如何利用vue引入百度地图api?
2018/5/7 9:25:04
涉及到:Vue脚手架准备:百度地图api,专属的密钥(ak)(在百度地图api官网按指示操作即可)建议:先按找百度地图api开发文档进行简单helloworld操作(不使用到vue...
涉及到:Vue脚手架准备:百度地图api,专属的密钥(ak)(在百度地图api官网按指示操作即可)建议:先按找百度地图api开发文档进行简单helloworld操作(不使用到vue...
HTML链接如何定义?
2018/5/7 9:24:55
HTML 链接是通过标签 a 来定义的.!DOCTYPE htmlhtmlhead meta charset=utf-8 titleluxuze.com/title /headbo...
HTML 链接是通过标签 a 来定义的.!DOCTYPE htmlhtmlhead meta charset=utf-8 titleluxuze.com/title /headbo...
前端增删改查代码分析
2018/5/7 9:24:50
前端增删改查代码分析!DOCTYPE htmlhtml head meta charset=UTF-8 meta name=viewport content=width=dev...
前端增删改查代码分析!DOCTYPE htmlhtml head meta charset=UTF-8 meta name=viewport content=width=dev...
CSS如何实现让背景图片填满DIV?
2018/5/7 9:24:45
CSS如何实现让背景图片填满DIV?.l_button {background: url(../img/botton.png) no-repeat;background-size:...
CSS如何实现让背景图片填满DIV?.l_button {background: url(../img/botton.png) no-repeat;background-size:...
wx图形化的尺寸器布局代码实例
2018/5/7 9:24:39
wx图形化的尺寸器布局代码实例# -*- coding:utf-8 -*-之前的组件由于是通过pos参数确定位置,而不会根据主组件的改变而改变,是固定死的,不灵活所以我们需要使各组...
wx图形化的尺寸器布局代码实例# -*- coding:utf-8 -*-之前的组件由于是通过pos参数确定位置,而不会根据主组件的改变而改变,是固定死的,不灵活所以我们需要使各组...
前端中需要添加的依赖记录
2018/5/7 9:24:33
implementation com.google.code.gson:gson:2.2.4implementationcom.nostra13.universalimageloa...
implementation com.google.code.gson:gson:2.2.4implementationcom.nostra13.universalimageloa...
PB9安装时停留在setupisrunning如何解决?
2018/5/5 16:11:48
安装过无数次pb9了,每一次都很顺利,可是这次在重装了win7后,再次安装pb9.0安装程序却卡在setup is running界面不动了。上网查,有说进入安全模式安装的,有说停...
安装过无数次pb9了,每一次都很顺利,可是这次在重装了win7后,再次安装pb9.0安装程序却卡在setup is running界面不动了。上网查,有说进入安全模式安装的,有说停...
HTML中div和span解析
2018/5/5 16:11:43
在HTML中,有两个常见的标记,p和span,最近学习前端看到了这里,找了一些资料,有了一些理解,想写一点东西记下来。这两个标签没有明确的含义,他们的任务是承载一些内容,是容器。而...
在HTML中,有两个常见的标记,p和span,最近学习前端看到了这里,找了一些资料,有了一些理解,想写一点东西记下来。这两个标签没有明确的含义,他们的任务是承载一些内容,是容器。而...
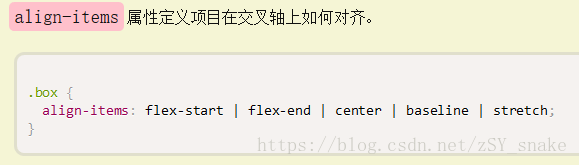
flex布局交叉轴方向对齐方式相关知识讲解
2018/5/5 16:03:03
今天重新研究了一下flex布局发现了一个一直没有理解透而忽略的问题~align-content属性和align-items属性的作用和区别?之前学flex布局时看的是阮一峰大神的博...
今天重新研究了一下flex布局发现了一个一直没有理解透而忽略的问题~align-content属性和align-items属性的作用和区别?之前学flex布局时看的是阮一峰大神的博...
css之flex相关属性集合以及应用(彻底弄懂css3的flex弹性盒模型)
2018/5/5 16:02:57
彻底弄懂css3的flex弹性盒模型由于在日常工作中使用css或者bootstrap的栅格系统已经能很好的满足业务需求,所以一直以来对css3的弹性布局不是很感冒。近日有幸在一篇文...
彻底弄懂css3的flex弹性盒模型由于在日常工作中使用css或者bootstrap的栅格系统已经能很好的满足业务需求,所以一直以来对css3的弹性布局不是很感冒。近日有幸在一篇文...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1