dl、dd、dt三个标签的定义及用法介绍
2018/4/26 13:54:59
定义和用法dl 标签定义了定义列表(definition list)。dl 标签用于结合 dt ( 标签定义一个描述列表的项目/名字)和 dd (标签被用来对一个描述列表中的项目/...
定义和用法dl 标签定义了定义列表(definition list)。dl 标签用于结合 dt ( 标签定义一个描述列表的项目/名字)和 dd (标签被用来对一个描述列表中的项目/...
关于HTML语义化的介绍
2018/4/26 13:54:53
说HTML语义化就要先说说HTML到底负责的什么?下面摘自维基百科:超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标...
说HTML语义化就要先说说HTML到底负责的什么?下面摘自维基百科:超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标...
webgl中uniform、varying、attribute的区别介绍
2018/4/26 13:54:48
uniform 表示一次渲染过程中保存不变的,GPU的工作模式是多管道的,相当于一个像素点对应着一个管道,当然并不是说有这么多管道,只是表示他是一一对应并且一起处理;那么把整个屏幕...
uniform 表示一次渲染过程中保存不变的,GPU的工作模式是多管道的,相当于一个像素点对应着一个管道,当然并不是说有这么多管道,只是表示他是一一对应并且一起处理;那么把整个屏幕...
前端中关于this的值介绍
2018/4/26 13:54:44
哎呀呀,最近看了《你不知道的 浅谈js中的词法作用域、作用域和执行环境。我们都知道哦,this与其他变量和函数不一样,其他函数的作用域是取决于声明的位置的,但是我们的this呀是在...
哎呀呀,最近看了《你不知道的 浅谈js中的词法作用域、作用域和执行环境。我们都知道哦,this与其他变量和函数不一样,其他函数的作用域是取决于声明的位置的,但是我们的this呀是在...
ES6中promise处理回调函数的方法以及Async/Await替代promise的理由
2018/4/25 14:27:10
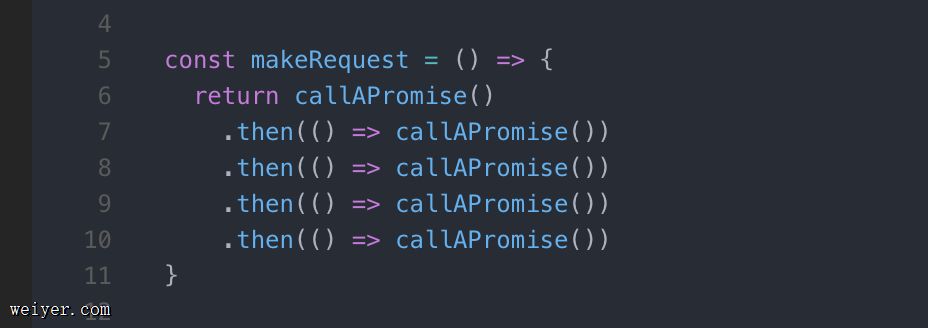
简要介绍:ES6中,可以通过promise来处理回调函数,回调函数经常用于异步操作中,间接来说,可以通过promise优化异步操作。1.什么是JS中的回调函数?回调函数是作为参数传...
简要介绍:ES6中,可以通过promise来处理回调函数,回调函数经常用于异步操作中,间接来说,可以通过promise优化异步操作。1.什么是JS中的回调函数?回调函数是作为参数传...
关于表单的深入理解:单选框和复选框与文字的垂直居中、表单对齐等
2018/4/25 14:27:03
一、单选框和复选框与文字的垂直居中1、语法元素{vertical-align:像素值;}2、例(1)当文字大小为12px时,定义单选框和复选框为vertical-align:-3p...
一、单选框和复选框与文字的垂直居中1、语法元素{vertical-align:像素值;}2、例(1)当文字大小为12px时,定义单选框和复选框为vertical-align:-3p...
session共享:如果有多台机器,怎么解决Session共享问题?
2018/4/25 14:26:05
【 问题由来】首先我们应该明白,为什么要实现共享,如果你的网站是存放在一个机器上,那么是不存在这个问题的,因为会话数据就在这台机器,但是如果你使用了负载均衡把请求分发到不同的机器呢...
【 问题由来】首先我们应该明白,为什么要实现共享,如果你的网站是存放在一个机器上,那么是不存在这个问题的,因为会话数据就在这台机器,但是如果你使用了负载均衡把请求分发到不同的机器呢...
css3的切角效果揭秘
2018/4/25 14:07:10
将角切掉也是一种流行的设计风格传统解决方案可能是使用三角形或者其他形状的图片来盖住边角从而模拟切角效果有了CSS3,我们完全可以使用新技术来实现第一种方案: CSS渐变需求一: 一...
将角切掉也是一种流行的设计风格传统解决方案可能是使用三角形或者其他形状的图片来盖住边角从而模拟切角效果有了CSS3,我们完全可以使用新技术来实现第一种方案: CSS渐变需求一: 一...
EasyUI中的treegrid中无法实现父子联动的问题解决
2018/4/25 14:07:04
这次再开发中使用EasyUI中treegrid遇到问题:数据域从服务器获取,数据有父子关系。当点击父对象的checkbox时可以全选子对象的checkbox,但是当去勾选其中一个子...
这次再开发中使用EasyUI中treegrid遇到问题:数据域从服务器获取,数据有父子关系。当点击父对象的checkbox时可以全选子对象的checkbox,但是当去勾选其中一个子...
html的常用标签补充
2018/4/25 14:06:58
html的常用标签补充!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8titledemo01/titlestyle#nav{posit...
html的常用标签补充!DOCTYPE htmlhtmlhead lang=enmeta charset=UTF-8titledemo01/titlestyle#nav{posit...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1