核心提示:直接上代码:p id=appspan{{fullName}}/span/pscriptvar vm = new Vue({el: #app,data: {firstName:Dell,lastName...
直接上代码:
<p id="app">
<span>{{fullName}}</span>
</p>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName:'Dell',
lastName: 'Lee'
},
computed: {
fullName:{
get: function () {
return this.firstName + " " + this.lastName;
},
set: function (value) {
var arr = value.split(" ");
this.firstName = arr[0];
this.lastName = arr[1];
}
}
}
})
</script>

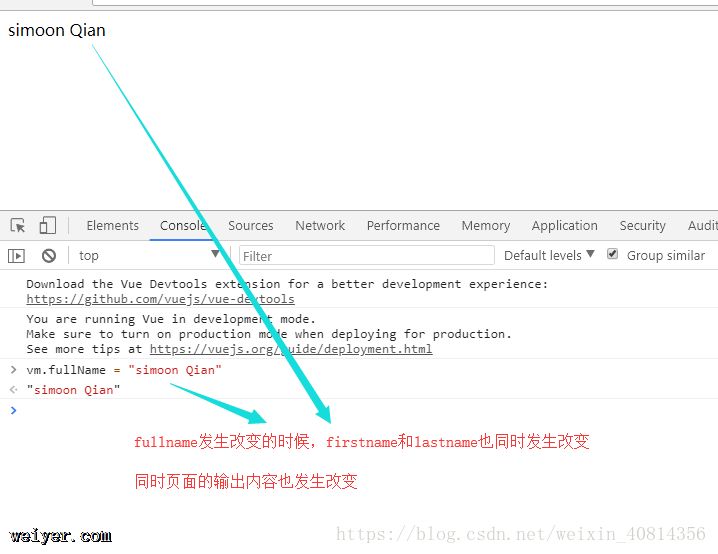
1、get用来获取属性值。同时计算生成新的值。
2、set:用来改变船体过来的值,发生改变的时候,同时让数据的内容也发生改变。
































