gitpush提示:error:failedtopushsomerefsto...错误的解决办法
2018/5/5 14:37:28
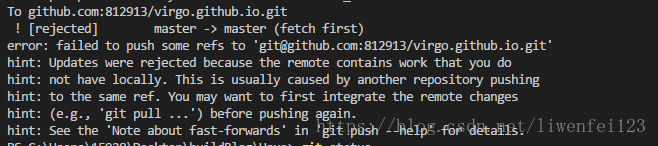
在用git push -u origin master 命令把本地资源提交到远程仓库时,可能会出现这个错误:错误出现原因?远程repo有README.md文件,本地却没有如何解决?...
在用git push -u origin master 命令把本地资源提交到远程仓库时,可能会出现这个错误:错误出现原因?远程repo有README.md文件,本地却没有如何解决?...
angularjs使用自定义指令实现数据请求成功并且页面标签渲染完成后再执行dom操作(代码教程)
2018/5/5 14:37:22
自定义指令:html部分:在js中使用: ...
自定义指令:html部分:在js中使用: ...
vue计算属性的getter和setter
2018/5/5 14:37:15
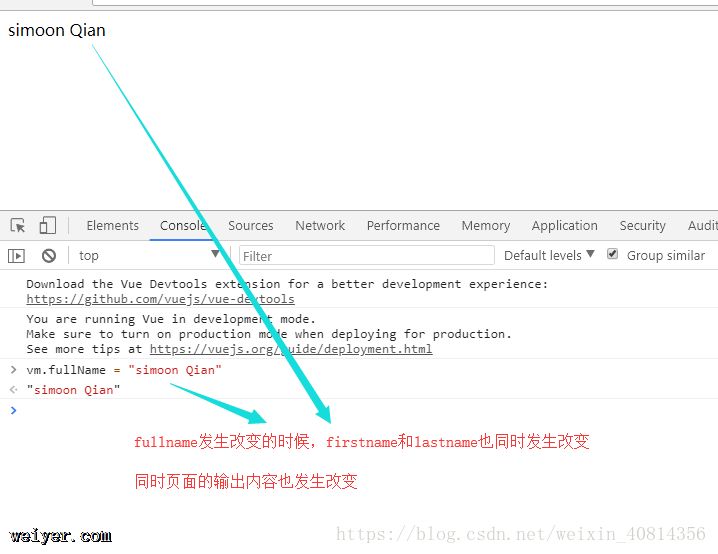
直接上代码:p id=appspan{{fullName}}/span/pscriptvar vm = new Vue({el: #app,data: {firstName:Del...
直接上代码:p id=appspan{{fullName}}/span/pscriptvar vm = new Vue({el: #app,data: {firstName:Del...
wx图形化模块以及基本代码介绍
2018/5/5 14:37:11
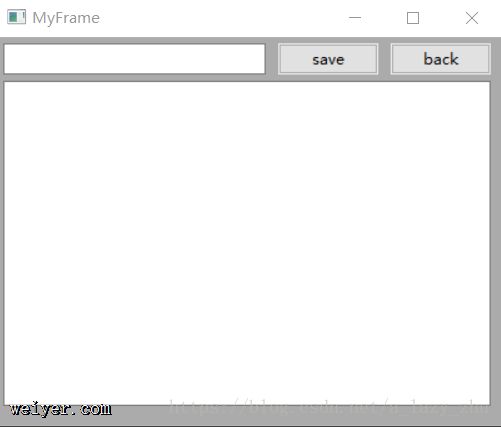
wx图形化模块以及基本代码介绍# -*- coding:utf-8 -*-pip install wxpython 安装wx模块注意:wx中的函数、方法、功能等都遵循首字母大写Wx...
wx图形化模块以及基本代码介绍# -*- coding:utf-8 -*-pip install wxpython 安装wx模块注意:wx中的函数、方法、功能等都遵循首字母大写Wx...
css常用选择器和常见属性介绍
2018/5/5 11:59:53
1)、CSS (cascading style sheets)层叠样式表-css作用:用来为网页里的HTML元素定义显示风格和样式的。2)、css代码的引入引入css代码有以下三种...
1)、CSS (cascading style sheets)层叠样式表-css作用:用来为网页里的HTML元素定义显示风格和样式的。2)、css代码的引入引入css代码有以下三种...
No 'Access-Control-Allow-Origin' header is present on the requested resource.'Ajax跨域访
2018/4/27 10:05:37
当使用ajax访问远程服务器时,请求失败,浏览器报如上错误。这是出于安全的考虑,默认禁止跨域访问导致的。一、什么是跨域访问举个栗子:在A网站中,我们希望使用Ajax来获得B网站中的...
当使用ajax访问远程服务器时,请求失败,浏览器报如上错误。这是出于安全的考虑,默认禁止跨域访问导致的。一、什么是跨域访问举个栗子:在A网站中,我们希望使用Ajax来获得B网站中的...
图片处理教程之图片宽高自适应及居中方法
2018/4/26 14:28:17
图片处理(1)图片自适应1.宽自适应style type=text/css.img_warp{ width:50px; height:50px; overflow:hidden; ...
图片处理(1)图片自适应1.宽自适应style type=text/css.img_warp{ width:50px; height:50px; overflow:hidden; ...
如何封装自己的scroll?
2018/4/26 14:28:11
由于不同版本的浏览器对于scroll的兼容性的支持不一样,所以我们需要做兼容性的考虑。为了避免每次使用的时候都要做兼容性的考虑。我们封装了scroll的函数。可以引入到样式中。!D...
由于不同版本的浏览器对于scroll的兼容性的支持不一样,所以我们需要做兼容性的考虑。为了避免每次使用的时候都要做兼容性的考虑。我们封装了scroll的函数。可以引入到样式中。!D...
vue v-for注意事项(代码说明)
2018/4/26 14:27:38
vue v-for注意事项(代码)!DOCTYPE htmlhtmlhead title/title meta charset=UTF-8 script src=https://c...
vue v-for注意事项(代码)!DOCTYPE htmlhtmlhead title/title meta charset=UTF-8 script src=https://c...
prototype属性的作用介绍
2018/4/26 14:26:40
js的每个对象都继承另一个对象,后者成为原型对象(prototype), 只有null没有自己的原型对象原型对象上的所有属性和方法,都能被派生对象所共享这就是java继承机制的基本...
js的每个对象都继承另一个对象,后者成为原型对象(prototype), 只有null没有自己的原型对象原型对象上的所有属性和方法,都能被派生对象所共享这就是java继承机制的基本...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1