HTML下disabled属性介绍
2018/4/17 11:50:02
disableddisabled属性用来禁用某个控件。在某些情况下,你可能不想让用户使用表单中的某些部分,就可以使用这个特性。当某个控件被禁用时,它不能获得焦点,如果使用键盘选择控...
disableddisabled属性用来禁用某个控件。在某些情况下,你可能不想让用户使用表单中的某些部分,就可以使用这个特性。当某个控件被禁用时,它不能获得焦点,如果使用键盘选择控...
HTML下min/maxlength属性实例讲解
2018/4/17 11:49:55
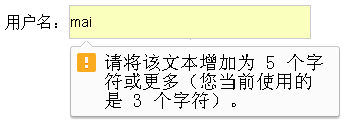
min/maxlengthminlength属性和maxlength属性用来指定文本框或 textarea 中,允许输入的最少字符数和最大字符数。一个汉字被看作一个字符。如,在以下...
min/maxlengthminlength属性和maxlength属性用来指定文本框或 textarea 中,允许输入的最少字符数和最大字符数。一个汉字被看作一个字符。如,在以下...
HTML下autocomplete属性讲解
2018/4/17 11:49:39
autocompleteautocomplete属性规定自动完成功能,以帮助用户输入。该特性规定浏览器是否保存用户的输入值,以备将来使用。如果开启该特性,则允许浏览器保存用户的输入...
autocompleteautocomplete属性规定自动完成功能,以帮助用户输入。该特性规定浏览器是否保存用户的输入值,以备将来使用。如果开启该特性,则允许浏览器保存用户的输入...
MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
2018/4/17 11:49:32
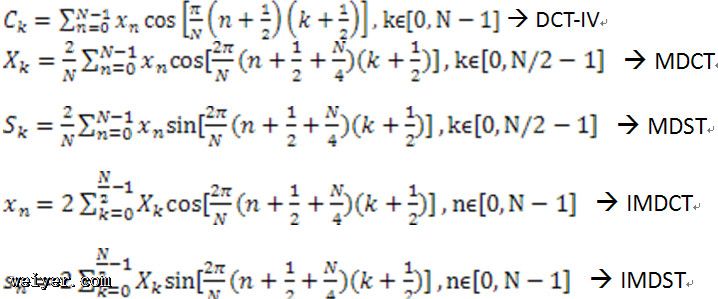
MDCT/MDST/IMDCT与DCT-IV的关系如下是DCT-IV,MDCT/MDST/IMDCT/IMDST的公式 MDCT/MDST变换的基本特性相同长度的输入序列 拼接成一...
MDCT/MDST/IMDCT与DCT-IV的关系如下是DCT-IV,MDCT/MDST/IMDCT/IMDST的公式 MDCT/MDST变换的基本特性相同长度的输入序列 拼接成一...
flexiable在webpack中的配置代码教程
2018/4/17 11:49:26
手淘的 lib-flexible + rem安装 lib-flexiblenpm i lib-flexible save引入 lib-flexible在项目入口文件 main.js...
手淘的 lib-flexible + rem安装 lib-flexiblenpm i lib-flexible save引入 lib-flexible在项目入口文件 main.js...
HTML下普通按钮实例讲解
2018/4/17 11:49:20
普通按钮把 input 元素的 type 属性设置为button,可以创建普通按钮。按钮上显示的文本是value 属性的值,如果没有提供 value 属性,则只创建一个空按钮。如:...
普通按钮把 input 元素的 type 属性设置为button,可以创建普通按钮。按钮上显示的文本是value 属性的值,如果没有提供 value 属性,则只创建一个空按钮。如:...
easyui树修改节点选中情况(代码实例)
2018/4/17 11:49:14
easyui树修改节点选中情况(代码实例)全局变量//是否执行点击事件var isdoOnChecked=true;//点击选中节点,设置该节点的所有子节点都选择function ...
easyui树修改节点选中情况(代码实例)全局变量//是否执行点击事件var isdoOnChecked=true;//点击选中节点,设置该节点的所有子节点都选择function ...
HTML的表单特性实例讲解
2018/4/17 11:49:09
表单特性表单特性就是通过表单元素的一些属性,来对表单的改进,有了这些特性,开发人员就不必花费的额外时间,通过编写Javascript 来增强表单的行为。HTML4中的表单特性主要有...
表单特性表单特性就是通过表单元素的一些属性,来对表单的改进,有了这些特性,开发人员就不必花费的额外时间,通过编写Javascript 来增强表单的行为。HTML4中的表单特性主要有...
vue-router实例讲解
2018/4/17 11:49:03
1.安装前端路由(save保存配置)npm install vue-router --save2.使用路由import Vue from vueimport Router from...
1.安装前端路由(save保存配置)npm install vue-router --save2.使用路由import Vue from vueimport Router from...
div嵌套时,背景图片不显示问题的解决方法
2018/4/16 13:51:10
1.常见的子p背景把父p背景给盖住了解决方法:在他们两个p样式里设置z-index属性值,父p的值大于子p的值,值越大越靠近屏幕,不过请注意的是z-index生效的前提是p的pos...
1.常见的子p背景把父p背景给盖住了解决方法:在他们两个p样式里设置z-index属性值,父p的值大于子p的值,值越大越靠近屏幕,不过请注意的是z-index生效的前提是p的pos...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1