核心提示:背景色属性(background-color)定义一个元素的背景颜色:使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式:使用 text-al...
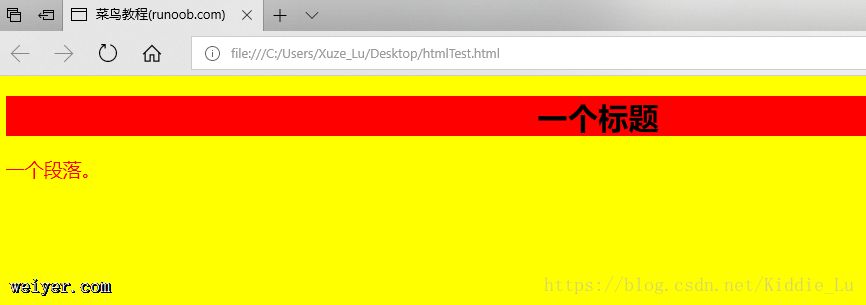
背景色属性(background-color)定义一个元素的背景颜色:
使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式:
使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body style="background-color:yellow;"> <h1 style="font-family:verdana;background-color:red;text-align:center;">一个标题</h1> <p style="font-family:arial;color:red;font-size:20px;">一个段落。</p> </body> </html>
































