reduce()方法和map()方法实例分析
2018/4/25 14:06:53
reduce()方法和map()方法实例分析var kvArrays = [{key: 1, value: 10,me:3},{key: 2, value: 20,me:2},{k...
reduce()方法和map()方法实例分析var kvArrays = [{key: 1, value: 10,me:3},{key: 2, value: 20,me:2},{k...
contenteditable属性的div复制word图片粘贴不显示的情况分析
2018/4/25 14:06:46
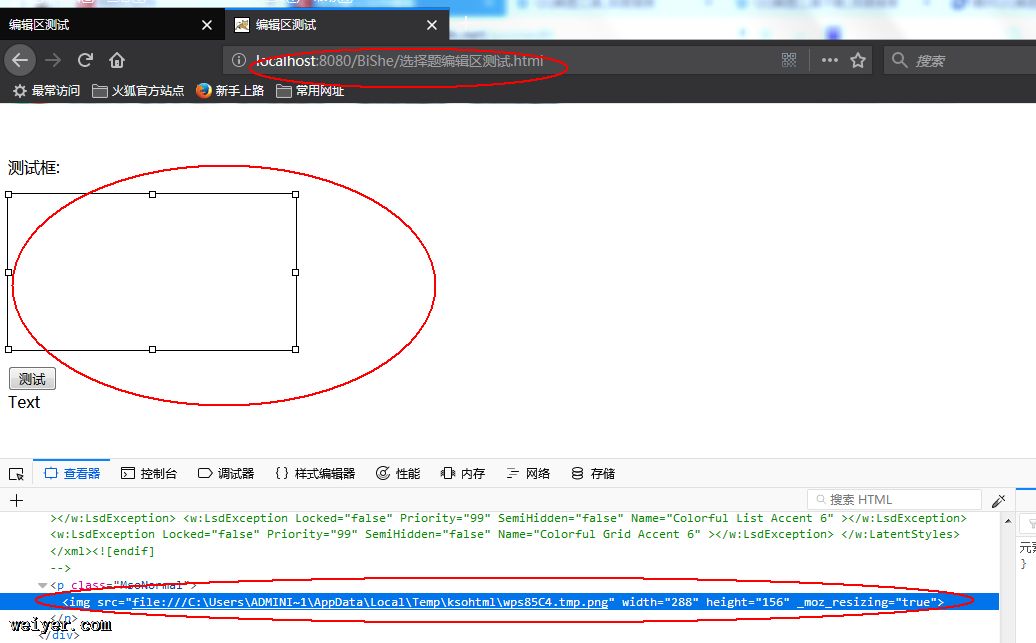
在服务器访问时,复制word照片后,粘贴到contenteditable属性的p中,只能显示的轮廓里面的内容却无法显示.在本地打开时,可以查看到图片内容.原因:在服务器访问时,路径...
在服务器访问时,复制word照片后,粘贴到contenteditable属性的p中,只能显示的轮廓里面的内容却无法显示.在本地打开时,可以查看到图片内容.原因:在服务器访问时,路径...
html框架标签与其他标签和一些特殊字符记录
2018/4/25 14:05:50
demo2.html!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8link rel=stylesheet type=text/css...
demo2.html!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8link rel=stylesheet type=text/css...
前端的三次握手与四次挥手大致过程
2018/4/25 14:05:46
1. 三次握手大致过程:客户端发送seq=x(随机选取一个序列号x作为自己的初始序号发送给B)、SYN = 1,客户端将自身状态设为SYN-SENT;服务端接收到seq=x的包之后...
1. 三次握手大致过程:客户端发送seq=x(随机选取一个序列号x作为自己的初始序号发送给B)、SYN = 1,客户端将自身状态设为SYN-SENT;服务端接收到seq=x的包之后...
html如何获取链接上面的参数?
2018/4/25 14:05:35
html如何获取链接上面的参数?//html获取链接上面的参数function getQueryString(name){var reg = new RegExp((^|)+ na...
html如何获取链接上面的参数?//html获取链接上面的参数function getQueryString(name){var reg = new RegExp((^|)+ na...
Angular学习教程之架构
2018/4/25 14:05:29
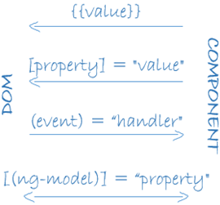
angular核心:用 Angular 扩展语法编写 HTML 模板, 用组件类管理这些模板,用服务添加应用逻辑, 用模块打包发布组件与服务。模块/moduleNgModule是一...
angular核心:用 Angular 扩展语法编写 HTML 模板, 用组件类管理这些模板,用服务添加应用逻辑, 用模块打包发布组件与服务。模块/moduleNgModule是一...
git使用总结之常用命令
2018/4/25 14:05:21
1.提交代码到本地dev分支:git add .//提交当前目录下的所有文件git commit -m submit description//将代码提交到本地dev分支2.在本地...
1.提交代码到本地dev分支:git add .//提交当前目录下的所有文件git commit -m submit description//将代码提交到本地dev分支2.在本地...
easyUI Confirm 确认框代码实例
2018/4/24 14:34:15
easyUI Confirm 确认框代码实例$.messager.confirm(操作提示, 您确定要删除该转速运行李记录吗?, function (data) {if(data)...
easyUI Confirm 确认框代码实例$.messager.confirm(操作提示, 您确定要删除该转速运行李记录吗?, function (data) {if(data)...
关于Vue过滤器使用的实例讲解
2018/4/24 14:34:07
过滤器:用于一些常见的文本格式化可用过滤器的地方:双花括号插值和 v-bind 表达式!-- 在双花括号中 --{{ message | capitalize }}!-- 在 `v...
过滤器:用于一些常见的文本格式化可用过滤器的地方:双花括号插值和 v-bind 表达式!-- 在双花括号中 --{{ message | capitalize }}!-- 在 `v...
ES6下let、const和block作用域的使用介绍
2018/4/24 14:33:59
let 允许创建块级作用域,ES6 推荐在函数中使用 let 定义变量,而非 varvar a = 2;{let a = 3;console.log(a); // 3}consol...
let 允许创建块级作用域,ES6 推荐在函数中使用 let 定义变量,而非 varvar a = 2;{let a = 3;console.log(a); // 3}consol...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1