面试经典题之快速排序(快速排序Quicksort的javascript实现)
2018/5/8 16:50:45
原理在数据集之中,选择一个元素作为基准。 所有小于基准的元素,都移到基准的左边;所有大于基准的元素,都移到基准的右边。 对基准左边和右边的两个子集,不断重复第一步和第二步,直到所有...
原理在数据集之中,选择一个元素作为基准。 所有小于基准的元素,都移到基准的左边;所有大于基准的元素,都移到基准的右边。 对基准左边和右边的两个子集,不断重复第一步和第二步,直到所有...
HBuilder常用快捷键分享
2018/5/8 16:49:31
HBuilder常用快捷键1.文件新建 Ctrl + N关闭 Ctrl + F4全部关闭 Ctrl +Shift + F4属性 Alt + Enter2.编辑激活代码助手 Alt ...
HBuilder常用快捷键1.文件新建 Ctrl + N关闭 Ctrl + F4全部关闭 Ctrl +Shift + F4属性 Alt + Enter2.编辑激活代码助手 Alt ...
React中setState真的是异步的吗?找个例子说明一下
2018/5/8 16:49:25
在学习react的过程中几乎所有学习材料都会反复强调一点setState是异步的,来看一下react官网对于setState的说明。将setState()认为是一次请求而不是一次立...
在学习react的过程中几乎所有学习材料都会反复强调一点setState是异步的,来看一下react官网对于setState的说明。将setState()认为是一次请求而不是一次立...
vue 3d轮播图封装完整代码
2018/5/8 16:32:35
一、效果图如下:二、实现功能点(1)、无缝轮播(2)、进入变大、离开缩小(类3d切换效果)三、代码如下!--轮播图插件模板--templatep class=bannerp cla...
一、效果图如下:二、实现功能点(1)、无缝轮播(2)、进入变大、离开缩小(类3d切换效果)三、代码如下!--轮播图插件模板--templatep class=bannerp cla...
css神奇的属性pointer-events: none 介绍
2018/5/8 16:32:16
pointer-events: none 使元素可以被穿透,比如在绝对定位时该元素不会被点中,被点中的是其下方的元素white-space:pre 换行和空格会展示在页面中,这里的...
pointer-events: none 使元素可以被穿透,比如在绝对定位时该元素不会被点中,被点中的是其下方的元素white-space:pre 换行和空格会展示在页面中,这里的...
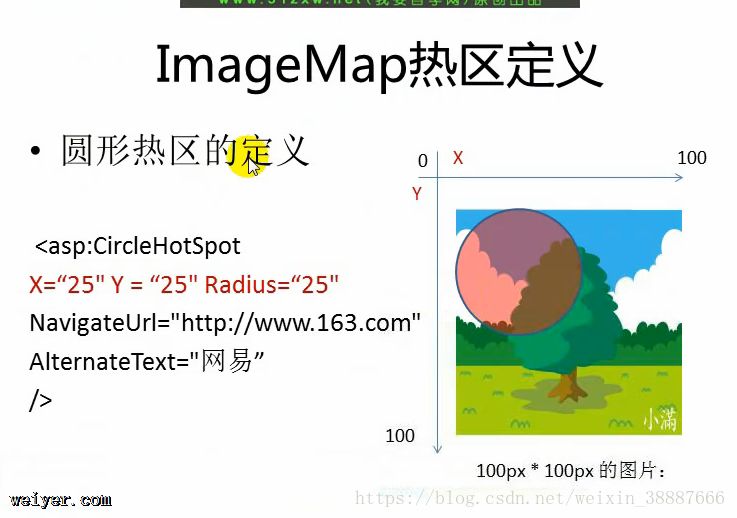
ImageMap控件热区定义
2018/5/8 16:32:11
热区:分为三种此外,热区定义可以在代码中完成,例如点击Button控件,可以在Button控件中实现对热区的配置; ...
热区:分为三种此外,热区定义可以在代码中完成,例如点击Button控件,可以在Button控件中实现对热区的配置; ...
NPMinstall-save和-save-dev对比分析
2018/5/8 16:32:05
回顾 npm install 命令最近在写Node程序的时候,突然对 npm install 的-save和-save-dev 这两个参数的使用比较混乱。其实博主在这之前对这两个参...
回顾 npm install 命令最近在写Node程序的时候,突然对 npm install 的-save和-save-dev 这两个参数的使用比较混乱。其实博主在这之前对这两个参...
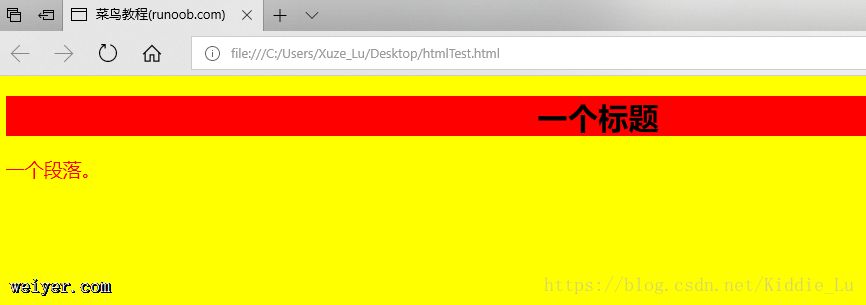
html css 调色 调字体代码教程
2018/5/8 16:31:59
背景色属性(background-color)定义一个元素的背景颜色:使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式:...
背景色属性(background-color)定义一个元素的背景颜色:使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式:...
二级联动,增删改查,时间,顺序排序(全面型)代码实例
2018/5/7 11:05:53
二级联动,增删改查,时间,顺序排序(全面型)代码实例!DOCTYPE htmlhtml headmeta charset=UTF-8title/titlescript type=t...
二级联动,增删改查,时间,顺序排序(全面型)代码实例!DOCTYPE htmlhtml headmeta charset=UTF-8title/titlescript type=t...
webpack问题记录分析
2018/5/7 11:05:50
项目基于angular2框架,引用了metronicUI框架,大量的第三方js插件引入导致webpack打包js文件一直报各种奇奇怪怪的错。前期由于开发时间有限一直将就着只是打包c...
项目基于angular2框架,引用了metronicUI框架,大量的第三方js插件引入导致webpack打包js文件一直报各种奇奇怪怪的错。前期由于开发时间有限一直将就着只是打包c...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1