子组件props中创建的属性把需要传给子组件的值赋值给...
父组件向子组件传值成功总结如下:子组件在props中创建一个属性,用以接收父组件传过来的值父组件中注册子组件在子组件标签中添加子组件props中创建的属性把需要传给子组件的值赋值给...
怎么设置a标签只能点击一次?
2018/4/18 13:52:16
a标签 点击一次后设置点击失效,防止重复提交;$(a).one(click,function(){ $(this).click(function (){return false...
a标签 点击一次后设置点击失效,防止重复提交;$(a).one(click,function(){ $(this).click(function (){return false...
pc端的vuewebpack初始化项目教程
2018/4/18 13:51:39
1、命令:vue init webpack pc(项目名称),设置相关配置,生成项目前端文件夹2、修改config参数(1)开发环境端口,使用不常用的端口号(2) assetsPu...
1、命令:vue init webpack pc(项目名称),设置相关配置,生成项目前端文件夹2、修改config参数(1)开发环境端口,使用不常用的端口号(2) assetsPu...
页面表单样式介绍
2018/4/17 14:15:33
页面表单样式介绍tr表示表单中的一行 td表示表单中单元格 th表示表单中起始单元格 Firstname Lastname Age Jill Smith 50 ...
页面表单样式介绍tr表示表单中的一行 td表示表单中单元格 th表示表单中起始单元格 Firstname Lastname Age Jill Smith 50 ...
display的属性和visibility的对比讲解
2018/4/17 14:15:26
display的属性和visibility的对比display的属性可以有block, inline, none.display的block属性block属性表示标签会占用整行,相...
display的属性和visibility的对比display的属性可以有block, inline, none.display的block属性block属性表示标签会占用整行,相...
vue-router在微信浏览器中操作historyURl未改变的问题解决办法
2018/4/17 14:15:21
在PC端和手机浏览器中router.replace() or router.push()能够正常使用,页面的地址和页面都正常显示;但是在微信中,从/a页面通过router.push...
在PC端和手机浏览器中router.replace() or router.push()能够正常使用,页面的地址和页面都正常显示;但是在微信中,从/a页面通过router.push...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1