Layui数据表格的宽高问题讲解
2018/4/17 14:15:14
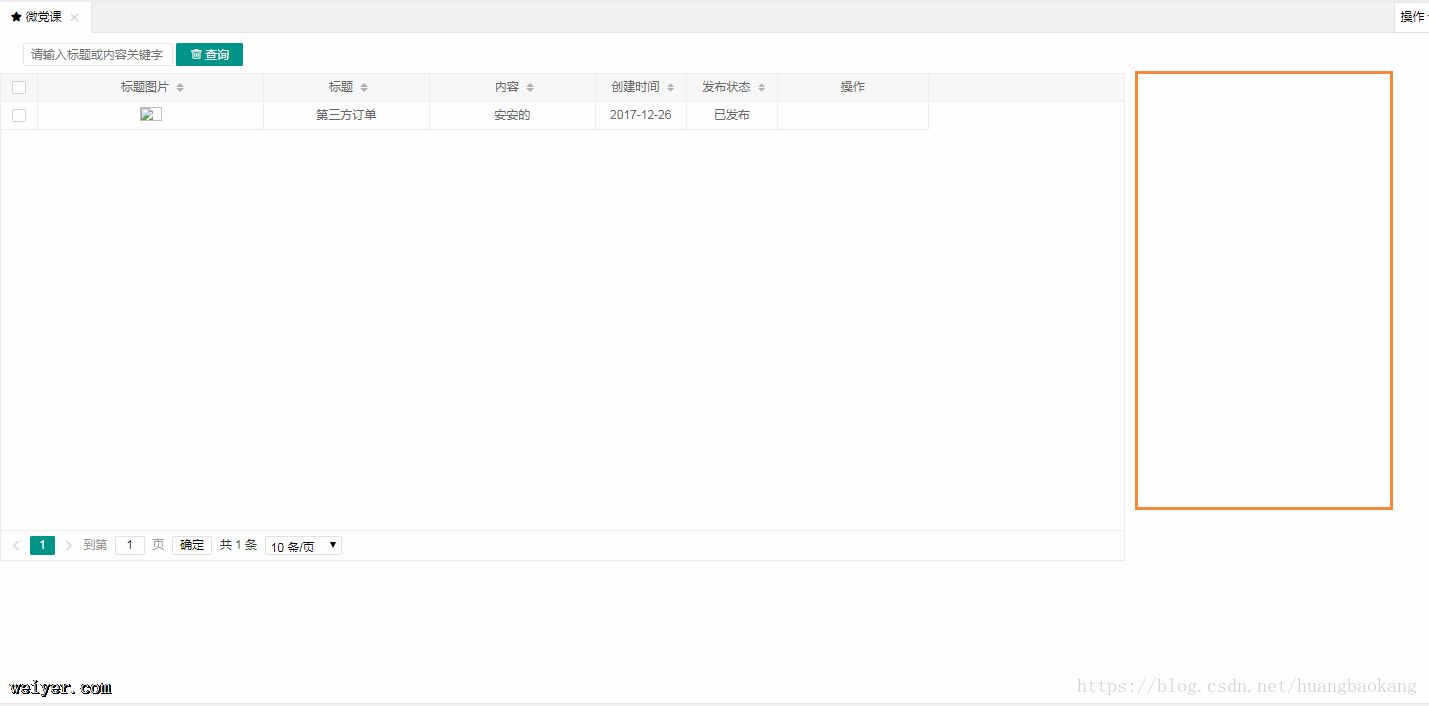
在使用Layui数据表格的时候,如果采用固定数值的话,在不同浏览器里显示会有差异,特别是在不同分辨率设备上。针对以此,把width设置直接去掉,貌似解决了我的显示问题。之前固定宽高...
在使用Layui数据表格的时候,如果采用固定数值的话,在不同浏览器里显示会有差异,特别是在不同分辨率设备上。针对以此,把width设置直接去掉,貌似解决了我的显示问题。之前固定宽高...
图片标签代码实现
2018/4/17 14:15:08
图片标签代码实现!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/...
图片标签代码实现!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN https://www.w3.org/TR/...
css根据分辨率显示不同的css(代码实例)
2018/4/17 14:15:02
css判断不同分辨率显示不同宽度布局实现自适应宽度CSS p网页布局中当分辨率小于等于1024px(像素)时,p布局对象显示1000px宽度,当分辨率大于1024px时候显示120...
css判断不同分辨率显示不同宽度布局实现自适应宽度CSS p网页布局中当分辨率小于等于1024px(像素)时,p布局对象显示1000px宽度,当分辨率大于1024px时候显示120...
使用Vue开发数字输入框组件的实战教程
2018/4/17 14:14:52
最近在通过《Vue.js实战》系统学习Vue,虽然在项目中已多次使用Vue进行开发,但是对于一些非常基础性的知识点还不是很了解,因此这次通过结合数字输入框组件实战来谈谈简单的组件开...
最近在通过《Vue.js实战》系统学习Vue,虽然在项目中已多次使用Vue进行开发,但是对于一些非常基础性的知识点还不是很了解,因此这次通过结合数字输入框组件实战来谈谈简单的组件开...
vue后台系统之权限控制详解
2018/4/17 13:44:19
在我们构建项目之后,现在开始撸代码了!非常抱歉拖了那么久,最近麻烦事情比较多,现在是终于空闲那么一点点了!在写这篇权限控制的时候,想了很久,不知道该如何下手才能更好的表达出来,感觉...
在我们构建项目之后,现在开始撸代码了!非常抱歉拖了那么久,最近麻烦事情比较多,现在是终于空闲那么一点点了!在写这篇权限控制的时候,想了很久,不知道该如何下手才能更好的表达出来,感觉...
Vue实现mvvm框架的代码教程
2018/4/17 13:44:14
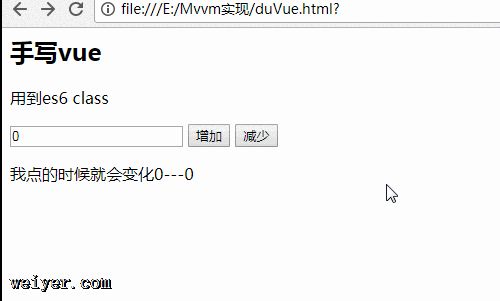
最近手痒,当然也是为了近阶段的跳槽做准备,利用周五时光,仿照vue用法,实现一下mvvm的双向绑定、数据代理、大胡子{{}}模板、指令v-on,v-bind等。当然由于时间紧迫,里...
最近手痒,当然也是为了近阶段的跳槽做准备,利用周五时光,仿照vue用法,实现一下mvvm的双向绑定、数据代理、大胡子{{}}模板、指令v-on,v-bind等。当然由于时间紧迫,里...
css定义全局样式(代码实例)
2018/4/17 13:44:07
css定义全局样式(代码实例)/*全局样式*/*{padding:0;margin:0;}p,dl,dt,dd,form,h1,h2,h3,h4,h5,h6,img,ol,ul,l...
css定义全局样式(代码实例)/*全局样式*/*{padding:0;margin:0;}p,dl,dt,dd,form,h1,h2,h3,h4,h5,h6,img,ol,ul,l...
变量作用域与解构赋值实例讲解
2018/4/17 13:44:01
变量作用域 变量提升 局部作用域 常量 解构赋值 使用场景 注意事项变量作用域JavaScript的函数在查找变量时从自身函数定义开始,从内向外查找。如果内部函数定义了与外部函数重...
变量作用域 变量提升 局部作用域 常量 解构赋值 使用场景 注意事项变量作用域JavaScript的函数在查找变量时从自身函数定义开始,从内向外查找。如果内部函数定义了与外部函数重...
redux中间件之redux-thunk的概念及用法
2018/4/17 13:43:57
redux的核心概念其实很简单:将需要修改的state都存入到store里,发起一个action用来描述发生了什么,用reducers描述action如何改变state tree ...
redux的核心概念其实很简单:将需要修改的state都存入到store里,发起一个action用来描述发生了什么,用reducers描述action如何改变state tree ...
HTML下readonly属性介绍
2018/4/17 11:50:11
readonlyreadonly属性让一个控件成为只读控件。当设置 readonly 属性后,文本框可以获得焦点,但用户不能改变文本框的值,即用户不能编辑文本框的 value 属性...
readonlyreadonly属性让一个控件成为只读控件。当设置 readonly 属性后,文本框可以获得焦点,但用户不能改变文本框的值,即用户不能编辑文本框的 value 属性...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1