变量赋值问题解析
2018/5/7 11:05:45
变量赋值问题解析(function(){var a = b = 3;})();console.log(typeof a);//undefinedconsole.log(typeof...
变量赋值问题解析(function(){var a = b = 3;})();console.log(typeof a);//undefinedconsole.log(typeof...
Bootstrap自定义模态框,自动消失的代码实现
2018/5/7 11:05:38
Bootstrap自定义模态框,自动消失引入css 、jQuery、 font-awesome调整模态框的 csssetTimeout 定时关闭去掉遮罩层!DOCTYPE html...
Bootstrap自定义模态框,自动消失引入css 、jQuery、 font-awesome调整模态框的 csssetTimeout 定时关闭去掉遮罩层!DOCTYPE html...
深入理解可迭代对象以及for-of循环、迭代器的高级功能以及创建异步任务处理器
2018/5/7 11:05:32
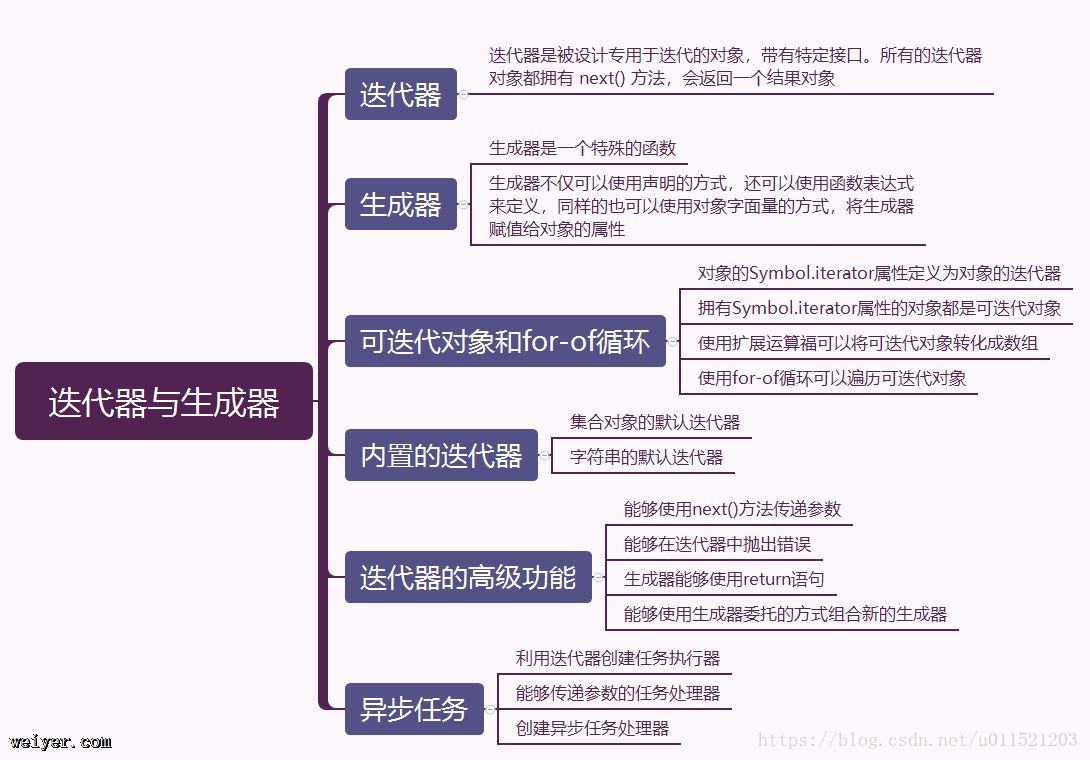
主要知识点:迭代器、生成器、可迭代对象以及for-of循环、迭代器的高级功能以及创建异步任务处理器1. 迭代器 何为迭代器?迭代器是被设计专用于迭代的对象,带有特定接口。所有的迭代...
主要知识点:迭代器、生成器、可迭代对象以及for-of循环、迭代器的高级功能以及创建异步任务处理器1. 迭代器 何为迭代器?迭代器是被设计专用于迭代的对象,带有特定接口。所有的迭代...
HTML注释与水平线分析
2018/5/7 11:05:26
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。hr 标签在 HTML 页面中创建水平线。hr 元素可用于分隔内容。!...
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。hr 标签在 HTML 页面中创建水平线。hr 元素可用于分隔内容。!...
CSS未知宽高元素水平垂直居中四种实现方法
2018/5/7 11:05:22
方法一思路:显示设置父元素为:table,子元素为:cell-table,这样就可以使用vertical-align: center,实现水平居中优点:父元素(parent)可以动...
方法一思路:显示设置父元素为:table,子元素为:cell-table,这样就可以使用vertical-align: center,实现水平居中优点:父元素(parent)可以动...
浏览器兼容问题总结
2018/5/7 10:08:16
获取某个对象的样式所对应的值function getStyle(obj , attr){if(obj.currentStyle){//IEreturn obj.currentSty...
获取某个对象的样式所对应的值function getStyle(obj , attr){if(obj.currentStyle){//IEreturn obj.currentSty...
ListBox控件使用实例
2018/5/7 10:08:09
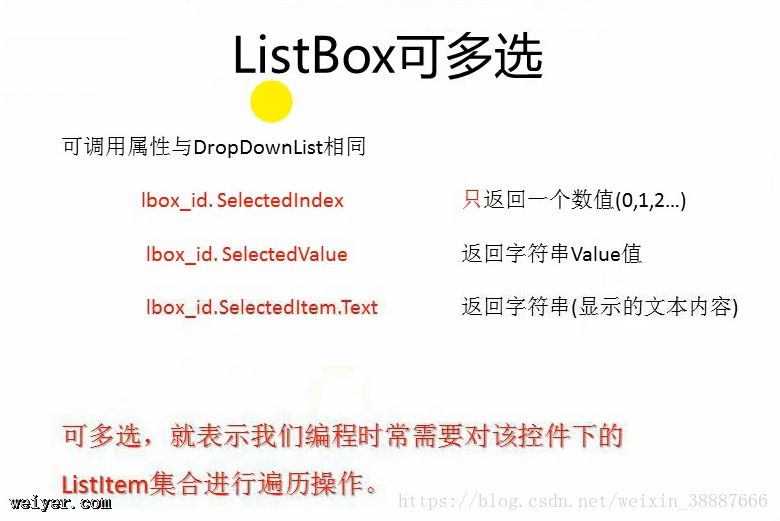
ListBox控件使用实例实例:点击Button1,用于将ListBox中被选中的所有项(此时ListBox的TextMode为Multi模式)的文本在TextBox中显示出来;第...
ListBox控件使用实例实例:点击Button1,用于将ListBox中被选中的所有项(此时ListBox的TextMode为Multi模式)的文本在TextBox中显示出来;第...
HTML文本格式化标签分析
2018/5/7 10:08:05
HTML文本格式化标签分析!DOCTYPE htmlhtmlhead meta charset=utf-8 titleluxuze.com/title /head bodyb加粗文...
HTML文本格式化标签分析!DOCTYPE htmlhtmlhead meta charset=utf-8 titleluxuze.com/title /head bodyb加粗文...
Mac下如何通过命令行打开VScode?
2018/5/7 10:08:02
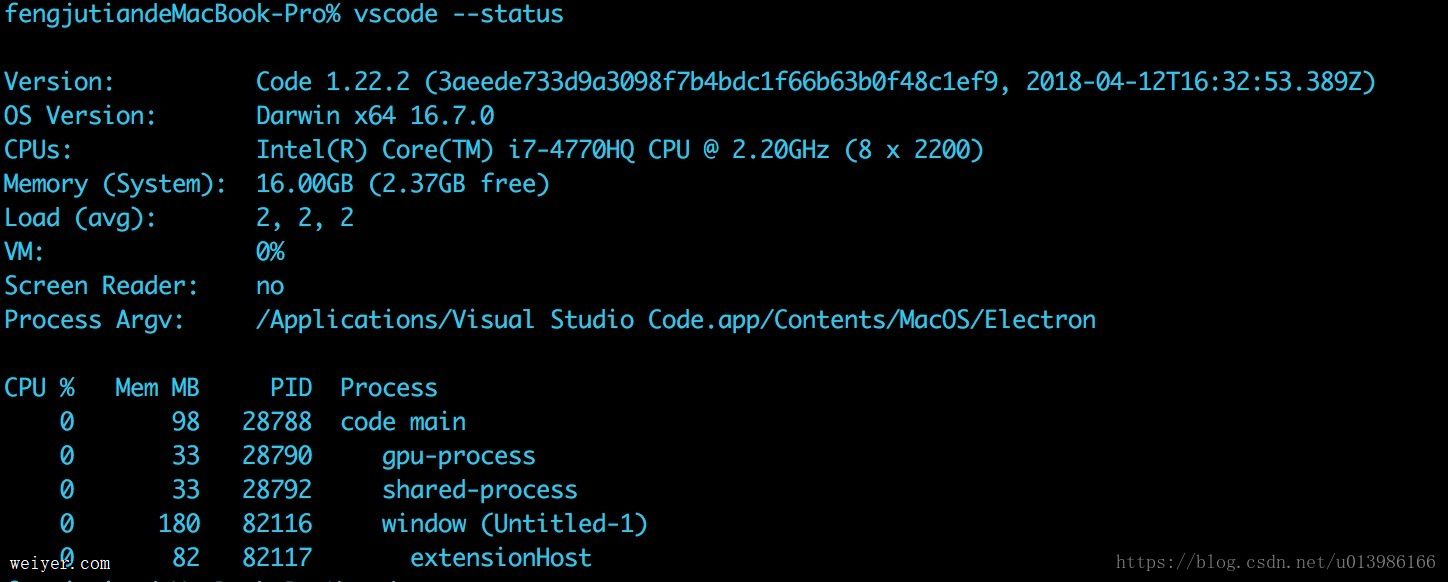
1.在iterm2输入vscode status,命令行不会有任何反应。2.在命令行先输入:emacs ~/.zshrc3. alias vscode=/Applications/...
1.在iterm2输入vscode status,命令行不会有任何反应。2.在命令行先输入:emacs ~/.zshrc3. alias vscode=/Applications/...
代码实现前端页面的增删查操作
2018/5/7 9:41:28
代码实现前端页面的增删查操作!DOCTYPE htmlhtml head meta charset=UTF-8 title/title style type=text/css...
代码实现前端页面的增删查操作!DOCTYPE htmlhtml head meta charset=UTF-8 title/title style type=text/css...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1