核心提示:wx图形化模块以及基本代码介绍# -*- coding:utf-8 -*-pip install wxpython 安装wx模块注意:wx中的函数、方法、功能等都遵循首字母大写Wx基本组件(Wx的组件...
wx图形化模块以及基本代码介绍
# -*- coding:utf-8 -*-
'''
pip install wxpython 安装wx模块
注意:wx中的函数、方法、功能等都遵循首字母大写
Wx基本组件(Wx的组件都是对象):
1.Frame 窗口参数设置:
parent:指向自己的父组件,主窗口的为None
id : 是组件唯一的标识,假如id为-1那么指的是系统自动分配id
title : 标题,窗口上方显示的内容
pos :位置,是一个双元素的元组,指定组件的位置,其实就是该组件左上角的点的坐标
size :尺寸,组件的大小,wx如果窗口只有一个组件,size无效
style :组件的样式
name :和id一样用来标识组件
2.TextCtrl文本框参数设置:
parent:指向自己的父组件,主窗口的为None
id : 是组件唯一的标识,假如id为-1那么指的是系统自动分配id
value : 文本框的内容
pos :位置,是一个双元素的元组,指定组件的位置,其实就是该组件左上角的点的坐标
size :尺寸,组件的大小,wx如果窗口只有一个组件,size无效
style :组件的样式
name :和id一样用来标识组件
3.Button 按钮参数设置:
parent:指向自己的父组件,主窗口的为None
id : 是组件唯一的标识,假如id为-1那么指的是系统自动分配id
lable : 按钮上的内容
pos :位置,是一个双元素的元组,指定组件的位置,其实就是该组件左上角的点的坐标
size :尺寸,组件的大小,wx如果窗口只有一个组件,size无效
style :组件的样式
name :和id一样用来标识组件
'''
#---------------------------------------------------------------
# python gui wx 介绍
#---------------------------------------------------------------
# 图形化 GUI :
# 主循环:1.事件
# 2.组件:窗口,滚动条,文本框,按钮……
# 图形化必须要有一个主循环,且这是一个死循环,在不断
# 检测关于组件的触发事件,可以理解为单片机程序的主流程和
# 中断
#---------------------------------------------------------------------
# 一般python文件的后缀名有: .py .pyc .pyw
# .pyw 就是python图形化脚本专属的文件后缀名
#
# python 常用的图形化有三种:
# Pywin :基于windows的图形化
# Wx : 基于wx平台的跨平台的图形化,是比较容易理解的
# Pyqt4 : 基于qt平台的跨平台图形化,是目前生产环境当中使用最多的
#----------------------------------------------------------------------
#---------------------------------------------------------------------+
# wx的基本代码 |
#import wx |
#app = wx.App() #创建一个主循环,必须写在第一行 |
#frame = wx.Frame(None) #实例化一个窗体,frame即为框架的意思 |
#frame.Show() #调用这个窗体的展示功能 |
#app.MainLoop() #开启主循环,在最后 |
#---------------------------------------------------------------------+
import wx
app = wx.App()
frame = wx.Frame(None,title="MyFrame",size = (420,350))
but1 = wx.Button(frame,label="save",pos=(225,5),size=(80,25))
but2 = wx.Button(frame,label="back",pos=(315,5),size=(80,25))
pathText = wx.TextCtrl(frame,pos=(5,5),size=(210,25))
content = wx.TextCtrl(frame,pos=(5,35),size=(390,260))
frame.Show() #因为文本组件和按钮组件都是以窗框组件为父组件,所以只需要调用frame
app.MainLoop()
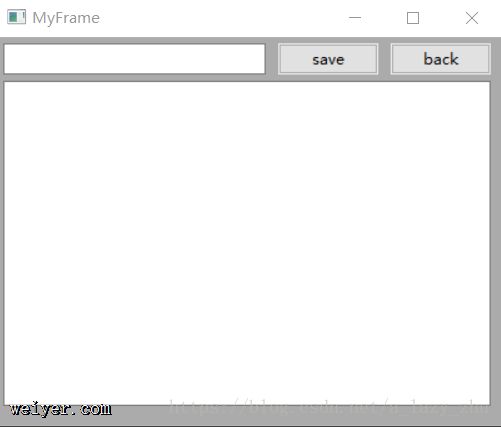
运行结果如下: