核心提示:以上是需要安装的依赖库,在npm init后的package.json文件内。然后再创建webpack.config.js文件。这里的webpack暂不支持4以上的版本。这里babel-loader用...
以上是需要安装的依赖库,在npm init后的package.json文件内。然后再创建webpack.config.js文件。
这里的webpack暂不支持4以上的版本。

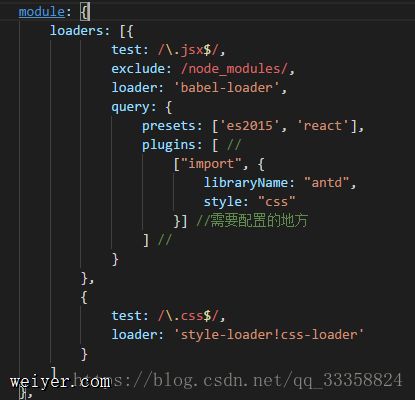
这里babel-loader用于解析.jsx后缀的文件。.css文件需要style-loader css-loader来解析。
presets用来表示支持的预置库
plugin用来表示按需加载"babel-plugin-import": "^1.7.0",


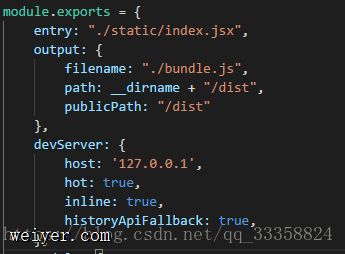
entry:打包入口文件,
output:打包之后,生成bundle.js文件
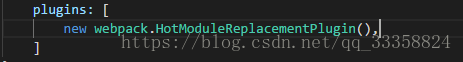
devServer: webpack-dev-server用来支持文件热更新。
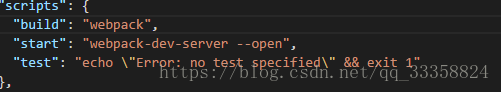
之后在package.json里 添加script

当开发人员在目录终端下 输入npm start,就能自动执行打包构建。并且自动打开127.0.0.1:8080。当修改代码时,按下CTRL+S就能自动替换内容,
甚至能够保存当前状态。
以上就是前端环境的大致搭建内容。可以大大提高开发效率。
































