React+antDesign+webpack项目构建(支持按需加载和热更新)教程
2018/5/7 9:41:22
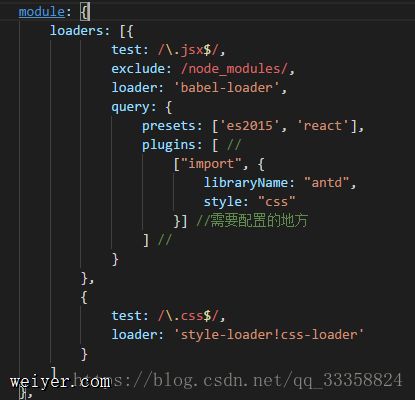
以上是需要安装的依赖库,在npm init后的package.json文件内。然后再创建webpack.config.js文件。这里的webpack暂不支持4以上的版本。这里bab...
以上是需要安装的依赖库,在npm init后的package.json文件内。然后再创建webpack.config.js文件。这里的webpack暂不支持4以上的版本。这里bab...
git push ERROR: You must verify your email address. See https://github.com/settings/emails. fatal:解决
2018/5/7 9:41:10
gitgit push ERROR: You must verify your email address. See https://github.com/settings/ema...
gitgit push ERROR: You must verify your email address. See https://github.com/settings/ema...
HTML表格定义分析
2018/5/7 9:40:54
表格由 table 标签来定义。每个表格均有若干行(由 tr 标签定义),每行被分割为若干单元格(由 td 标签定义)。字母 td 指表格数据(table data),即数据单元格...
表格由 table 标签来定义。每个表格均有若干行(由 tr 标签定义),每行被分割为若干单元格(由 td 标签定义)。字母 td 指表格数据(table data),即数据单元格...
Number对象的数值常量和方法详解
2018/5/7 9:40:51
Number对象定义:Number对象是原始数值的包装对象Number()和运算符new一起作为构造函数使用时,他是一个返回值,它用来返回一个新创建的Number对象,如果不用ne...
Number对象定义:Number对象是原始数值的包装对象Number()和运算符new一起作为构造函数使用时,他是一个返回值,它用来返回一个新创建的Number对象,如果不用ne...
移动端开发小技巧:水平溢出滚动实现
2018/5/7 9:34:54
1. 移动端上水平溢出滚动(无滚动条,只有移动端有效)!DOCTYPE htmlhtmlheadmeta charset=UTF-8 meta name=viewport cont...
1. 移动端上水平溢出滚动(无滚动条,只有移动端有效)!DOCTYPE htmlhtmlheadmeta charset=UTF-8 meta name=viewport cont...
TypeScript里的变量声明方式var与let学习讲解
2018/5/7 9:34:47
var 与 let 都是TypeScript里的变量声明方式两者非常相似,在语法不存在很大的差异,而在语义上存在很大的区别块作用域var有着些奇怪的作用域规则例如functionf...
var 与 let 都是TypeScript里的变量声明方式两者非常相似,在语法不存在很大的差异,而在语义上存在很大的区别块作用域var有着些奇怪的作用域规则例如functionf...
关于html标题的定义分析
2018/5/7 9:33:54
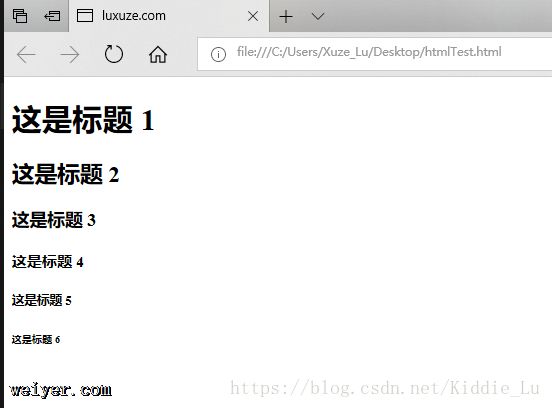
HTML 标题(Heading)是通过h1 - h6 标签来定义的.!DOCTYPE htmlhtmlheadmeta charset=utf-8titleluxuze.com/t...
HTML 标题(Heading)是通过h1 - h6 标签来定义的.!DOCTYPE htmlhtmlheadmeta charset=utf-8titleluxuze.com/t...
关于HTML图像的定义分析
2018/5/7 9:33:48
HTML 图像是通过标签 img 来定义的.!DOCTYPE htmlhtmlheadmeta charset=utf-8titleluxuze.com/title/headbod...
HTML 图像是通过标签 img 来定义的.!DOCTYPE htmlhtmlheadmeta charset=utf-8titleluxuze.com/title/headbod...
关于HyperLink控件的使用介绍
2018/5/7 9:33:42
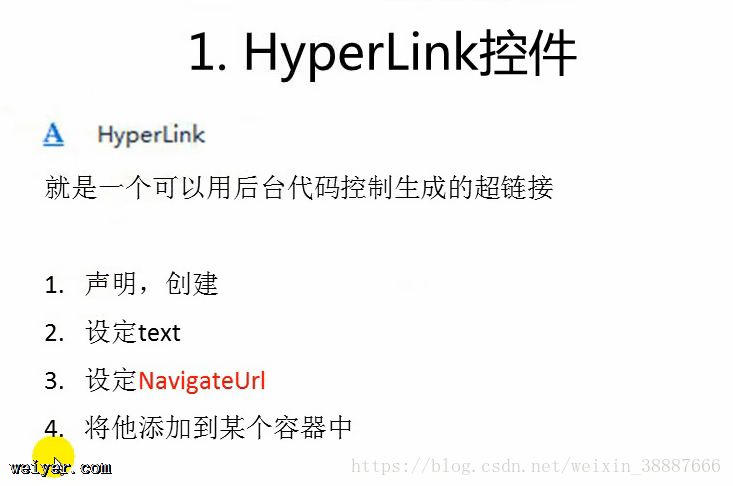
关于HyperLink控件的使用介绍 ...
关于HyperLink控件的使用介绍 ...
Array数组API实例分析
2018/5/7 9:25:08
Javascript数组原型提供的方法非常之多,主要分为三种:直接修改原数组原数组不变,返回新数组数组遍历方法直接修改原数组的APIpop()删除一个数组中的最后的一个元素,并且返...
Javascript数组原型提供的方法非常之多,主要分为三种:直接修改原数组原数组不变,返回新数组数组遍历方法直接修改原数组的APIpop()删除一个数组中的最后的一个元素,并且返...
本类热门
- 06-2601.Leaflet加载GeoServer发布的WMTS地图服务(代码实例)
- 04-1202.百度地图只显示道路,不显示建筑的实现方法
- 04-1903.could not initialize Proxifier kext问题记录
- 05-2804.iview Tooltip换行及渲染的解决方案
- 06-2905.百度地图创建标注标签maker与Label的实战教程
- 03-0206.Echartstooltip自定义formatter设置字体颜色
- 05-1507.伪类选择器的作用及用法示例
- 06-1908.如何快速获取WWDC2013的所有视频及文档
- 06-2609.Swiper自动滚屏错位问题的解决办法
- 04-1710.MDCT/MDST,IMDCT与DCT-IV的关系以及快速FFT实现详解
图片推荐

模型动态加载绘制实现教程
要想有一个动态的线条绘制过程,那么我们必须有一系列的点数据,通过点数据,我们不断拿出进行渲染,才能将我们的点连成线,只需要对线不断的更新,那么我们的线也就成为了动态的线了。懂了以上道理,我们便知道具体
关于layuitable建立的表单,一直提示“返回的数据状态异常”的问题分析
表格代码如下table.render({elem: #demo,height: 315,url: usrecho //数据接口,page: false //开启分页,cols: [[ //表头{fie
使用CSS控制HTML页面,以及控制页面的各种方法讲解
本节讲解如何使用CSS控制HTML页面,以及控制页面的各种方法,包括行内样式、嵌入式、链接式和导入式等,先看个例子:!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
node更新数据库实例:mongoose提供的update
1、视图2、表结构{_id : ObjectId(5b46b725473038c4d45e1ad7),userId : 1110,userName : Lily,userPwd : 333,saleP
- 易笔记(art.yibiji.com) © 2026 版权所有 All Rights Reserved.
- 本站部分内容收集于互联网若有侵权请联系站长删除 鄂ICP备18030946号-1